css怎样使多个div元素并列一行
来源:网络收集 点击: 时间:2024-04-09【导读】:
使用css设置div并列一行显示,主要通过设置div固定宽度或百分比宽度来实现。下面举例讲解css怎样使多个div元素并列一行。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 CSS
CSS
新建一个html文件,命名为test.html,用于讲解css怎样使多个div元素并列一行。
 2/7
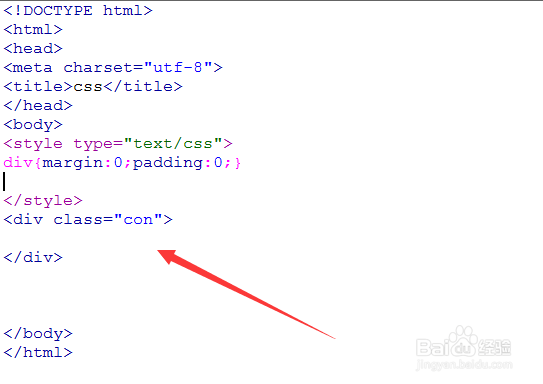
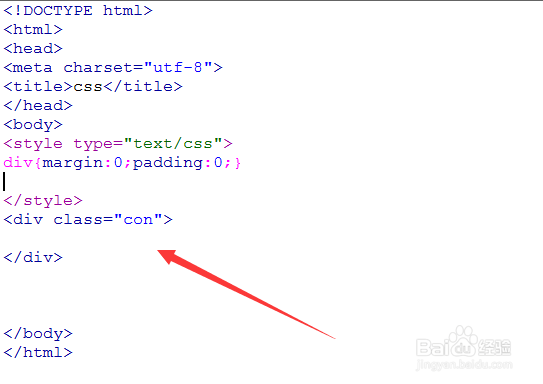
2/7在test.html文件内,使用css初始化div的样式,设置其内外边距都为0px。
 3/7
3/7在test.html文件内,创建一个div,用于包围多小div,同时设置其class属性为con。
 4/7
4/7使用css设置类名为con的div居中显示,并且设置其宽度为800px,高度为500px。
 5/7
5/7在类名con的div内,创建四个div,并设置其背景颜色分别为红色、黄色、粉红色、绿色。
 6/7
6/7在css中,设置四个div的宽度为25%(也可以设置为200px),高度为100%,并设置其浮动向左,实现并排显示。
注:设置宽度、浮动是关键,只有平分的宽度才不会产生换行显示。
 7/7
7/7在浏览器打开test.html,查看div并排显示的效果。
 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_477312.html
上一篇:精华使用顺序是什么
下一篇:vivo手机到哪关闭微信震动
 订阅
订阅