如何利用flash制作竖式画轴卷动动画效果
来源:网络收集 点击: 时间:2024-05-03【导读】:
利用flash制作竖式画轴卷动动画效果,主要借用了动态的画轴图片,现在就把操作步骤和截图分享出来,供大家参考使用,同时也希望你能够分享更多优质经验工具/原料moreflash8方法/步骤1/10分步阅读 2/10
2/10 3/10
3/10 4/10
4/10 5/10
5/10 6/10
6/10 7/10
7/10 8/10
8/10 9/10
9/10 10/10
10/10 FLASH画轴打开动态画轴动态GIF画轴
FLASH画轴打开动态画轴动态GIF画轴
首先启动flash8,新建一文档,修改属性面板中的大小为800*600,帧频为12pfs,背景颜色为白色。
 2/10
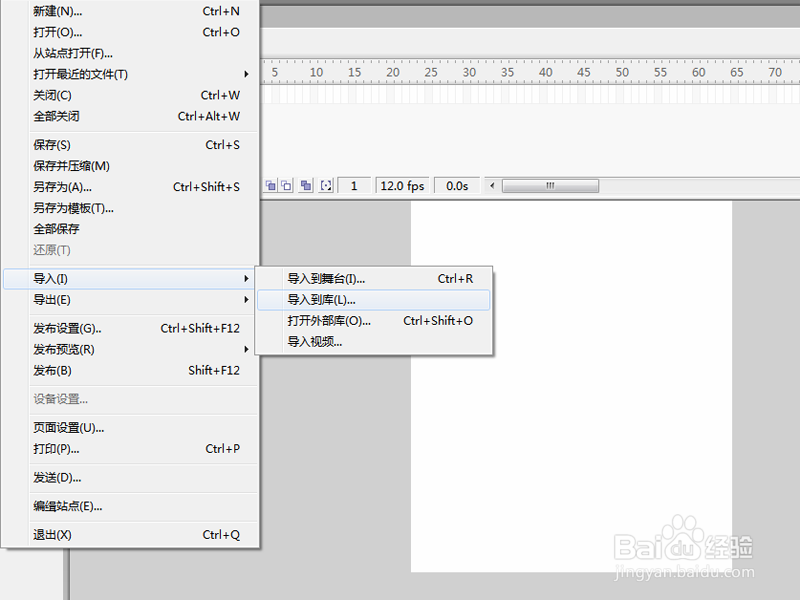
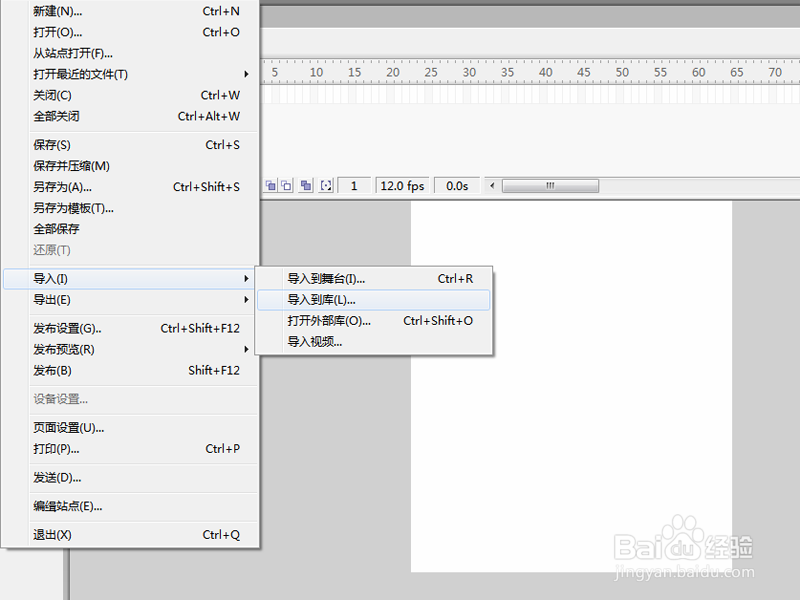
2/10执行文件-导入-导入到库命令,找到事先准备的动态gif图片进行导入到库中,采用同样的方法导入一副书法作品图片。
 3/10
3/10执行插入-新建元件命令,新建一个图形元件,点击确定按钮后进入编辑区域,将库中画轴拖拽到编辑区域。
 4/10
4/10选择工具箱里的矩形工具,设置笔触为无,填充颜色为白色,绘制一个长方形,遮盖住整个画。
 5/10
5/10返回场景,将库中的画轴拖拽到舞台上,接着再次把书法作品拖拽到舞台上,调整其大小和位置。
 6/10
6/10新建图层2,将库中的元件2拖拽到舞台上,设置全居中,在图层1的100帧按f5处插入帧,图层2的100帧处插入关键帧。
 7/10
7/10接着移动元件2到低端,全部显示出,在图层2的1-100帧之间,右键单击从下拉菜单中选择创建传统补间动画。
 8/10
8/10新建图层3,选择工具箱里的矩形工具,设置笔触为无,填充颜色为红色,绘制一个长方形。
 9/10
9/10右键单击图层3,从下拉菜单中选择遮罩层选项,将图层3设置为遮罩层,分别在图层1-3的150帧处插入帧。
 10/10
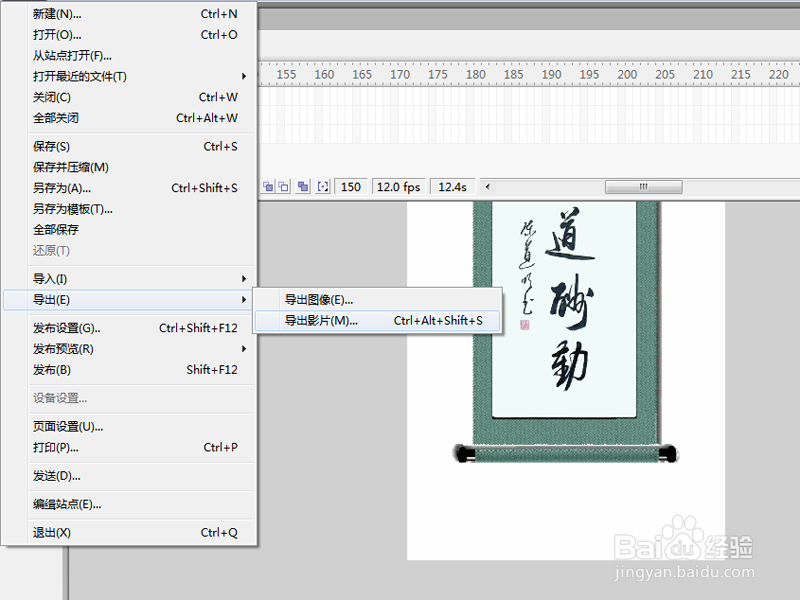
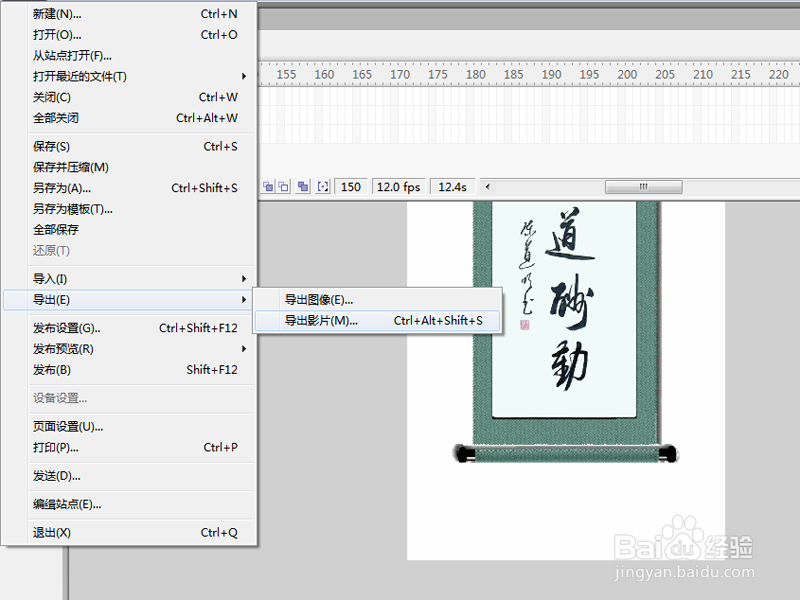
10/10执行ctrl+enter组合键进行测试动画,接着执行文件-导出-导出动画命令,在弹出的对话框中输入名称,保存为动态gif即可。
 FLASH画轴打开动态画轴动态GIF画轴
FLASH画轴打开动态画轴动态GIF画轴 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_662634.html
上一篇:iPhone手机发烫怎么办
下一篇:宝马X5施工改装自动升降BO中置
 订阅
订阅