AxureRP如何制作单点按钮切换图片
来源:网络收集 点击: 时间:2024-02-06你可以在百度上输入Axure就可以下载安装,安装该工具很简单,根据提示点击下一步即可,此处将默认你已安装该工具。双击打开Axure RP Pro,默认弹出一个已经加载好的主页【home】和三个子页面【page1,page2,page3】。我们只要在home页面操作即可。
 2/7
2/7在右边中间的框框内点击需要的元素拖动到home页面,我们这里拖动两张图片和两个单选按钮,如下图所示:
 3/7
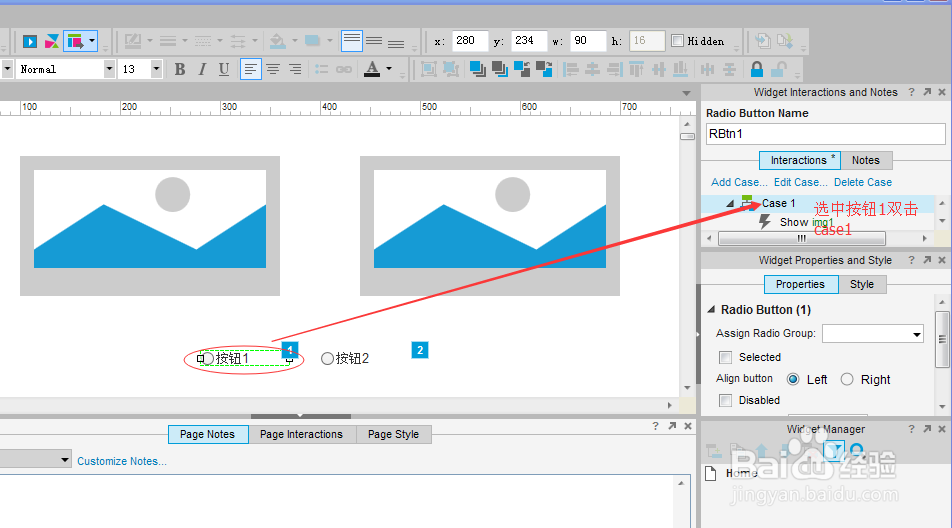
3/7如下图介绍图片的显示位置参数和大小设置,以及图片的命名,第二张显示按钮的命名和显示名称的修改。请看图片中红字说明:

 4/7
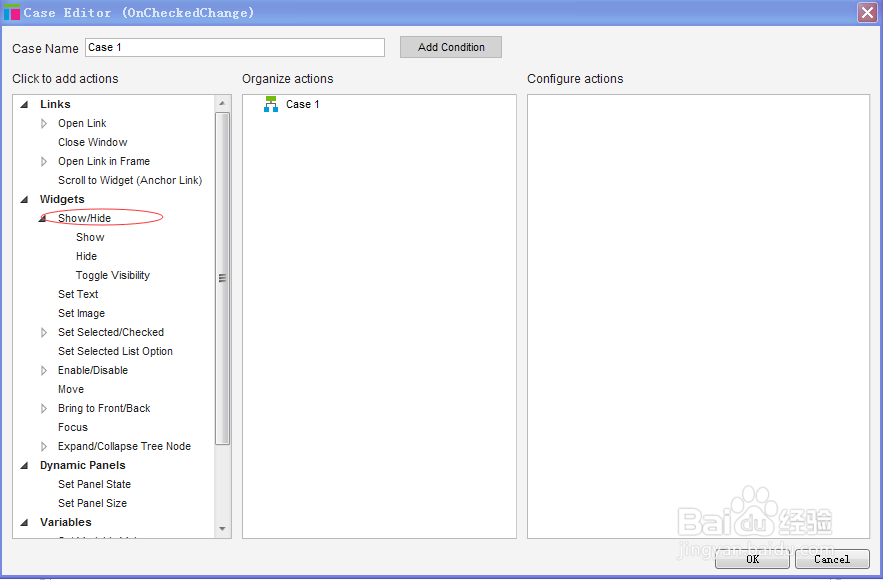
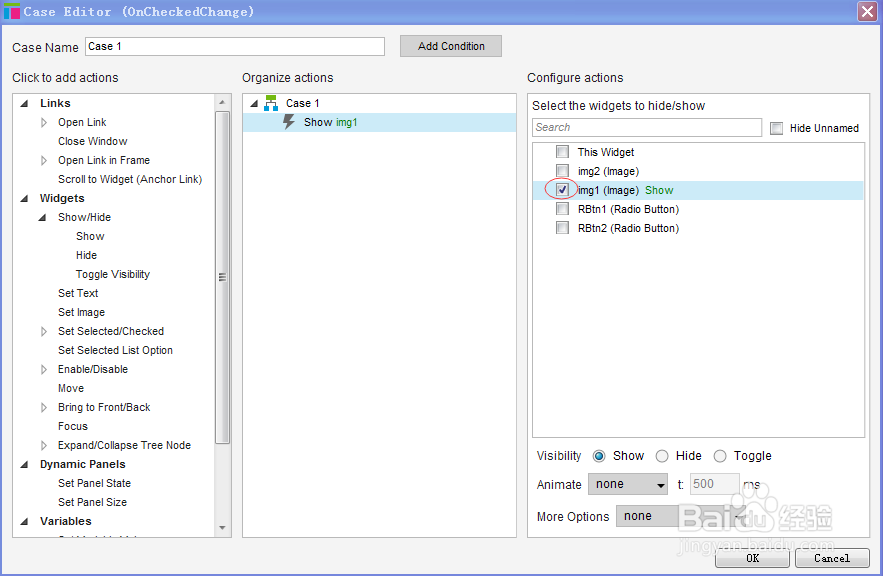
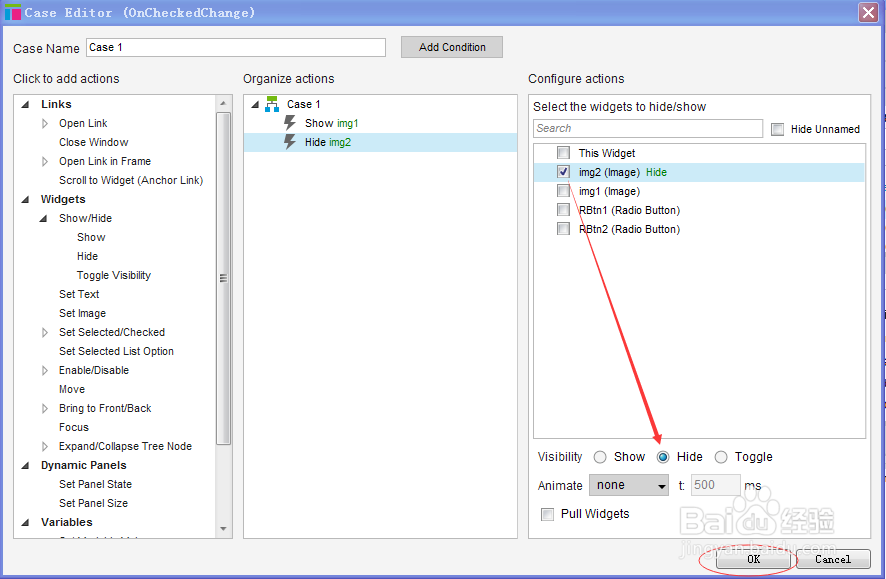
4/7现在我们如何设置当点击RBtn1按钮1时,img1图片显示,img2图片隐藏,并设置RBtn1按钮2不选中?小编接着往下讲O(∩_∩)O~。我们点击按钮1后,双击右侧的【OnCheckedChange】弹出case编辑窗口,选中case窗口左侧的【Show/Hide】,再选中右侧的【img1(Image)】设置Visibility显示属性为【Show】。同理设置img2图片隐藏后点击【ok】按钮。按钮2同理设置:选中按钮2时,img1图片隐藏,img2图片显示,并设置按钮1不选中。如下图所示,





 5/7
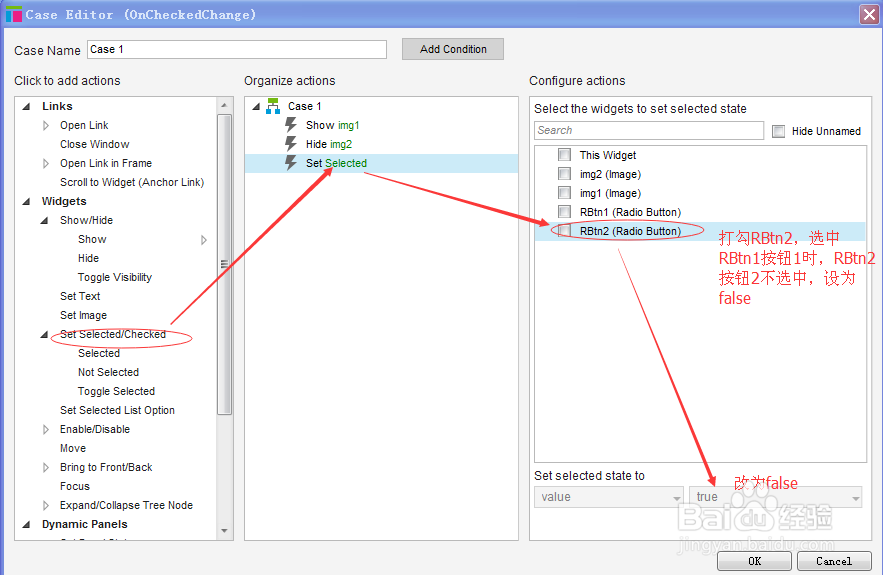
5/7接下来我们来做最后一道设置操作,也就是改变按钮的选中状态,让我们可以进行图片显示切换。我们双击按钮1右侧的【case1】方案,然后选中【Set Selected/Checked】,选中右侧的【RBtn2(Radio Button)】将右下角的【true】值改为【false】。同理设置按钮2,将【RBtn1(Radio Button)】将右下角的【true】值改为【false】。如下图所示:

 6/7
6/7最后为了方便比较图片的切换状态,我们给图片添加一个连接,如下图选中图片,点击右侧的【import】弹出窗口加载所要显示的图片即可。如下图:
 7/7
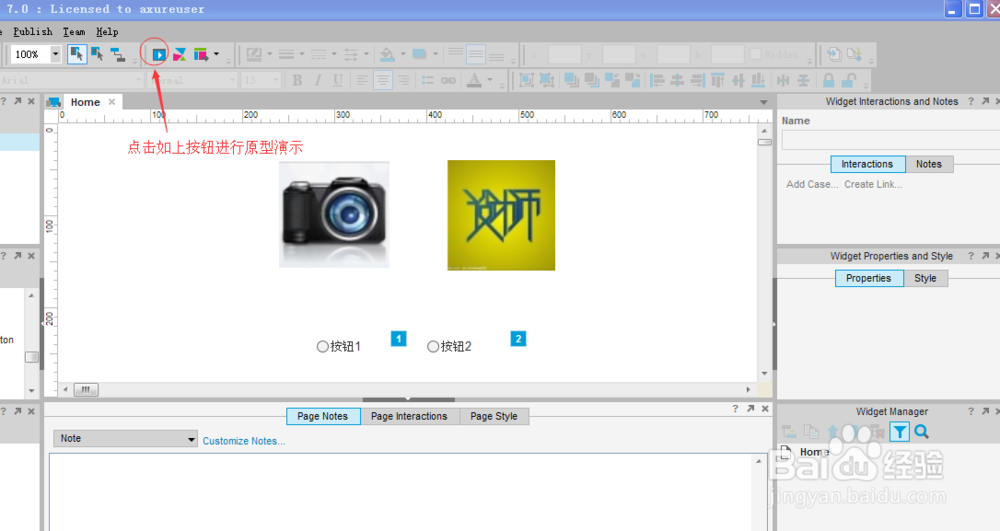
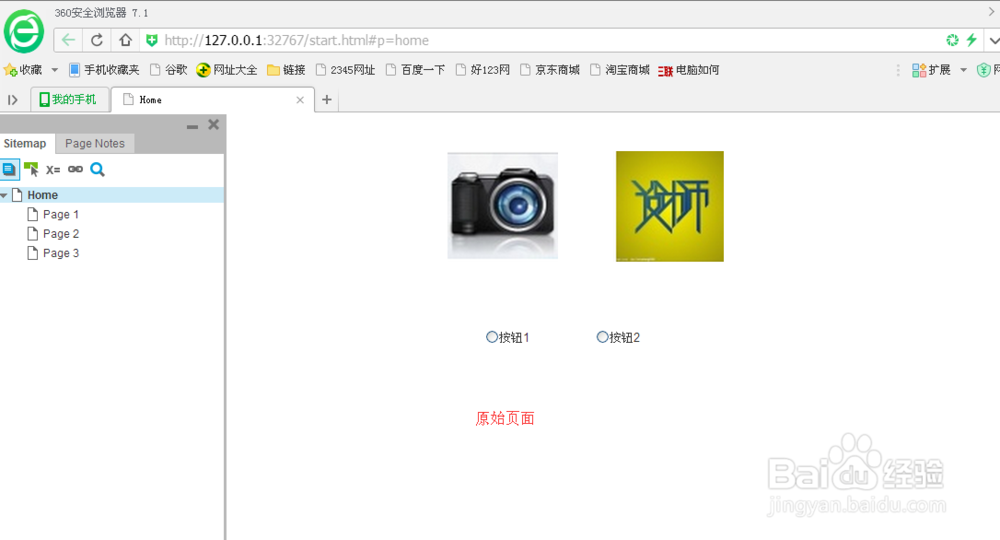
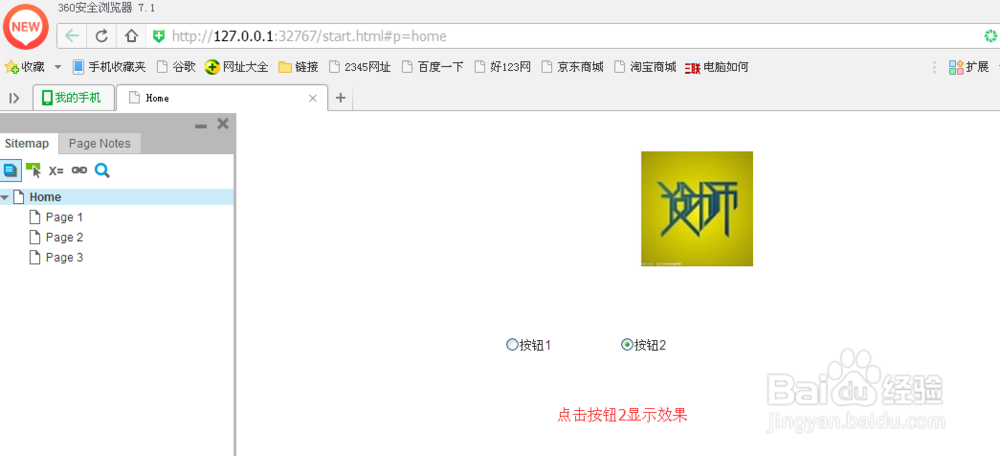
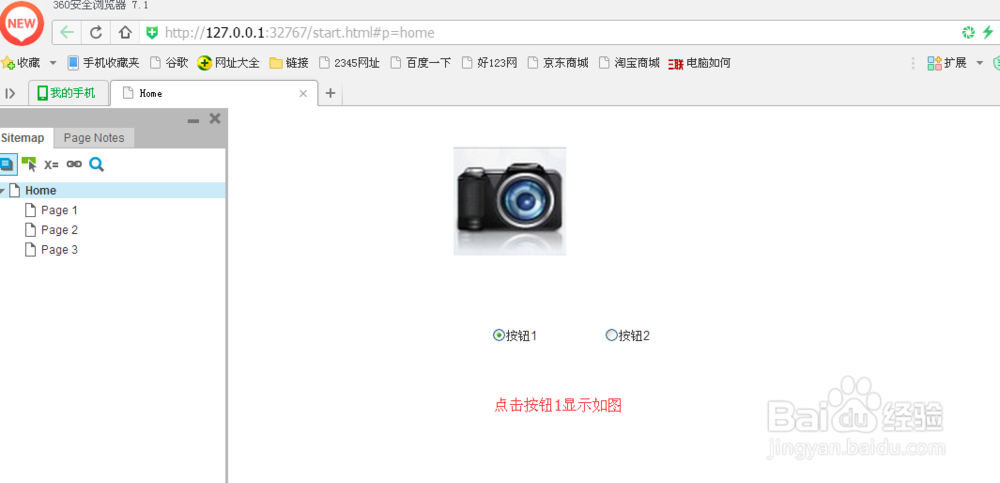
7/7现在单选按钮触发图片切换就制作完成了,接下来我们来看下效果,点击Axure菜单栏上的播放按钮就可看效果图了,如下显示原始图,按钮1切换图,按钮2切换图。




版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_11273.html
 订阅
订阅