Axure 9.0 倒计时
来源:网络收集 点击: 时间:2024-03-11【导读】:
时、分、秒倒计时。工具/原料moreAxure 9.0方法/步骤1/11分步阅读 2/11
2/11 3/11
3/11 4/11
4/11 5/11
5/11 6/11
6/11 7/11
7/11 8/11
8/11 9/11
9/11 10/11
10/11 11/11
11/11
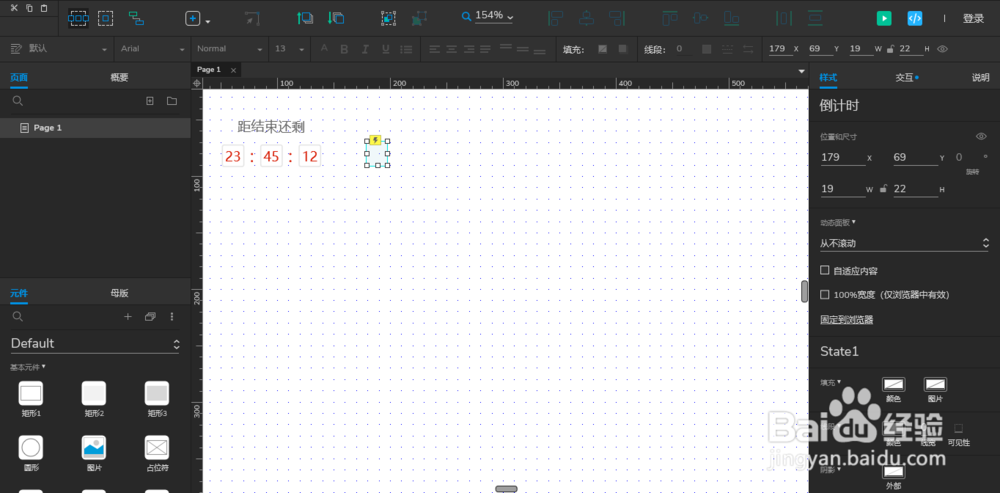
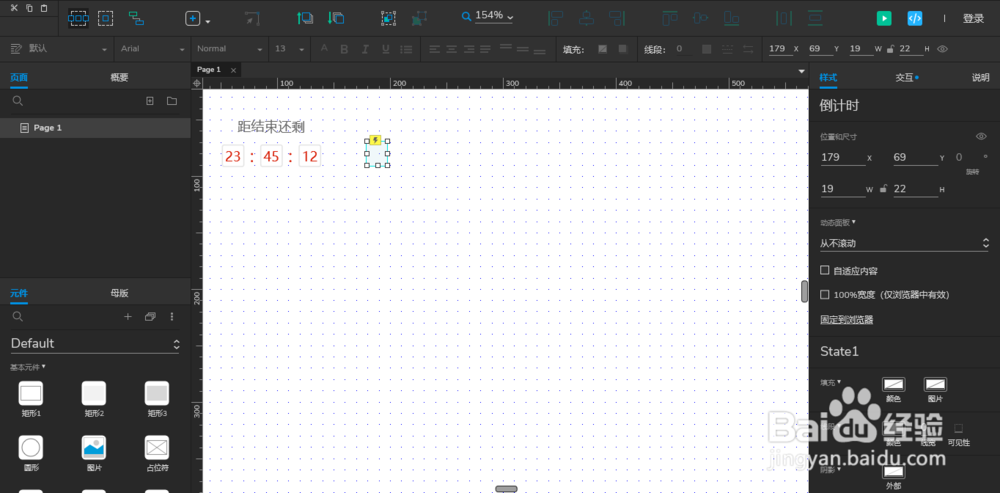
拖拽3个矩形,3个文本标签,1个动态面板
其中,3个矩形分别命名为时、分、秒。
如图
 2/11
2/11点击动态面板,添加交互事件:状态改变时
 3/11
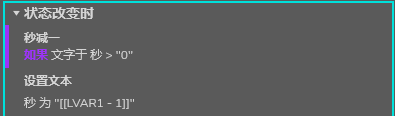
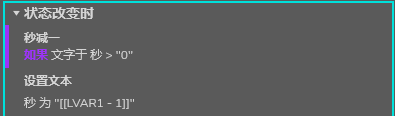
3/11设置情形1:当秒10时,减一
备注:此处LVAR1是名字为“秒”的矩形
 4/11
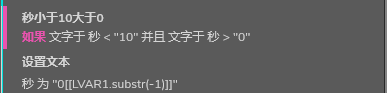
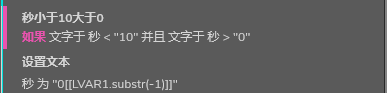
4/11设置情形2:当秒10 且 0 时,拼接“0”这个字符,以此显示出“09”的效果
备注:
1、此处LVAR1是名字为“秒”的矩形
2、LVAR1.substr(-1),意思是取“09”的最后一位,即“9”
 5/11
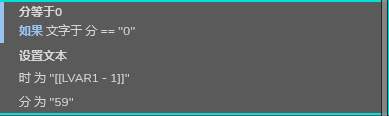
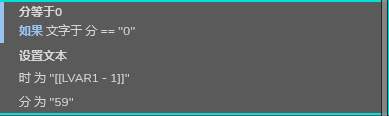
5/11设置情形3:当秒=0时,设置秒为59,分减1
备注:此处LVAR1是名字为“分”的矩形
 6/11
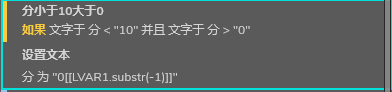
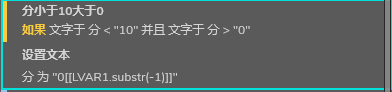
6/11设置情形4:当分10 且 0 时,拼接“0”这个字符,以此显示出“09”的效果
备注:
1、此处LVAR1是名字为“分”的矩形
 7/11
7/11设置情形5:当分=0时,设置分为59,时减1
备注:此处LVAR1是名字为“时”的矩形
 8/11
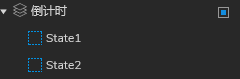
8/11设置完事件后,在动态面板增加一个状态,如图
 9/11
9/11回到初始界面,设置“页面载入时”事件
 10/11
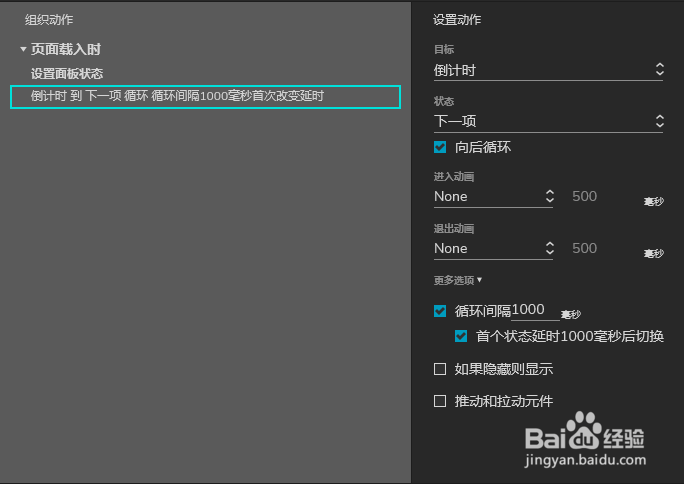
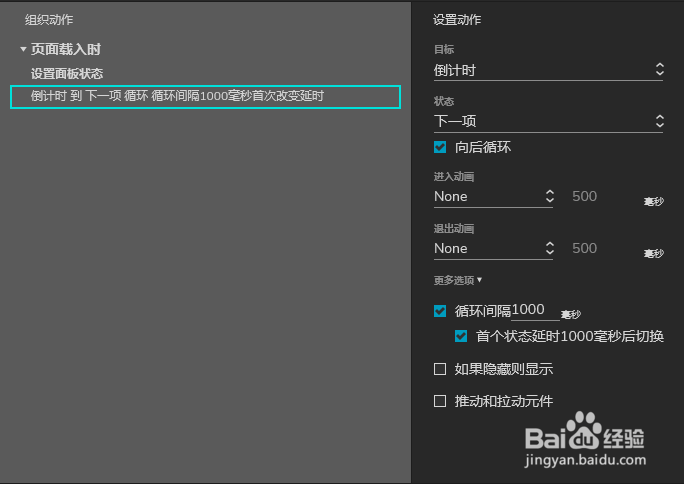
10/11关键一步:动态面板循环切换状态,间隔为1秒
这一步是实现倒计时的核心。具体设置如图
 11/11
11/11按F5发布看一下吧。希望这个教程能帮到你
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_323631.html
上一篇:怎么禁止qq在另一部手机登录?
下一篇:咫怎么读音是什么
 订阅
订阅