Video标签视频加载第一帧方法
来源:网络收集 点击: 时间:2024-04-12【导读】:
有很多人不了解Video标签视频加载第一帧方法,那么今天小编就在这里给大家分享一点我的小经验,希望可以给你们带来帮助。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
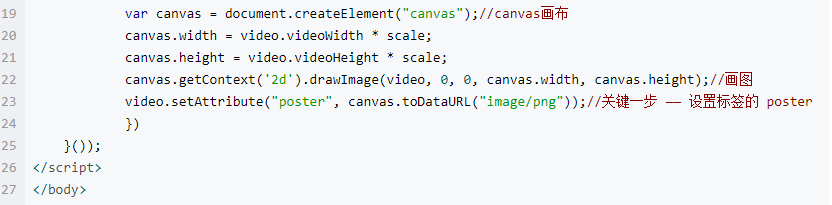
anv画图取base64格式编码设置poster属性的方法
 2/7
2/7给定图片设置在视频上方,点击图片隐藏起来,视频追加播放事件。
 3/7
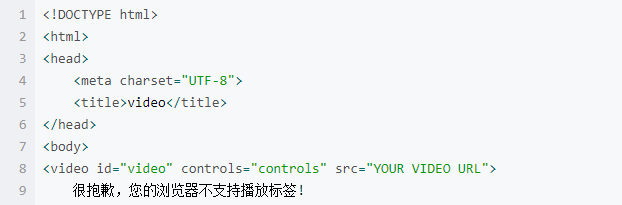
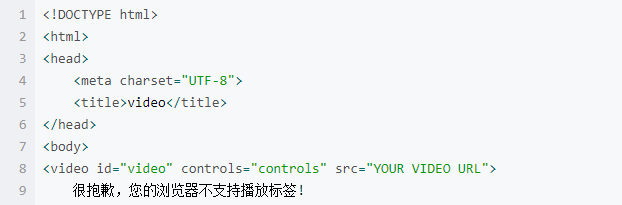
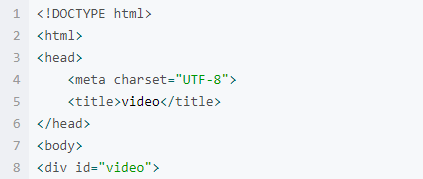
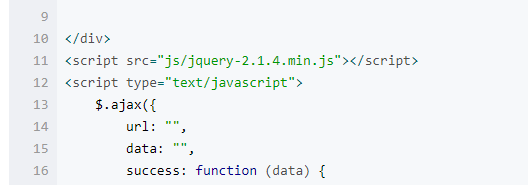
3/7在此提供方法一所需要的代码,单个video标签,video id=video controls=controls src=YOUR VIDEO URL 很抱歉,您的浏览器不支持播放标签
 4/7
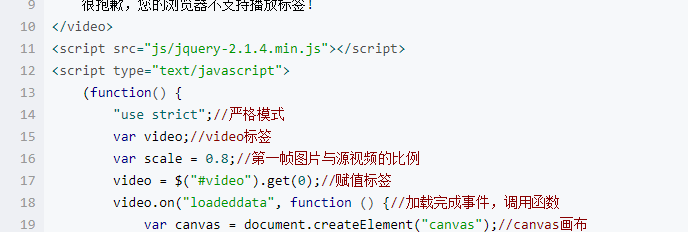
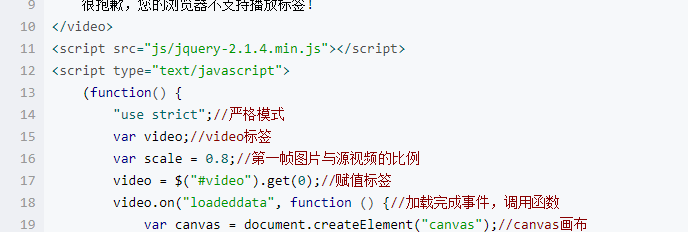
4/7use strict;//严格模式,var video;//video标签,ar scale = 0.8;//第一帧图片与源视频的比例
 5/7
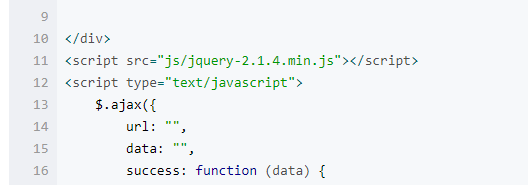
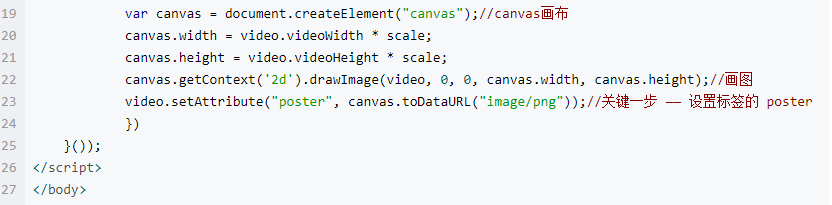
5/7video = $(#video).get(0);//赋值标签 ,video.on(loadeddata, function () {//加载完成事件,调用函数
 6/7
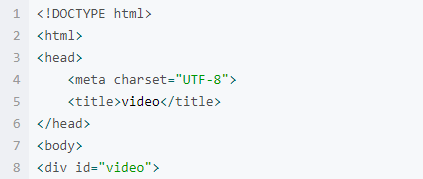
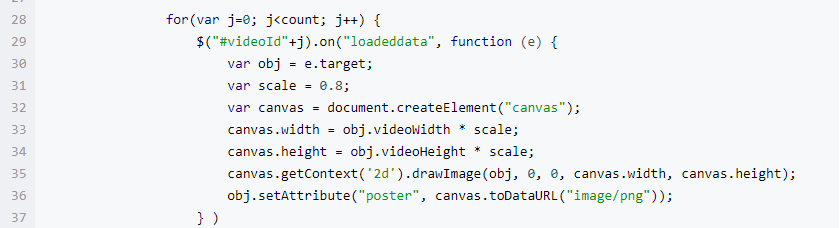
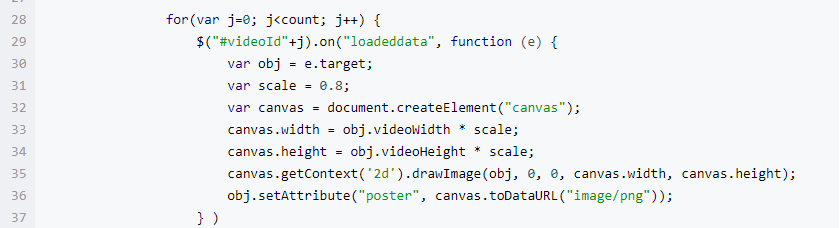
6/7多个video标签,var videoContent = ;//声明锅子接收后台返回列表 ,var count = 0; //声明变量 为了拼接不同的ID值方便查找添加poster属性值
 7/7
7/7以上就是小编带给大家的介绍,希望大家可以喜欢,如果喜欢的话可以点赞哦,也可以发表自己的看法。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_492060.html
 订阅
订阅