DreamWeaver中链接标签a标签的使用方法
来源:网络收集 点击: 时间:2024-02-15【导读】:
DreamWeaver中链接标签a标签的使用方法工具/原料moreDreamWeaver方法/步骤1/8分步阅读 2/8
2/8
 3/8
3/8 4/8
4/8
 5/8
5/8
 6/8
6/8 7/8
7/8
 8/8
8/8

 注意事项
注意事项
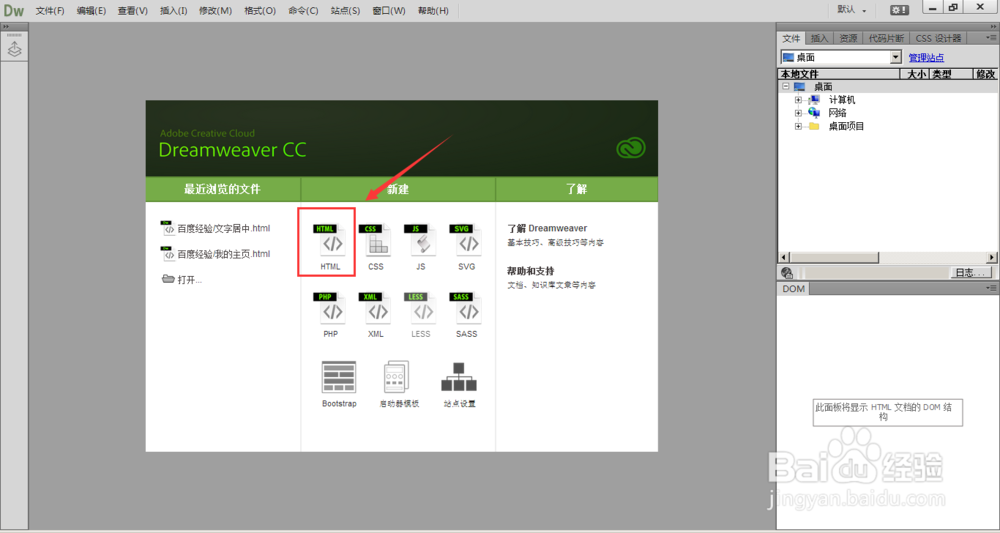
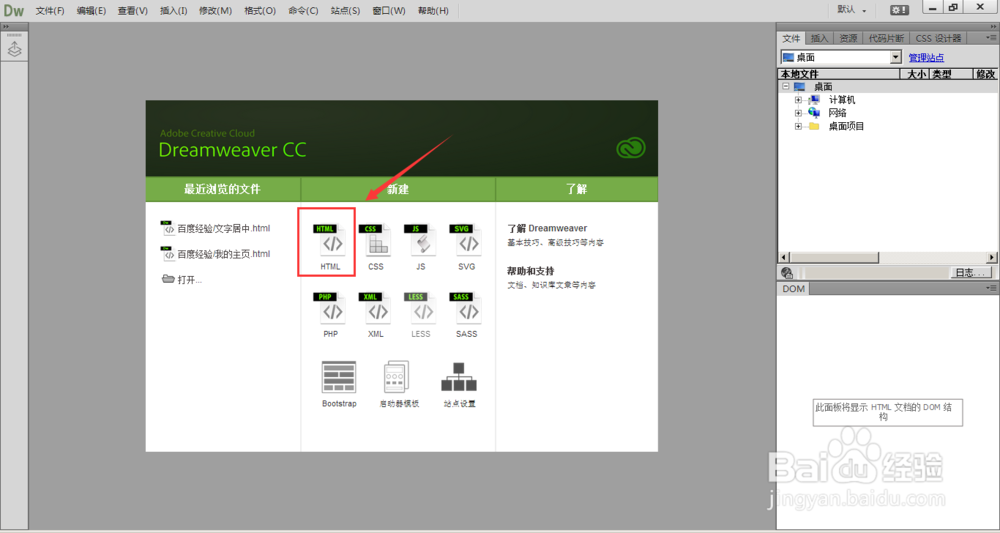
打开DreamWeaver软件,选择新建html文件
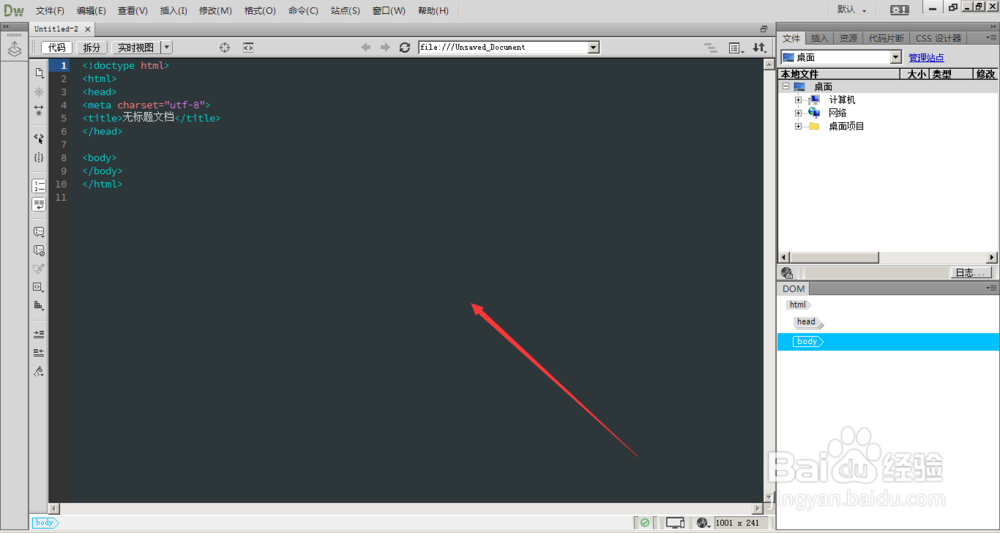
 2/8
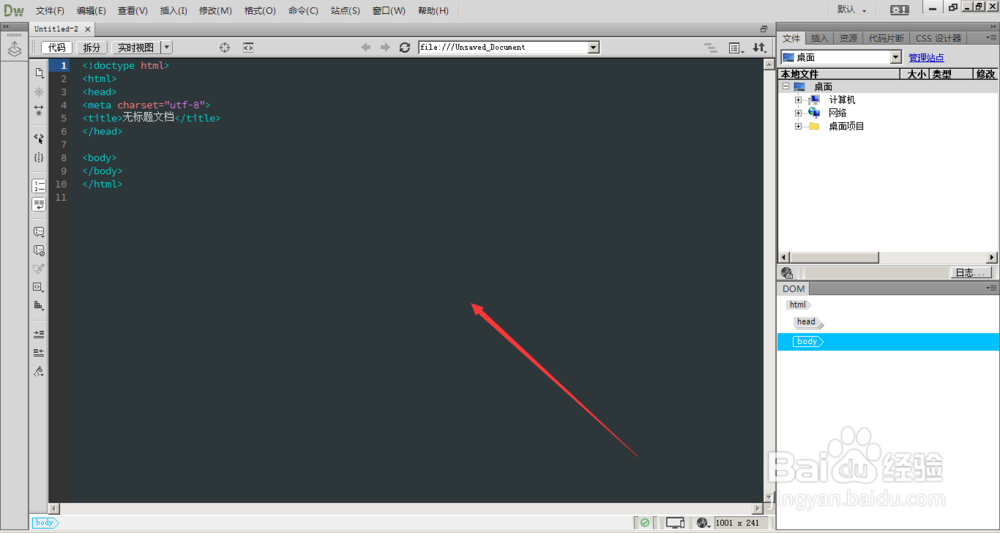
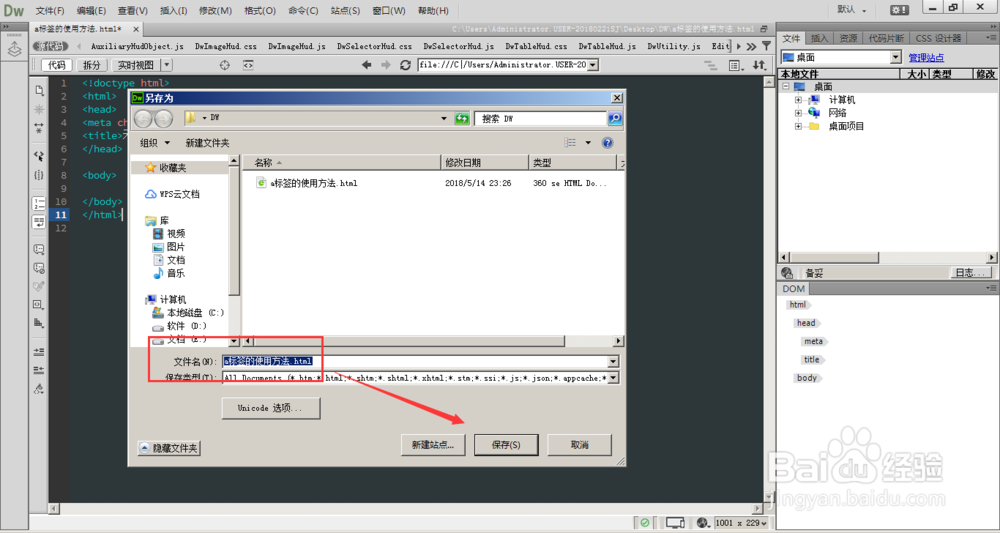
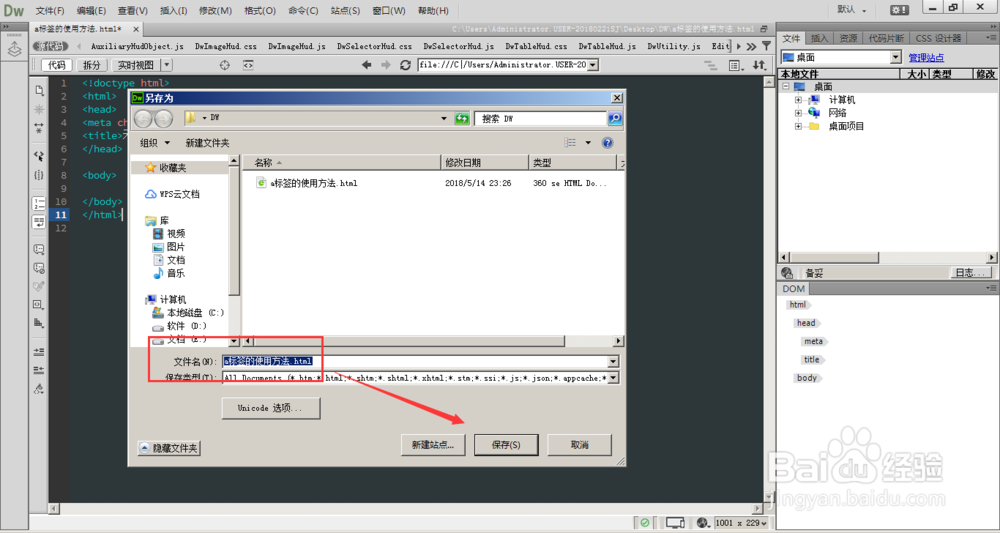
2/8新建html文件后,ctrl+s将文件保存

 3/8
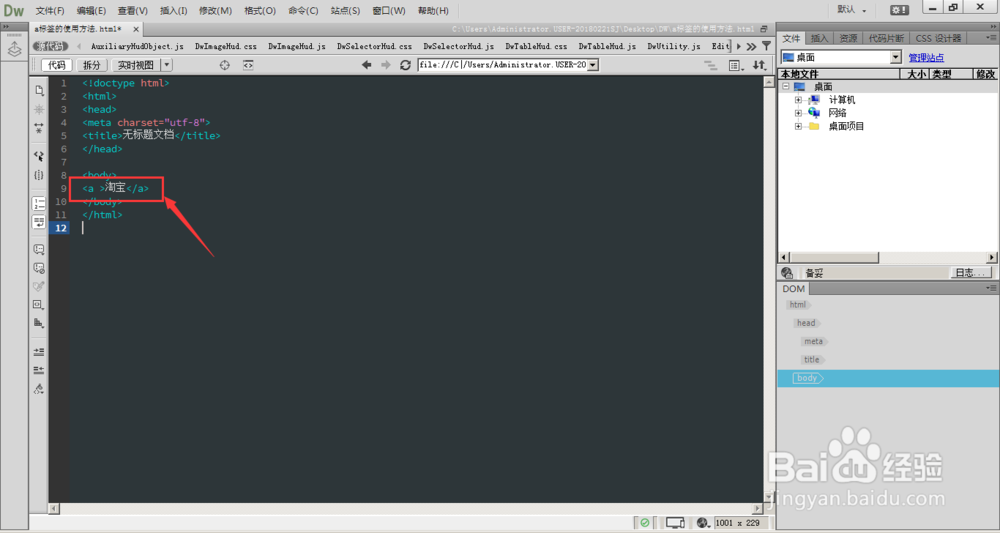
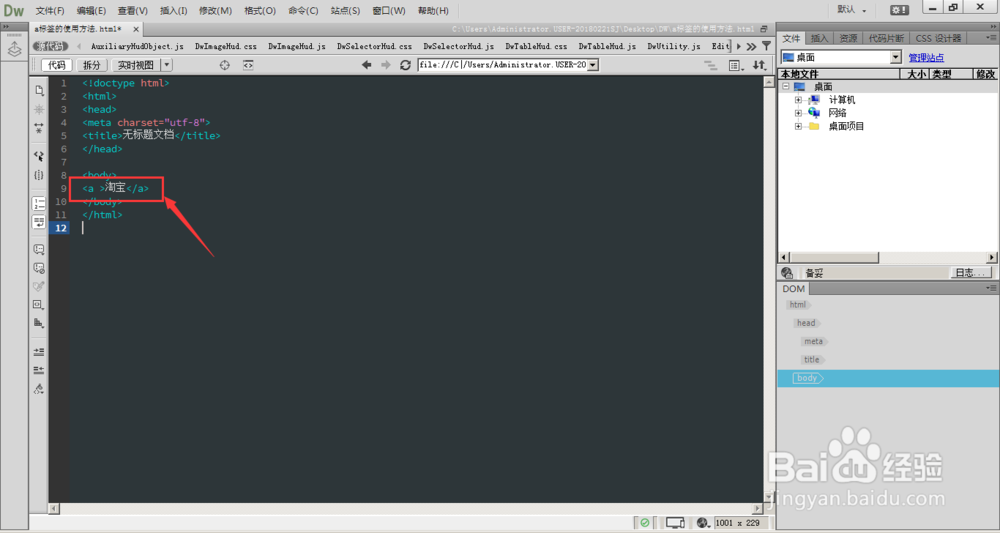
3/8在body中输入a标签,a标签是双标签a/a,ctrl+s保存
 4/8
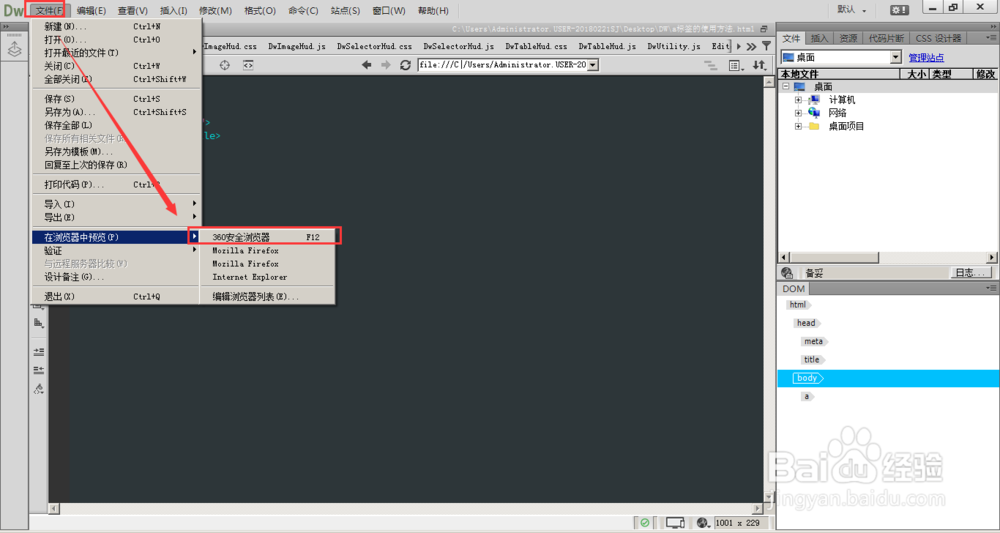
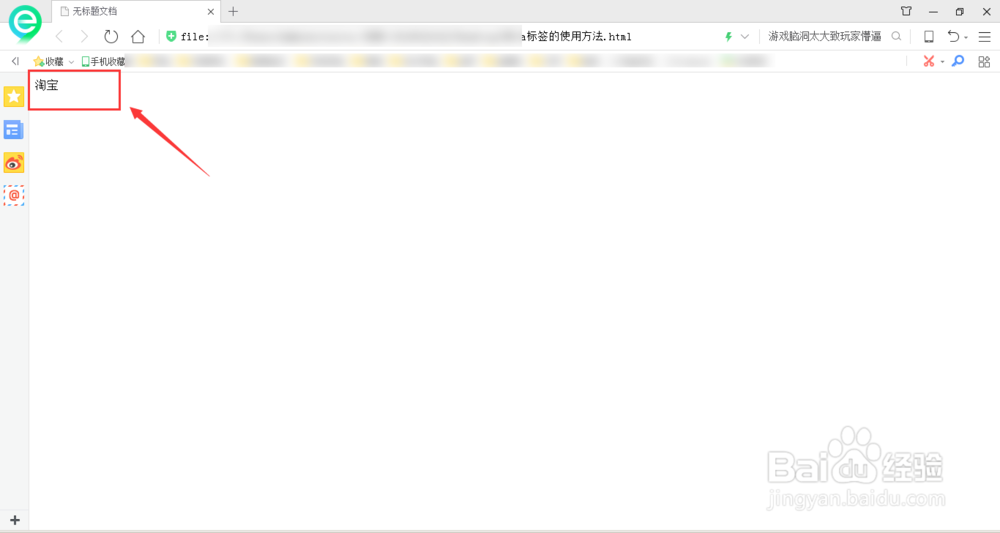
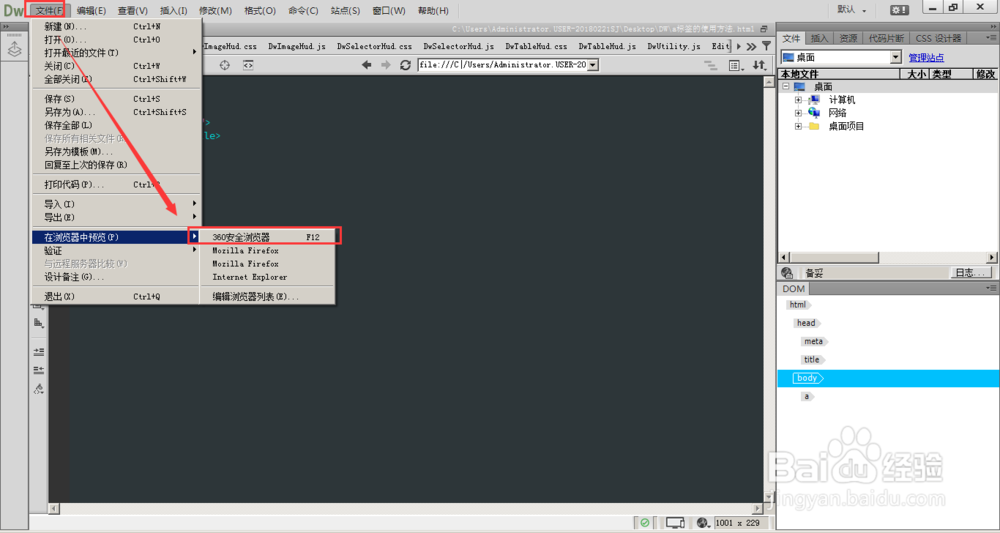
4/8在本地浏览器中预览效果,效果如下图所示,

 5/8
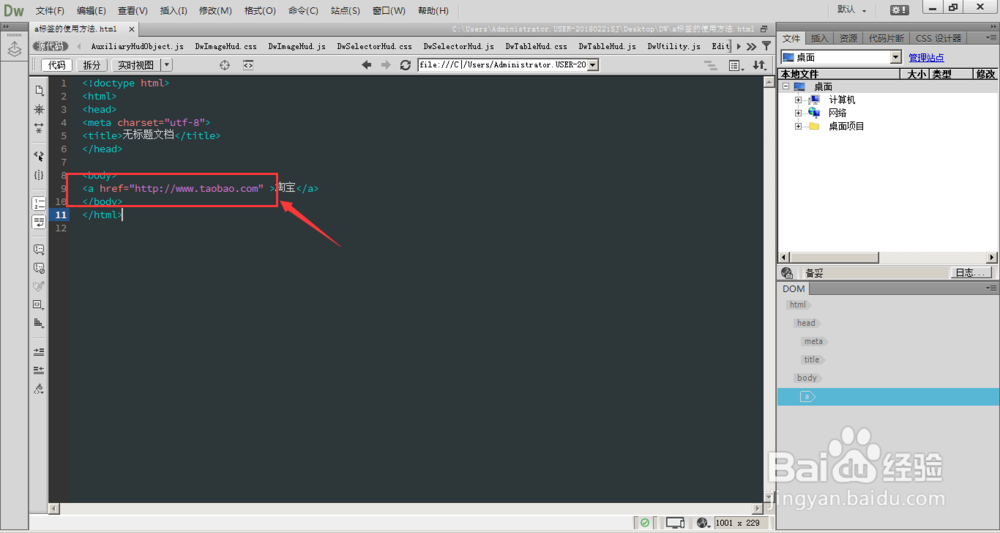
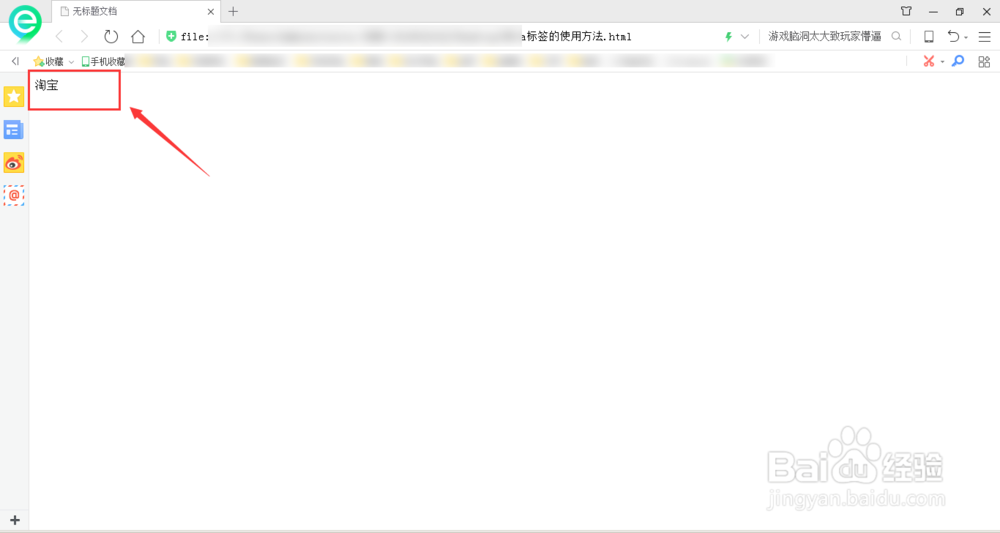
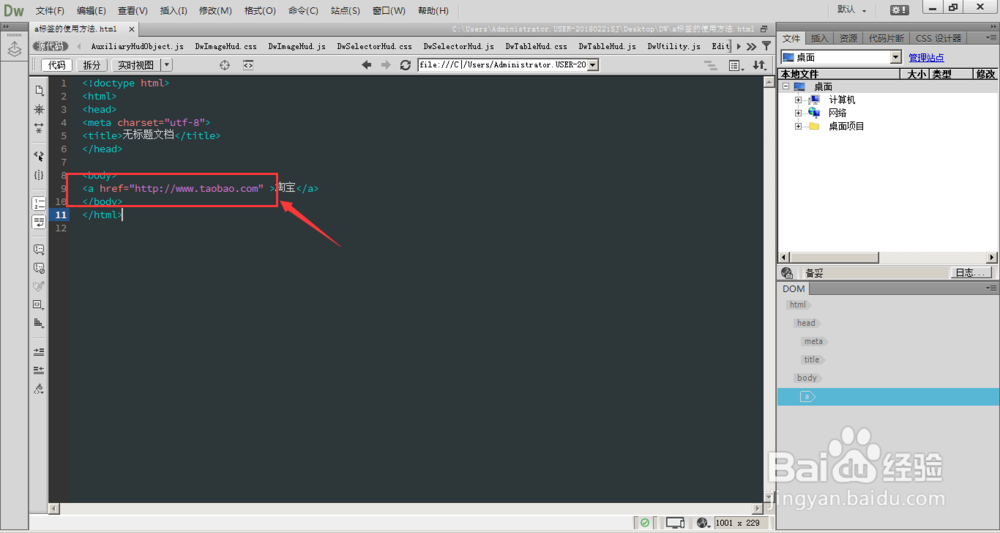
5/8只是单独的输入a标签,可以看到并没有链接的效果,还需要在a标签中输入 href=“” 引号内为链接的位置,可以链接网址、本地保存位置。
保存文件,按F12浏览器预览,可以看到现在已经有了链接符号

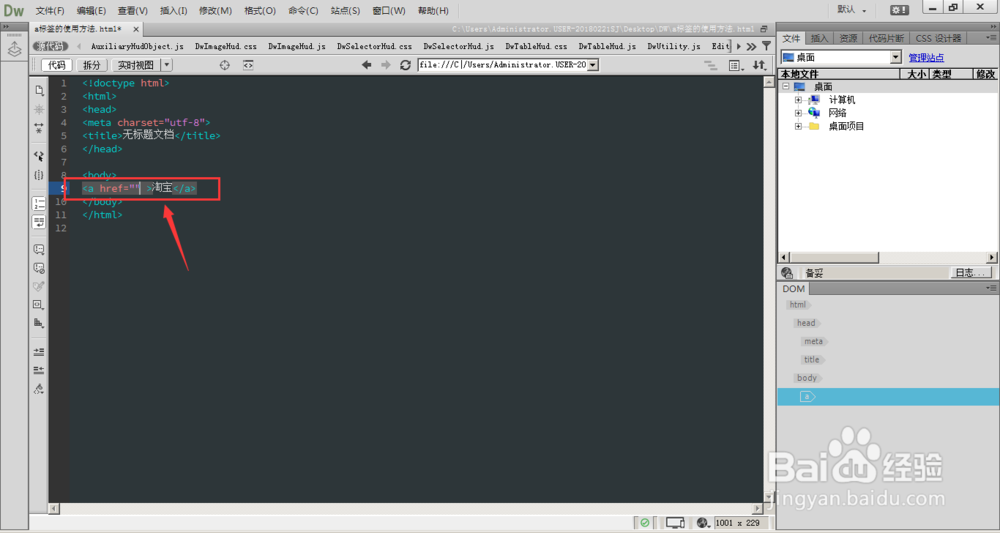
 6/8
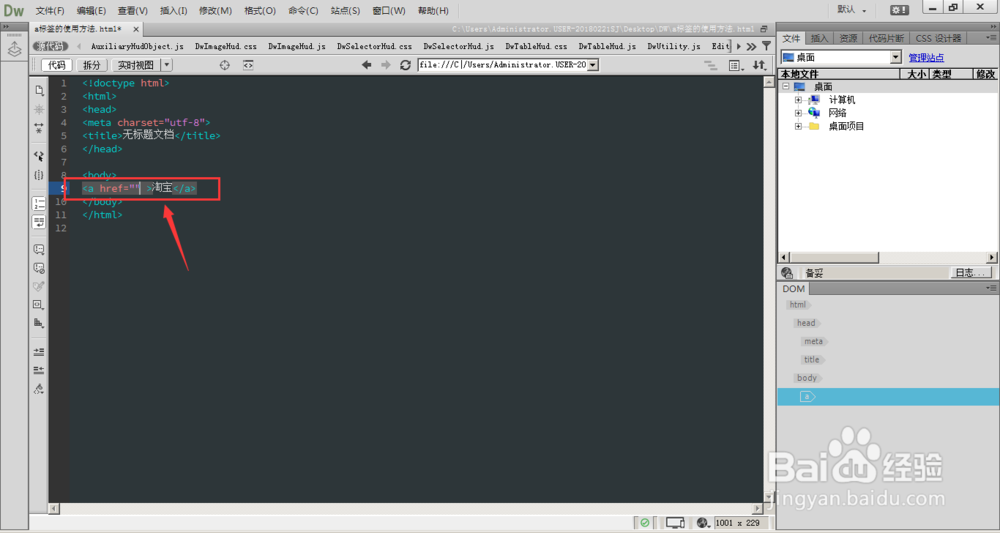
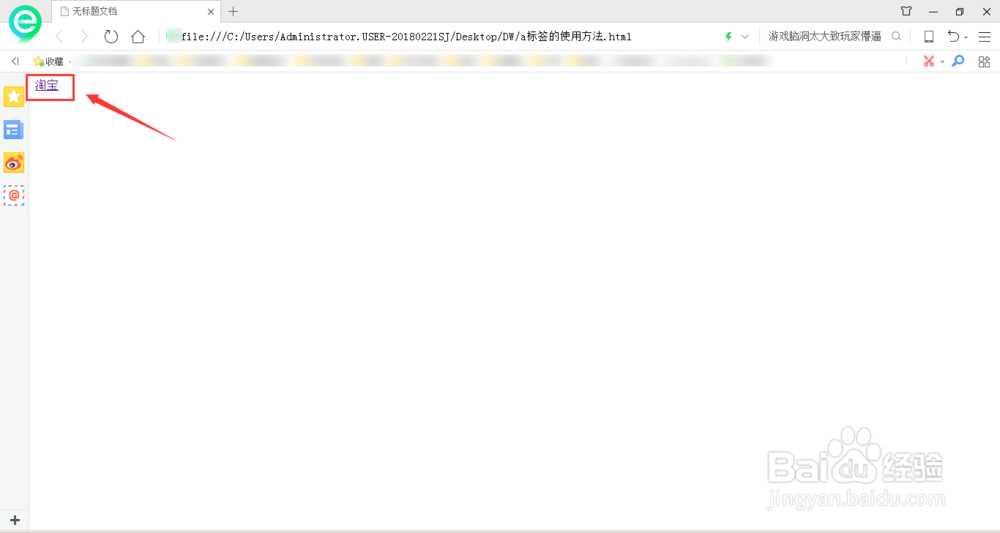
6/8在链接地址栏,输入一个链接,比如淘宝的链接(在这里填写链接,一定要将链接全部完成的输入http://)
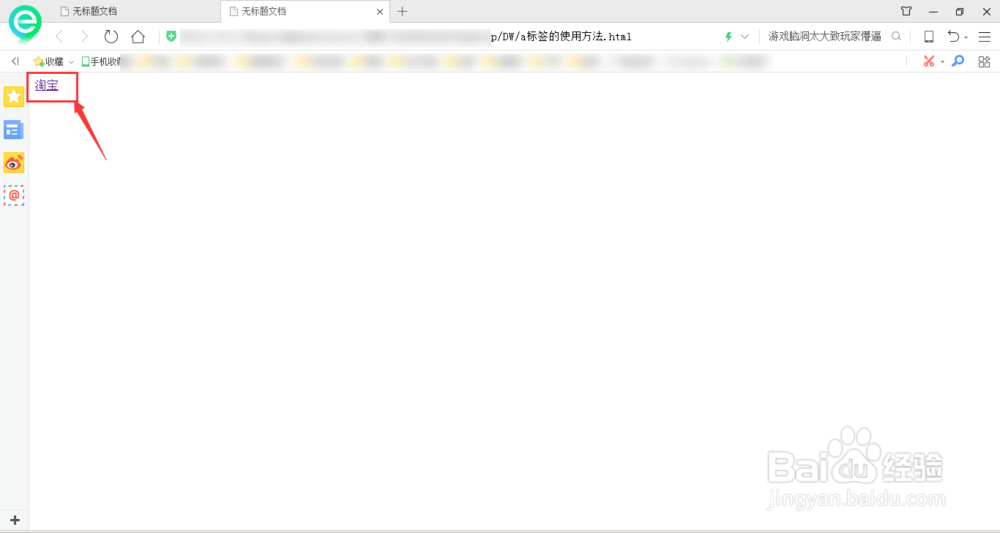
 7/8
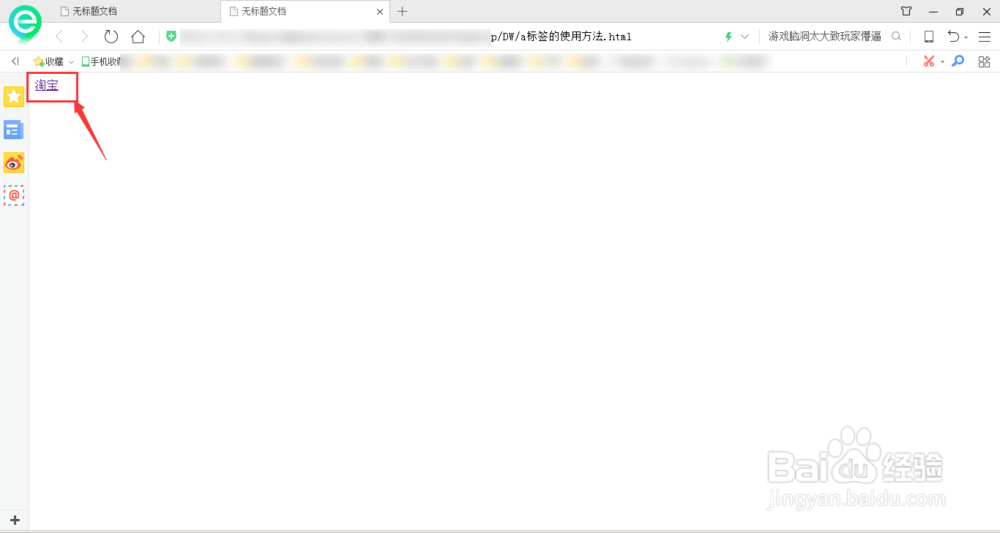
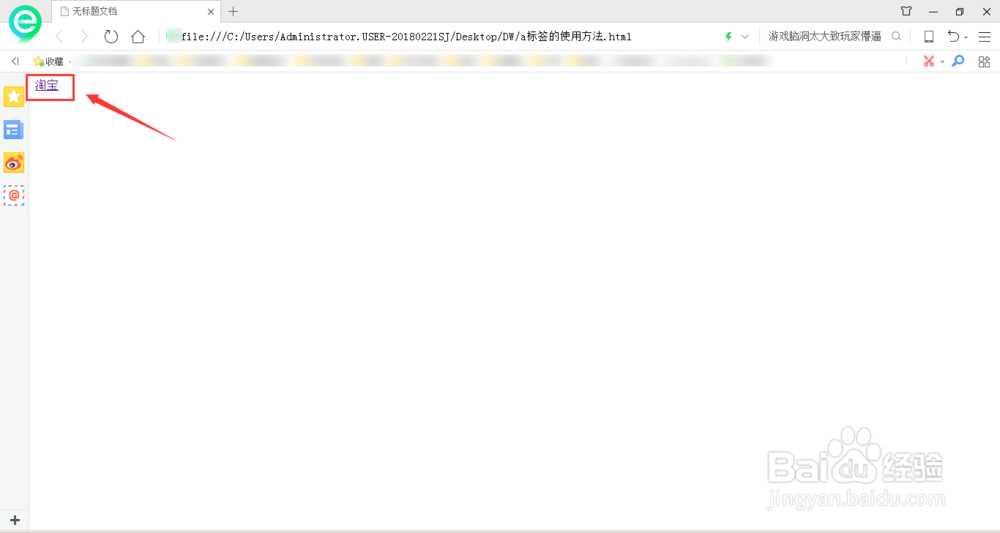
7/8在浏览器中预览,点击,就会链接到所对应的网站中。

 8/8
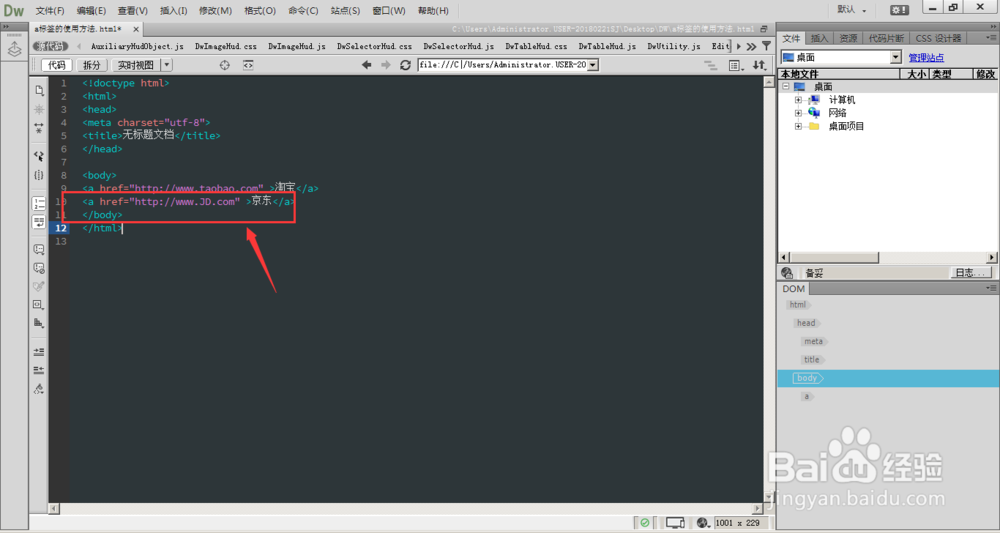
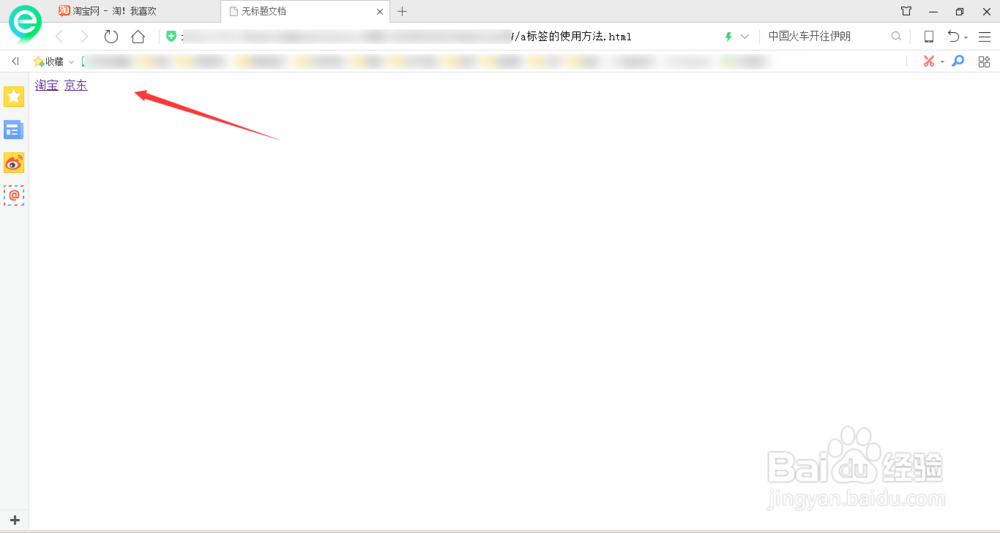
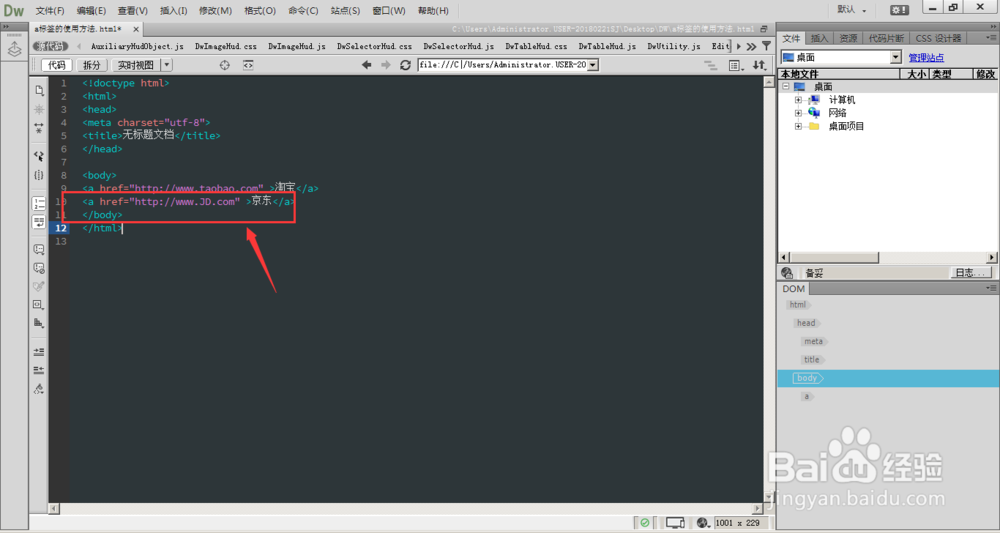
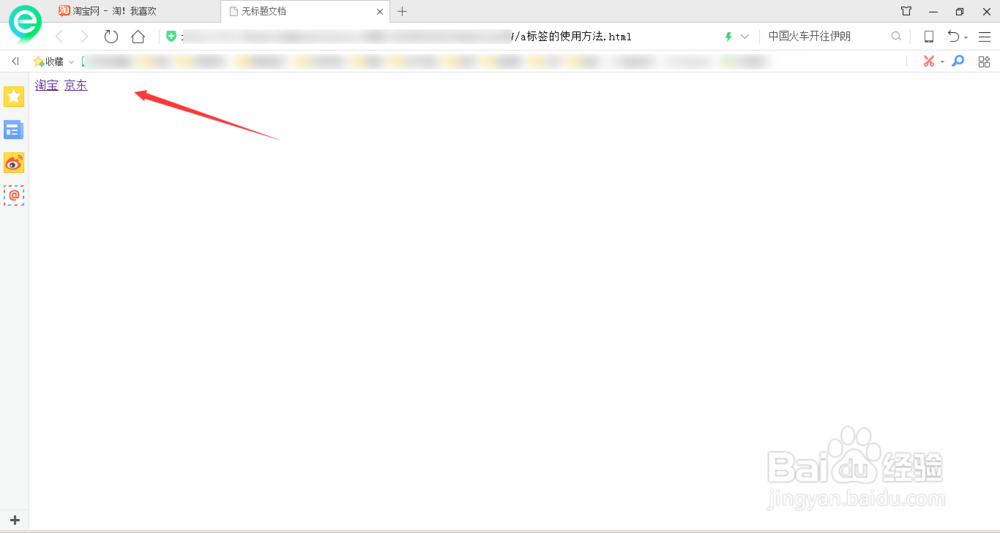
8/8输入任意网址,就会进入所对应的网站中。


 注意事项
注意事项链接的网址一定要写全
软件DREAMWEAVER版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_42085.html
上一篇:乐游游APP怎么样联系在线客服
下一篇:怎么查看鼠标驱动程序数字签名者是谁?
 订阅
订阅