html5利用option标签定义下拉列表中的一个选项
来源:网络收集 点击: 时间:2024-07-25【导读】:
在html5中,如果我们想要在网页中定义下拉列表中的一个选项。如何实现呢?下面小编举例讲解html5利用option标签定义下拉列表中的一个选项。品牌型号:html3.0系统版本:dreamweaver8.0方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4 注意事项
注意事项
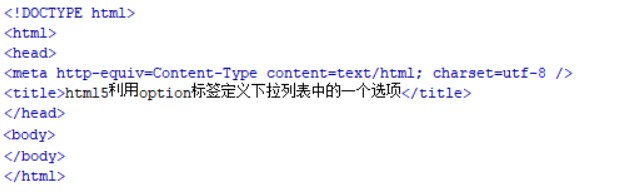
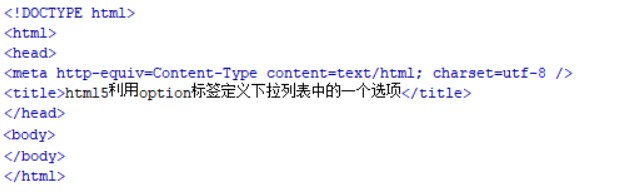
我们新建一个html5网页文件,把他命名为test.html,接下来我们用test.html文件来讲解html5利用option标签定义下拉列表中的一个选项。
 2/4
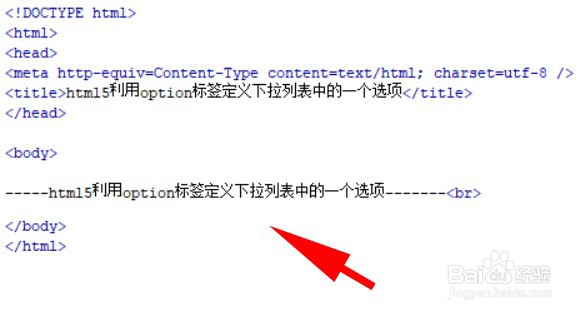
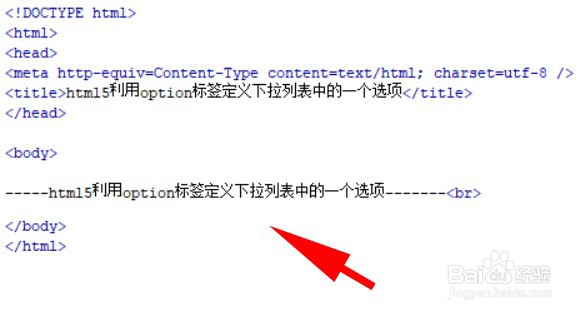
2/4在test.html文件内,需要创建一行文字,内容为“html5利用option标签定义下拉列表中的一个选项”
 3/4
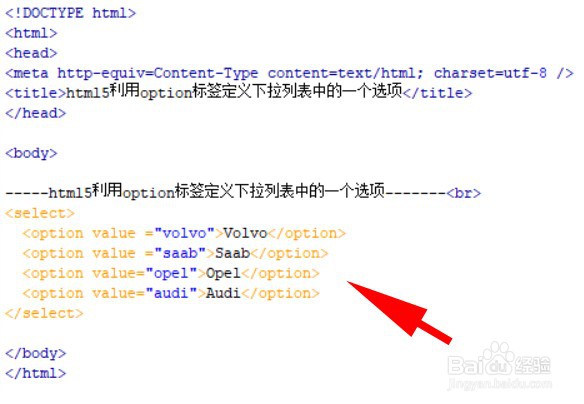
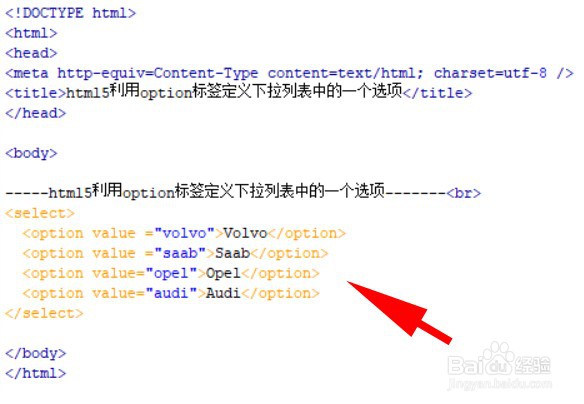
3/4在test.html文件内,我们需要写下以下代码。
select
option value =volvoVolvo/option
option value =saabSaab/option
option value=opelOpel/option
option value=audiAudi/option
/select
 4/4
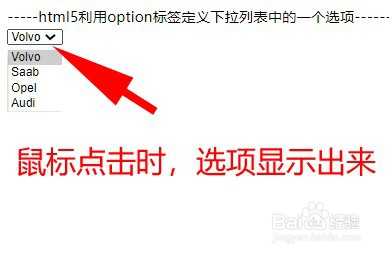
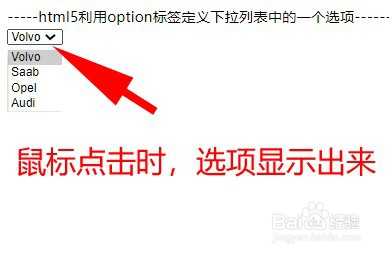
4/4在浏览器浏览一下test.html,来看看效果能否实现。
 注意事项
注意事项1、创建一个test.html页面。
2、在test.html里,需要创建一行文字。
3、在test.html文件内,我们需要写下以下代码。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_1007388.html
上一篇:卧室干燥怎么办
下一篇:原神清心位置点位大全分享
 订阅
订阅