Idea中如何打包vue项目
来源:网络收集 点击: 时间:2024-02-10【导读】:
目前在进行前后端分离开发时,越来越多的人使用到的前端框架是vue,相对于其他前端语言来说,vue上手相对简单些,但还是需要一定的基础才可以。对于vue工程的打包方式,有多种,下边为通过idea开发工具来进行打包工具/原料moreideavue方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
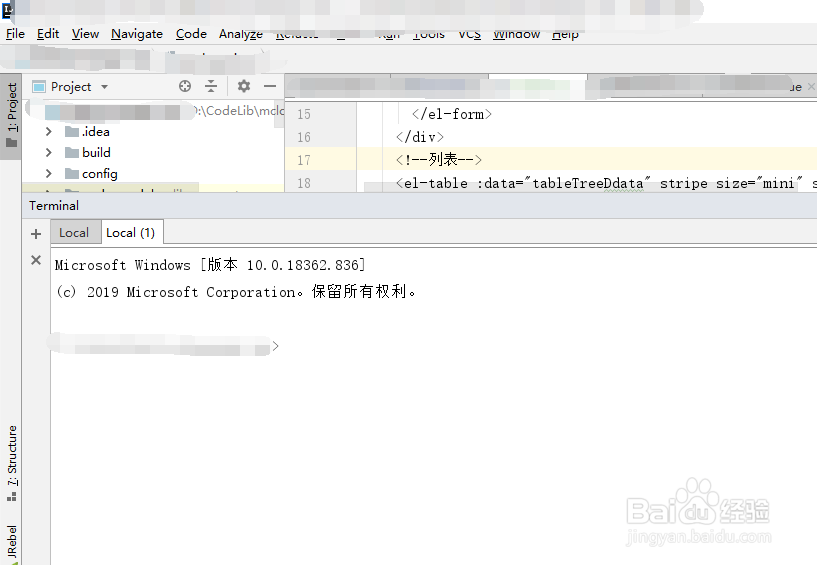
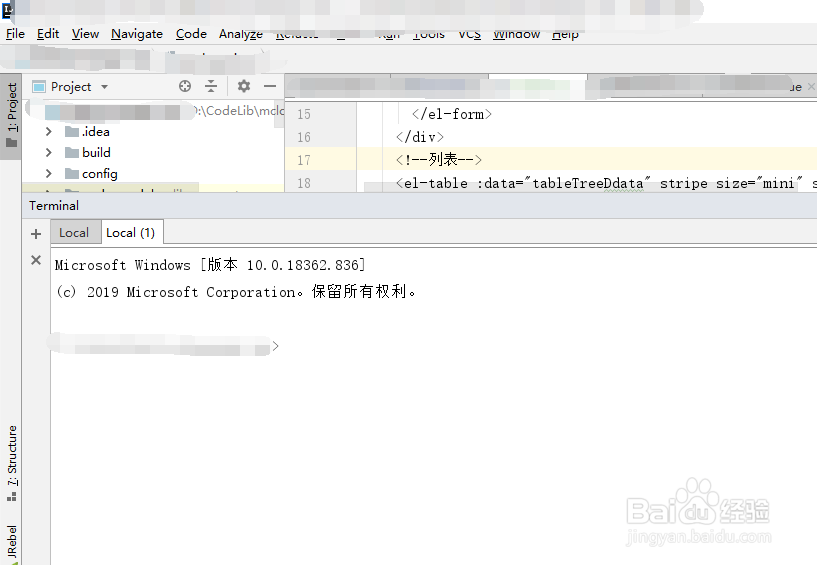
首先使用idea打开vue工程,并在vue工程中找到其根目录的文件,package.json
 2/6
2/6右击package.json文件,选择右击菜单下的open in terminal选项
 3/6
3/6这时打开terminal控制台,会根据选择的package文件路径自动切换到此文件所在路径上
 4/6
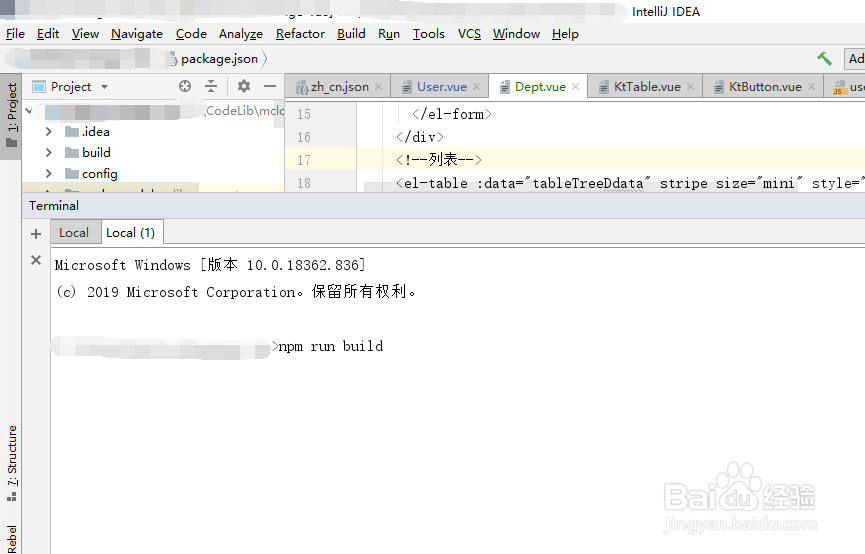
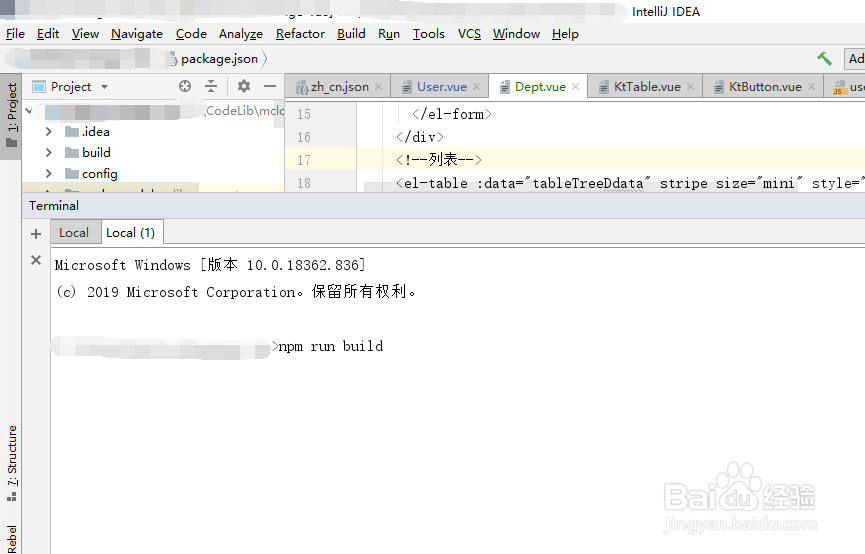
4/6在控制台输入npm run build,准备开始进行打包
 5/6
5/6提示如下信息,说明打包工作已经开始
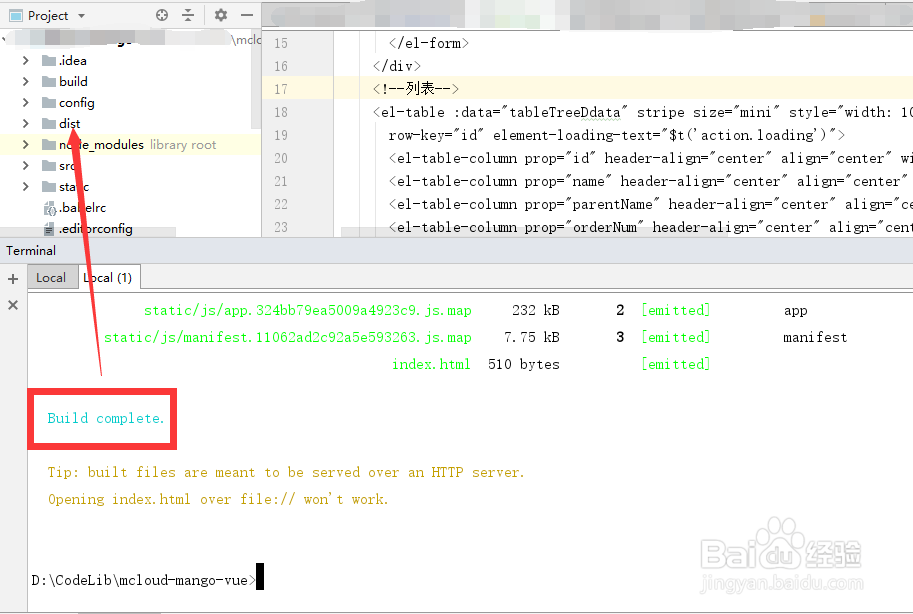
 6/6
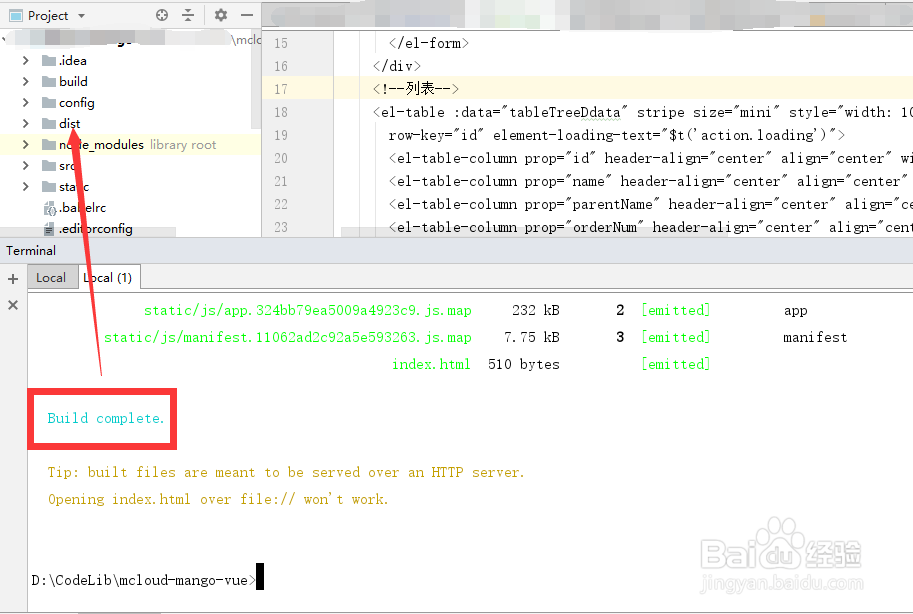
6/6等最后提示如下信息时,打包完成。
已经打完的包可在同级目录下dist文件夹下边找到
 注意事项
注意事项需要提前安装好vue相关的前端工具,才可以打包哦
在打包时需要先install安装相关的模块
VUE前后端分离版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_21224.html
上一篇:彩铅花卉手绘图片教程
下一篇:office2007找不到卸载
 订阅
订阅