使用Axure如何实现选中文本框变色效果
来源:网络收集 点击: 时间:2024-03-13【导读】:
我们在设计登录页时,为了让用户清楚自己是否选中成功,在用户点击个文本框时会采用变色的方式来告知用户已经选中,今天就给大家分享一下如何使用Axure来实现选中文本框变色的效果,希望对大家有所帮助品牌型号:联想电脑系统版本:win7、win8、win10软件版本:Axure7、Axure8方法/步骤1/10分步阅读 2/10
2/10 3/10
3/10 4/10
4/10 5/10
5/10 6/10
6/10 7/10
7/10 8/10
8/10 9/10
9/10 10/10
10/10 注意事项
注意事项
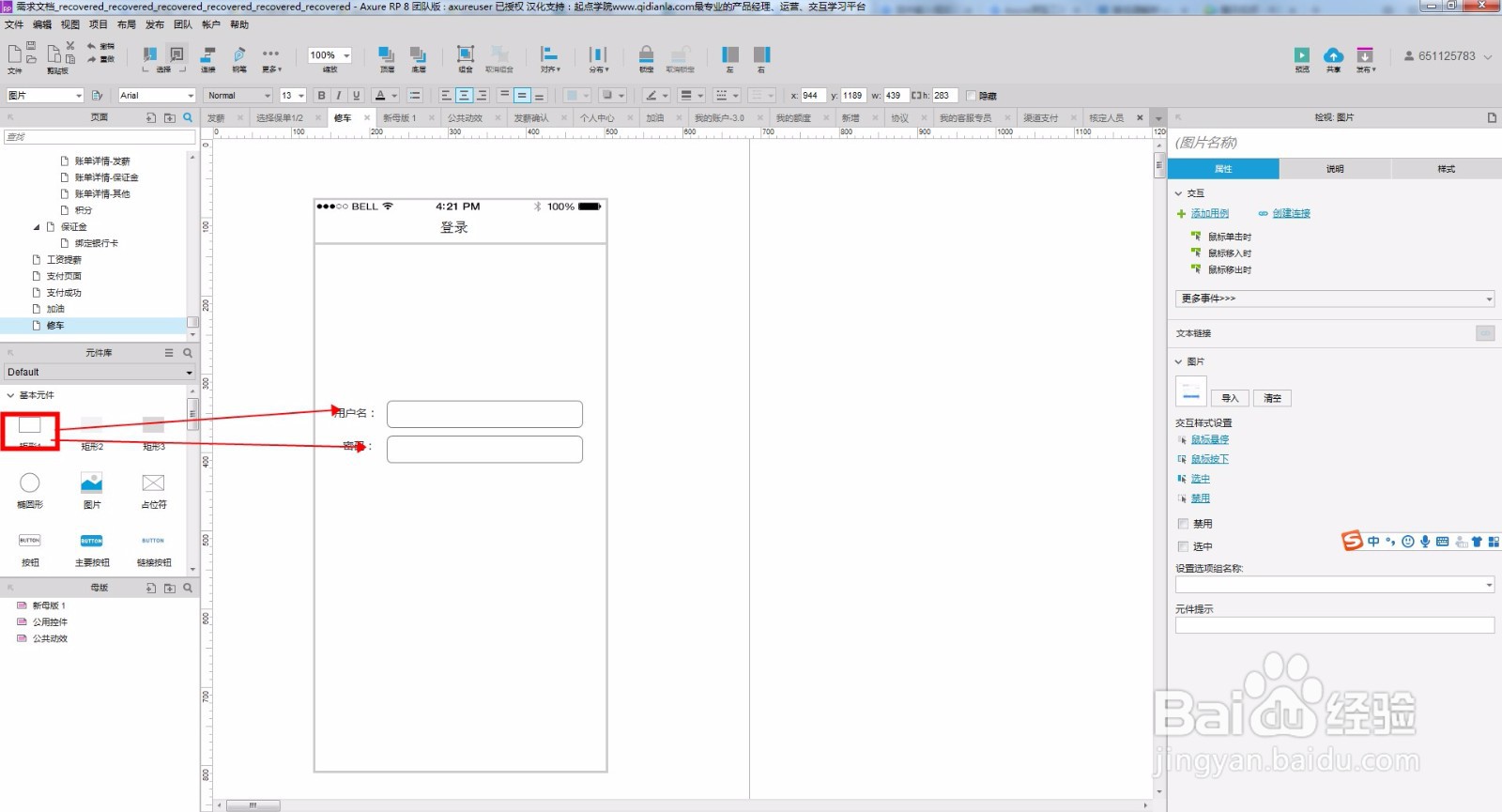
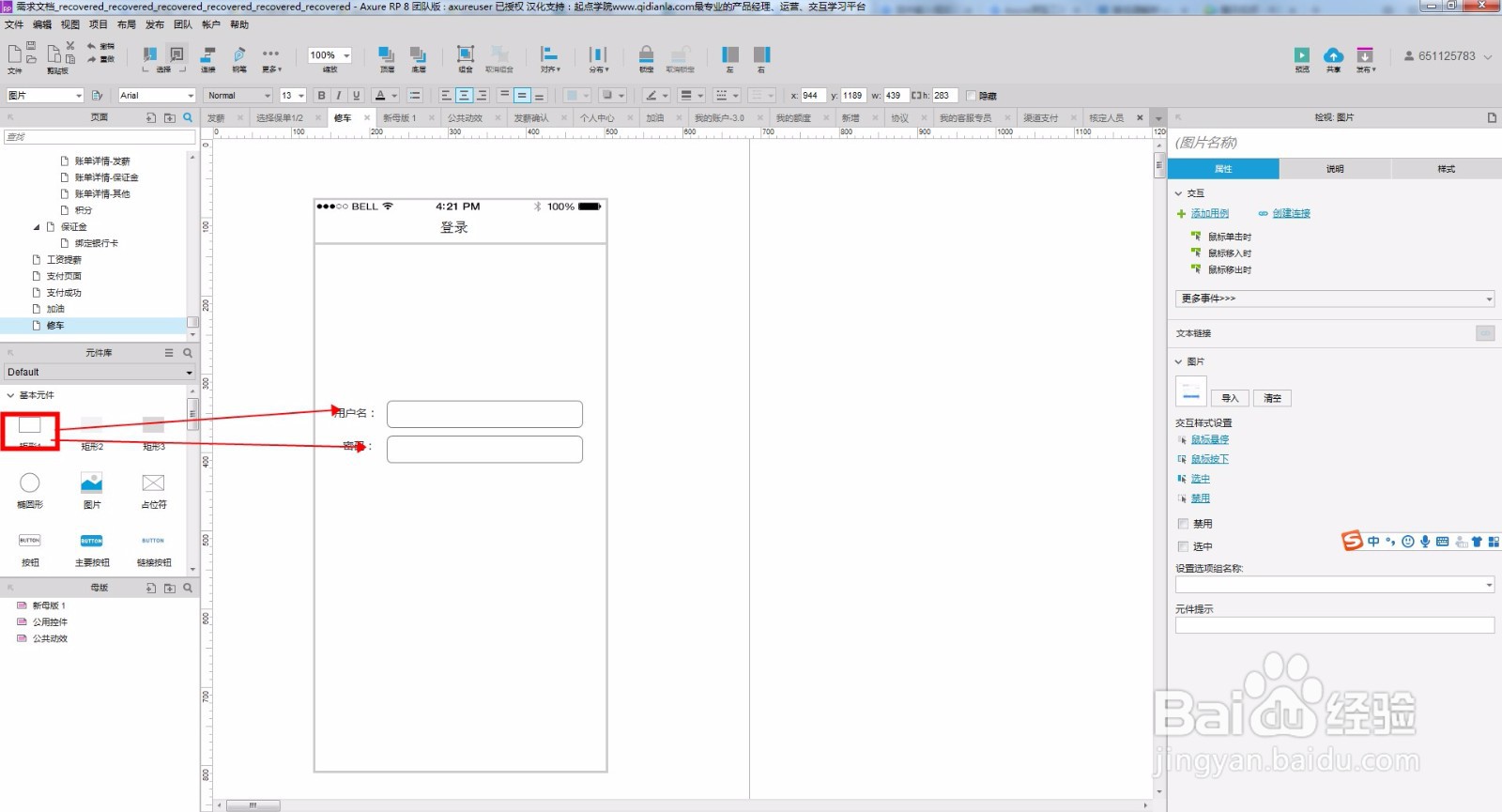
第一,拖动两个矩形至手机外壳中,并调整大小至合适,如下图。
 2/10
2/10第二,在上一步创建的两个矩形中各拖入一个文本框,如下图
 3/10
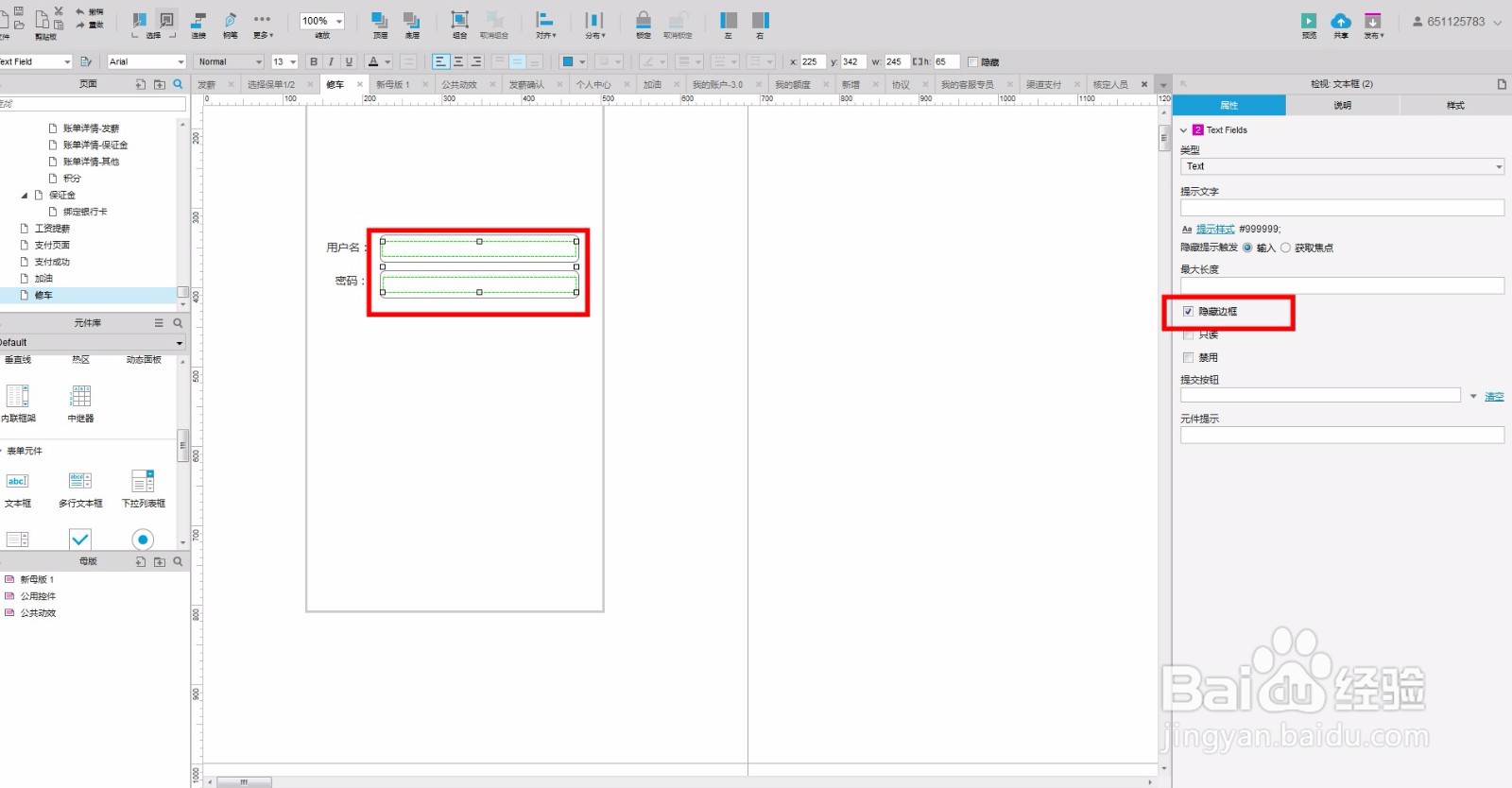
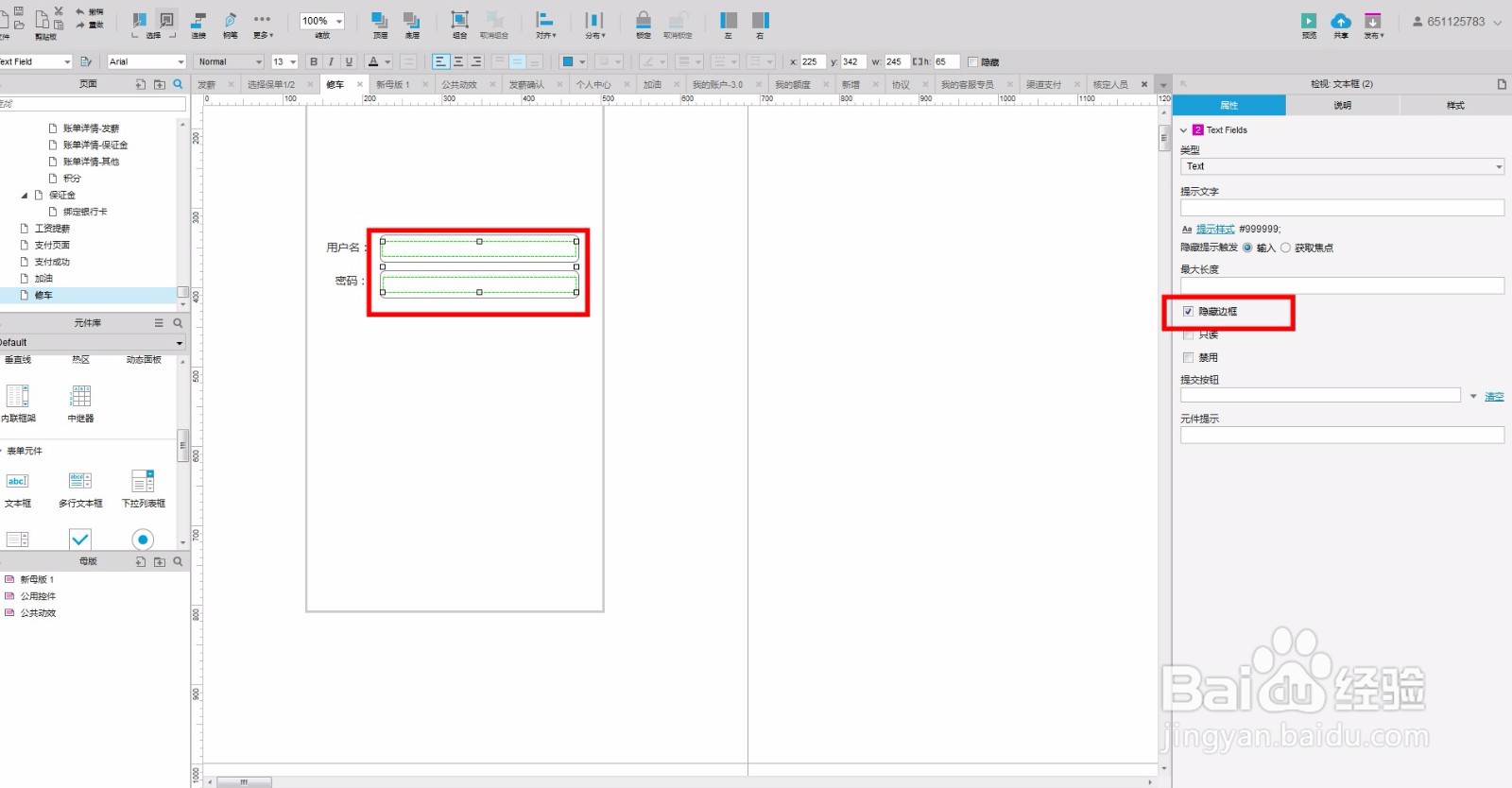
3/10第三,按住“ctrl”键,依次点击上一步创建的两个文本框,然后点击右侧的“隐藏边框”,如下图。
 4/10
4/10第四,按住“ctrl”键,依次点击用户名矩形和密码矩形,然后点击右侧的“选中”,勾选“线段颜色”,如下图。
 5/10
5/10第五,单击选中用户名文本框,然后双击最右侧的“获取焦点时”调出用例编辑弹窗,如下图。
 6/10
6/10第六,点击“选中”,然后选择“用户名矩形”,然后设置值为“true”,如下图。
 7/10
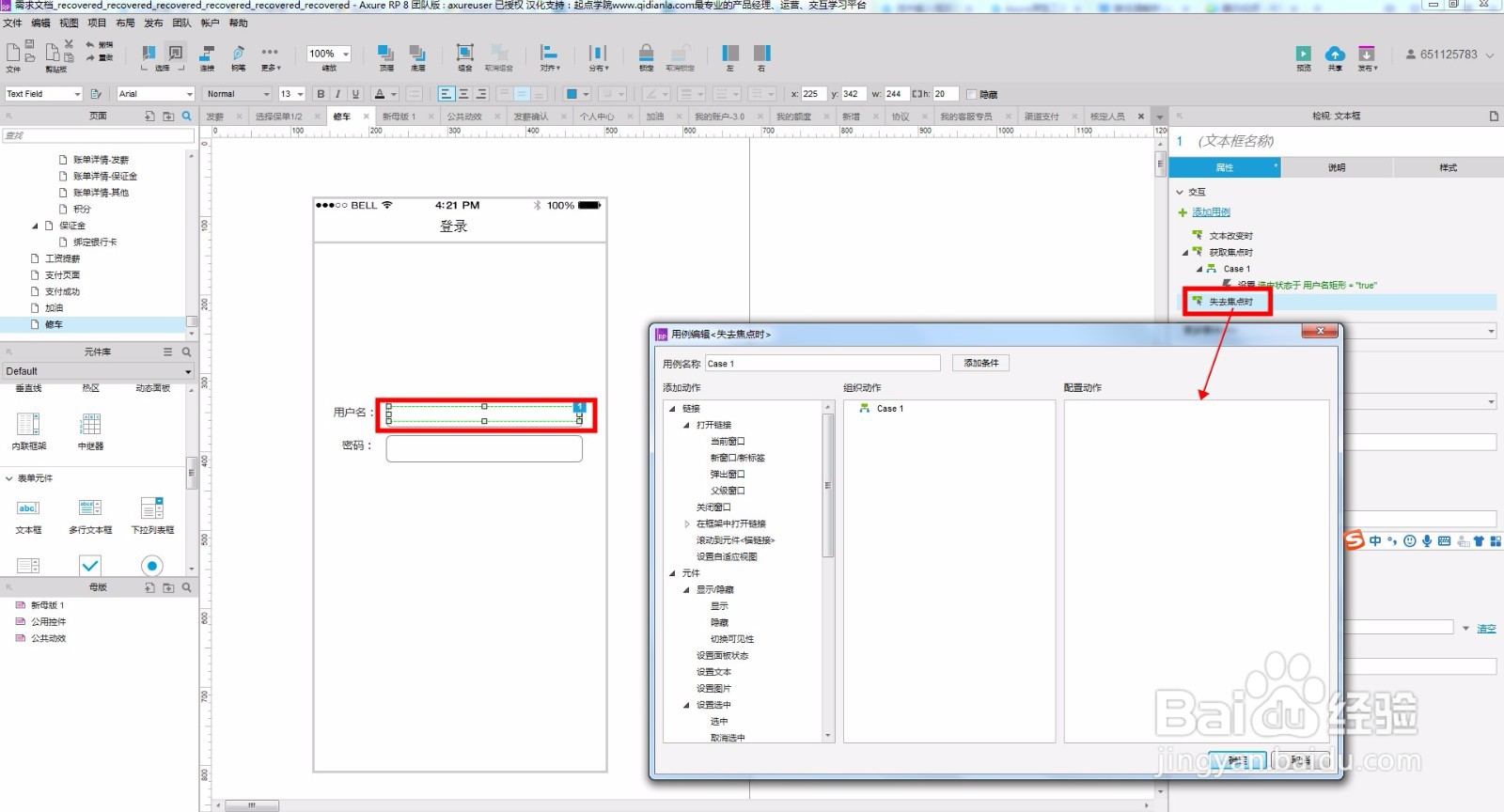
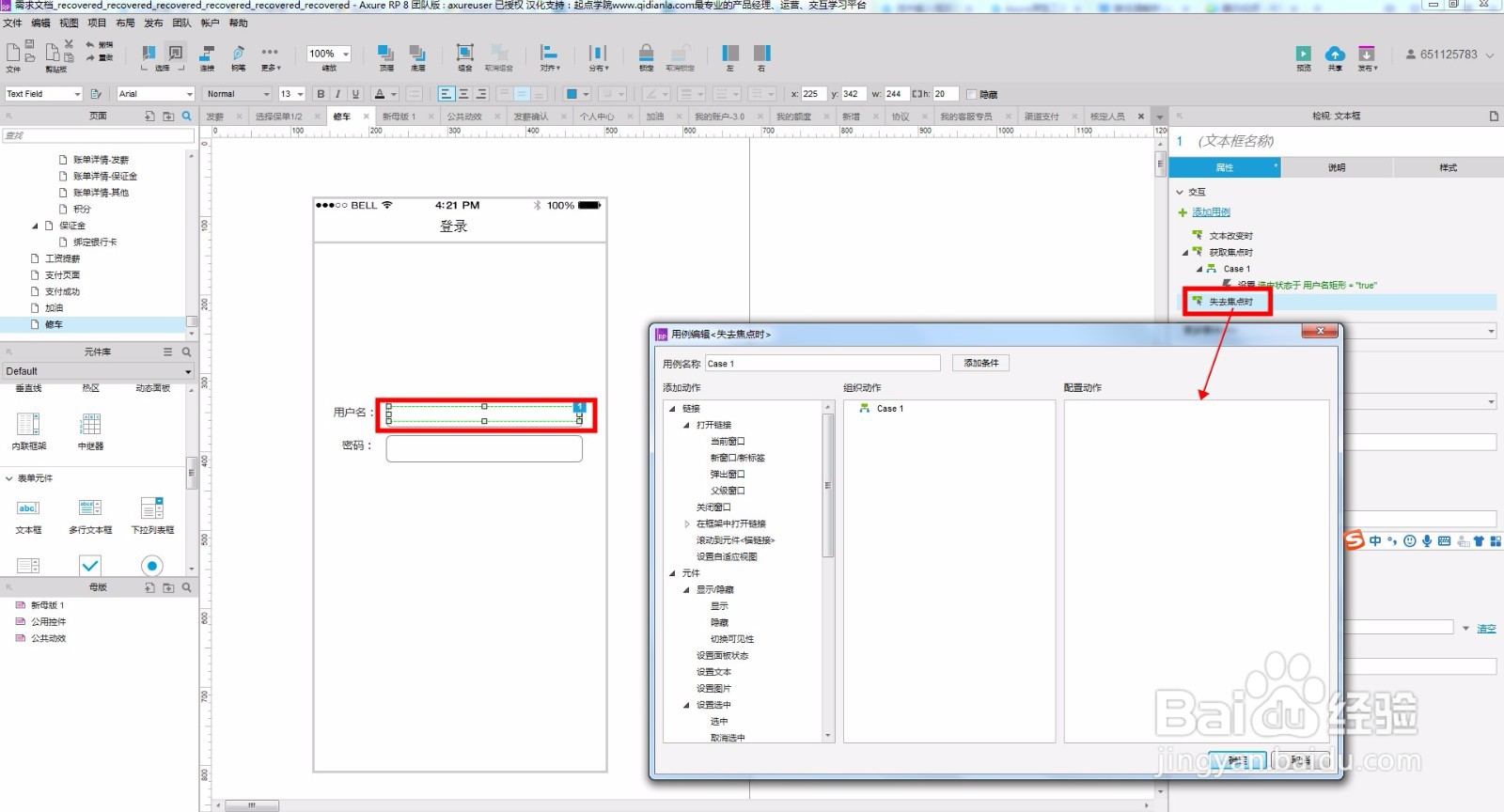
7/10第七,再次选中“用户名文本框”,然后双击“失去焦点时”调出用例编辑弹窗,如下图。
 8/10
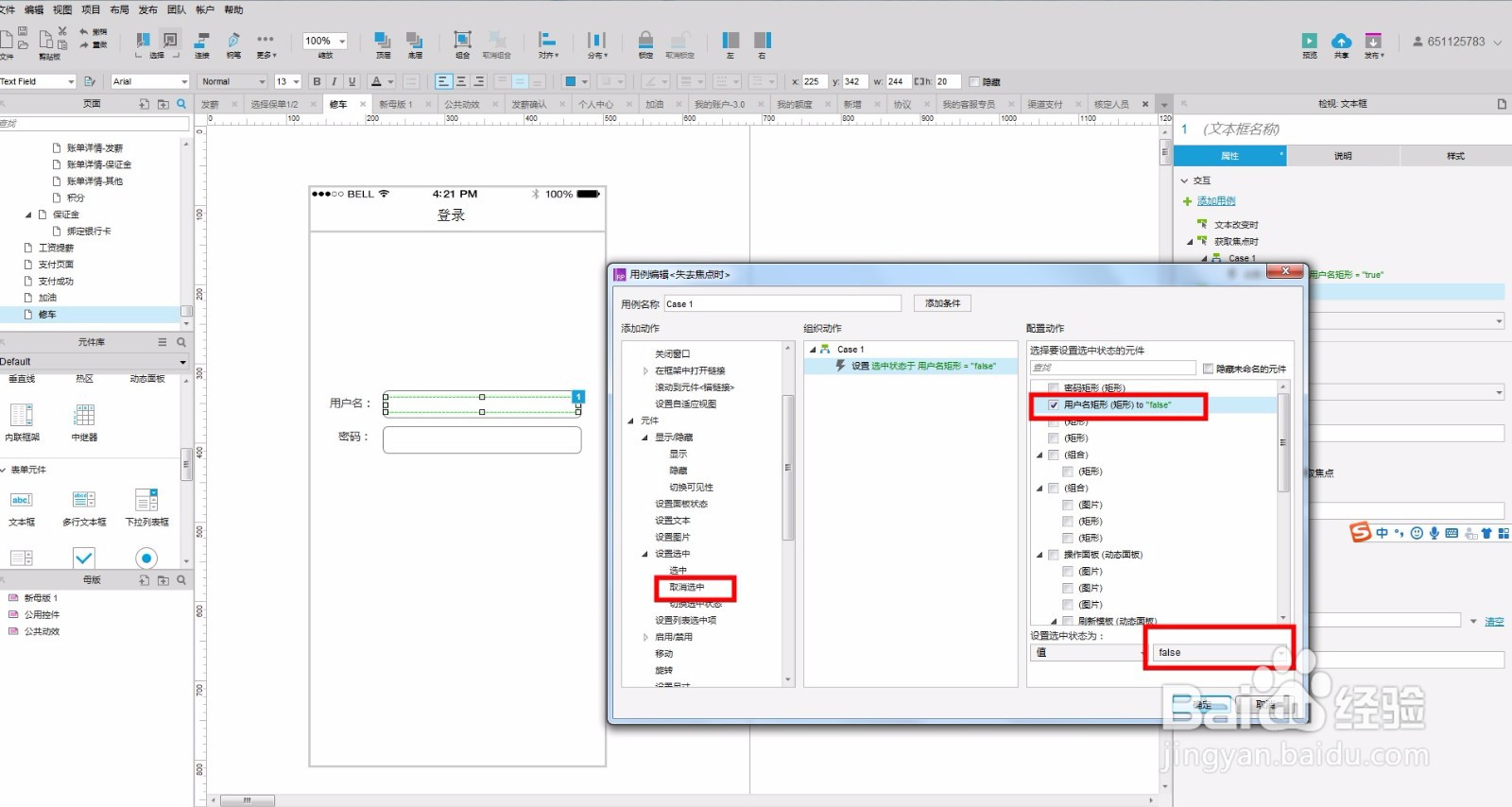
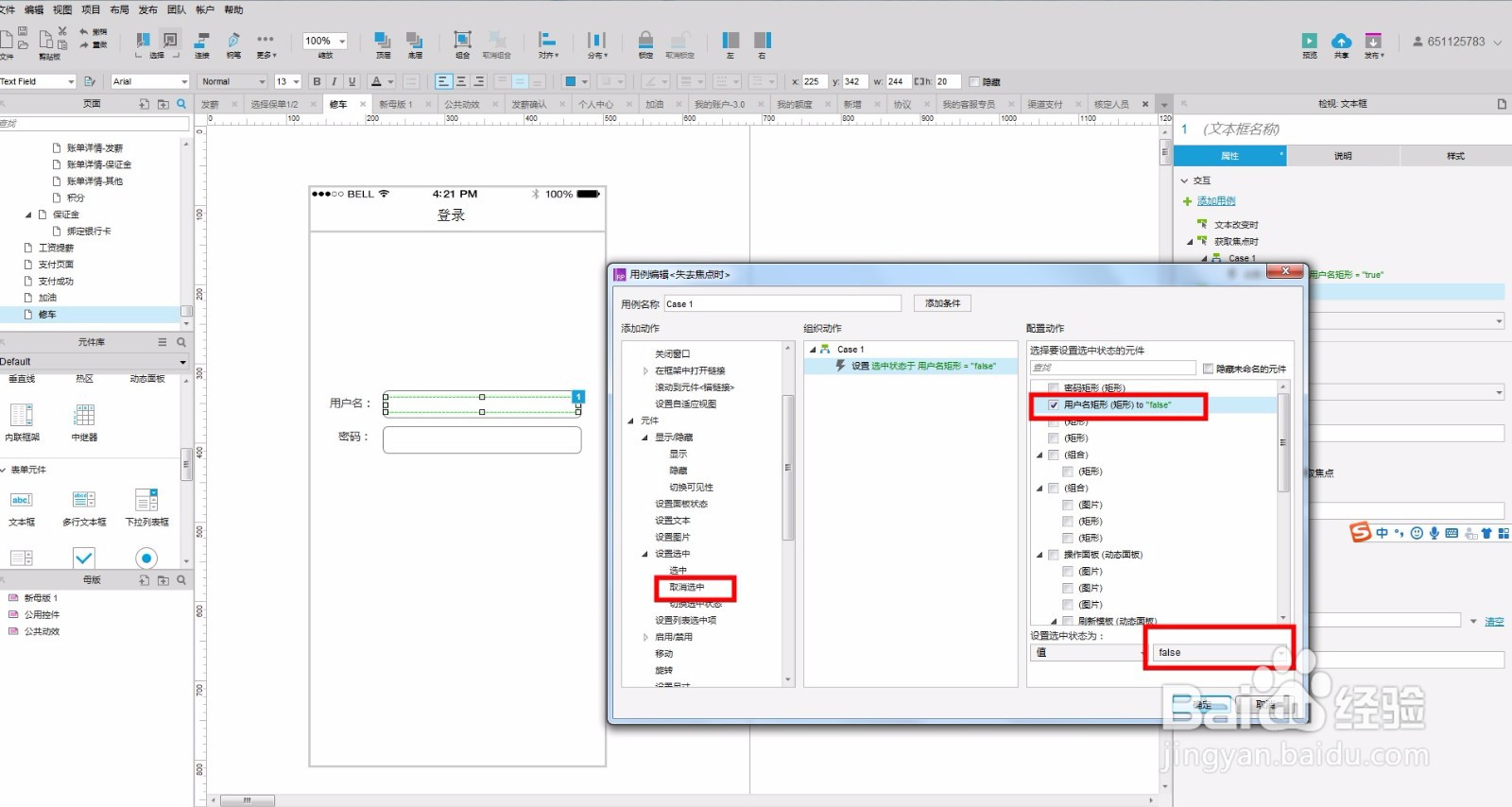
8/10第八,点击“取消选中”,然后选择“用户名矩形”,然后设置值为“false”,如下图。
 9/10
9/10第九,根据对用户名矩形的设置,也对密码矩形做相同的编辑,如下图。
 10/10
10/10第十,到此步为止咱们已经将选中文本框后文本框变色的效果做出来,预览请看下图。
 注意事项
注意事项一定要最所有的组件进行命名,否则在编辑选择时很有可能不知道选择哪一个。
希望对大家有所帮助,如有问题或者需要rp文件可私信我。
产品经理UE设计师输入框版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_341711.html
上一篇:flash怎么用合并绘制模式绘制不规则多边形
下一篇:高级筛选的步骤是什么
 订阅
订阅