Dreamweaver CC2018用table表格制作网页框架
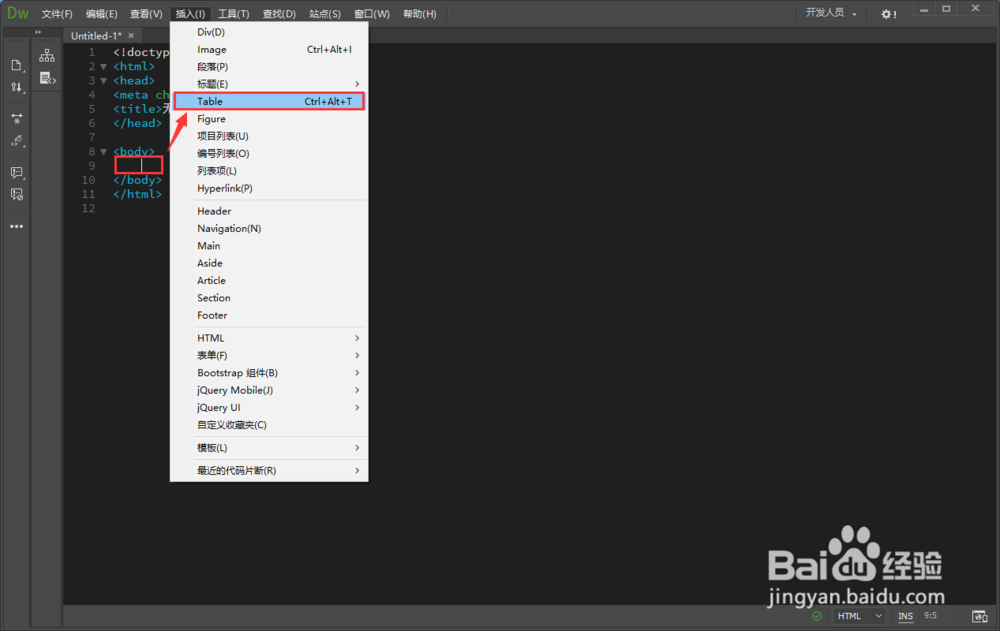
来源:网络收集 点击: 时间:2024-02-18打开DW软件,新建一个html网页。在body标签中点击一下,然后点击顶部菜单栏-插入-Table。
 2/12
2/12根据下图来填写横竖3、列数3,表格宽1920,边框和单元格都为0,然后点击【确定】。
 3/12
3/12点击确定后,可以看到我们已经在网页中插入了表格。
 4/12
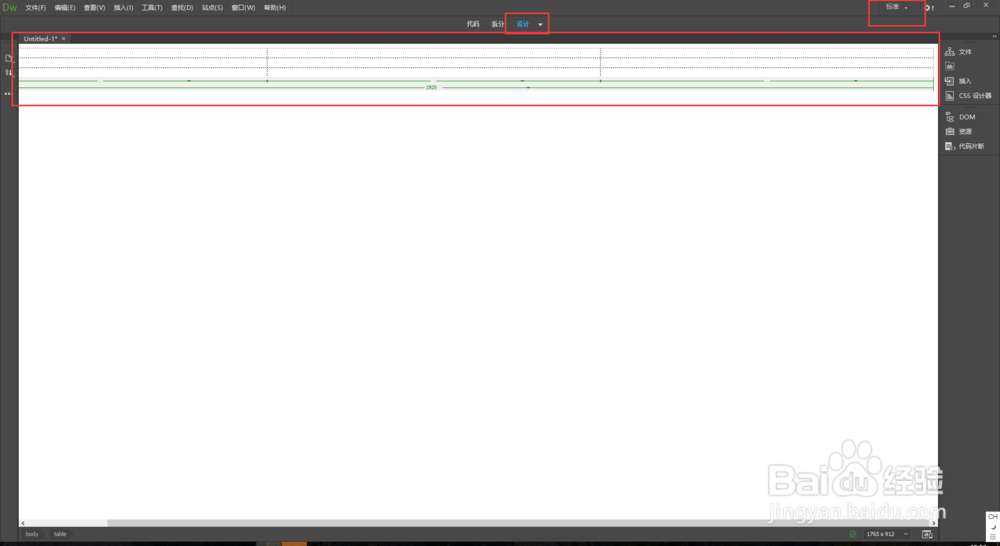
4/12我们在DW顶部右侧点击切换工作界面为【标准】,然后选择中间的【设计】页面,就可以在软件中预览到我们的表格。因为没有设置高度,所以表格是默认的细条形状的。
 5/12
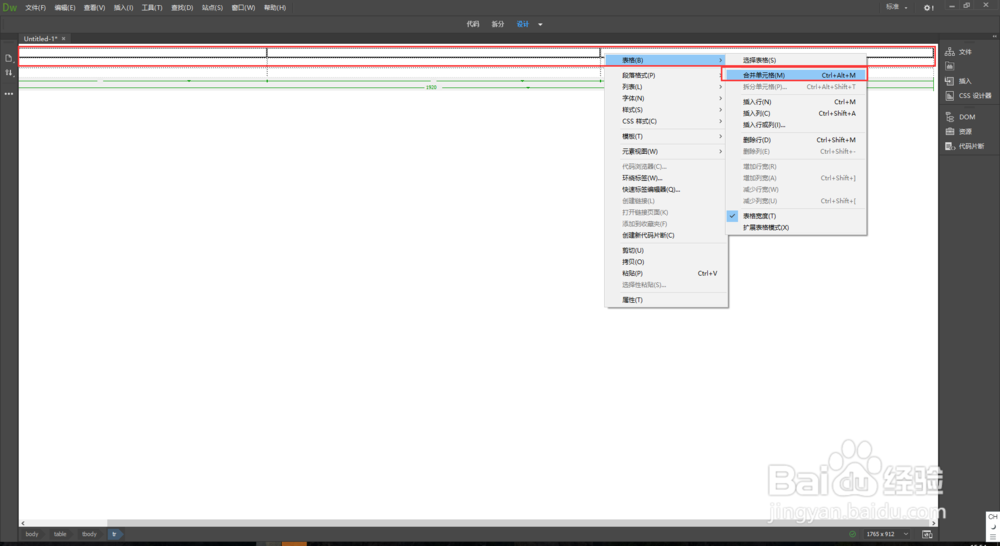
5/12我们用鼠标选中第一行的3个格,鼠标右键【表格】-【合并单元格】(快捷键Ctrl+Alt+M),就可以把3个格合并成一个格。
 6/12
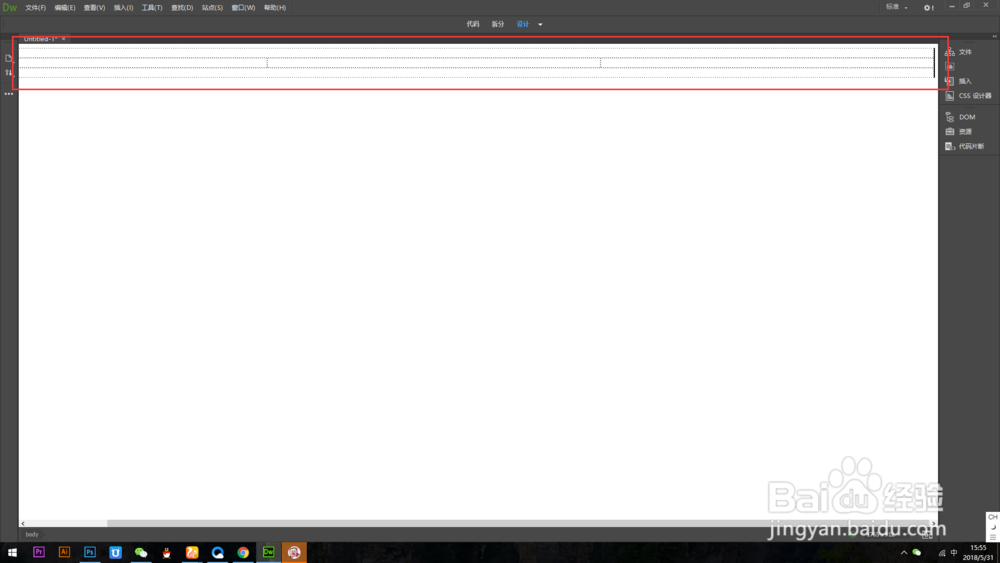
6/12我们用同样的方法把最后一行的3个格也合并成一个格。(这么做是因为顶部是导航栏页头,底部是页脚,他们两个都是通栏的。)
 7/12
7/12然后我们在表格上鼠标右键,选择列表中最底部的【属性】,调出表格的属性栏窗口。
 8/12
8/12我们假设页头header部分高为100像素,鼠标点击一下表格第一栏,在属性窗口中输入高度为100,点击一下回车键,我们页眉的框架就做好了。
 9/12
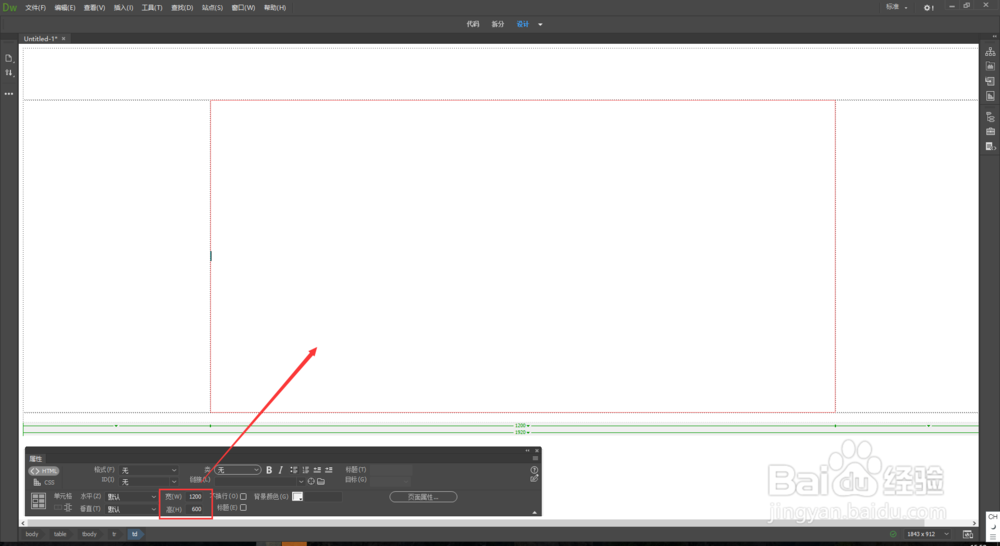
9/12然后我们选择第二行表格中3个格中间的格子,把宽度设置为1200,高度设置为600,点击回车键确认修改,这样我们的网页主要的内部框架就做好了。(宽度1200是网页目前的安全宽度,网页主要内容都在这里,分辨率低的显示器也可以显示全。)
 10/12
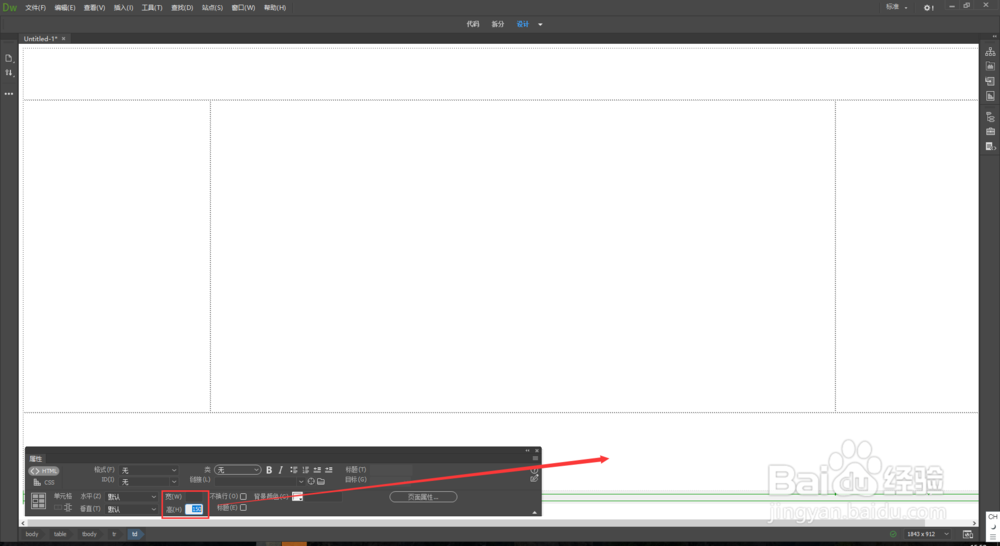
10/12最后我们把页脚通栏的高度设置为150.这样页脚的框架也做好了。
 11/12
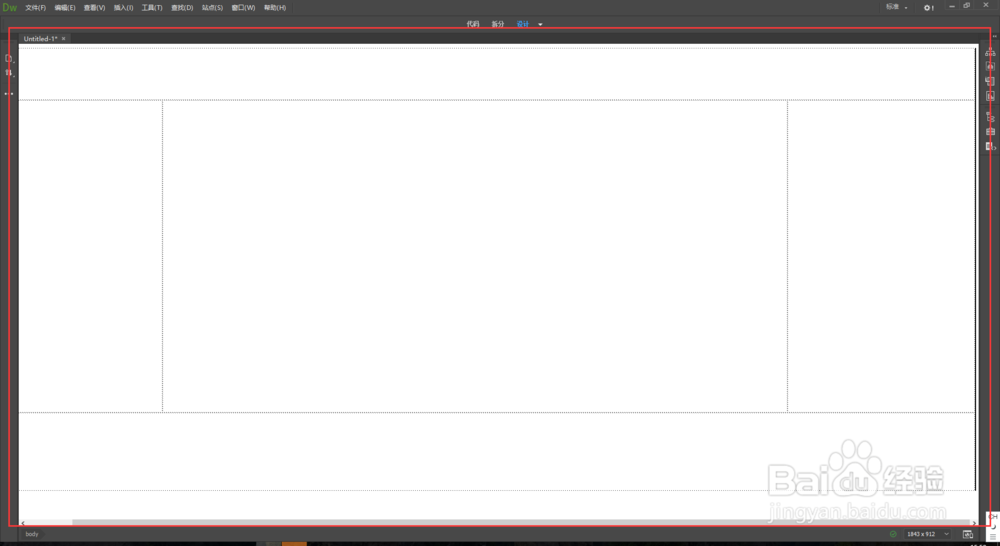
11/12我们可以看下,这样一个网页的大框架就搭建好啦。
 12/12
12/12如果想熟悉代码的同学,可以把页面切换到代码页面中,可以看一下网页代码是怎么写来实现的。如果熟悉代码后,可以直接自己写代码也是可以的呢。
 注意事项
注意事项本教程适合初学DW软件网页设计的同学。
之前的网页都是通过表格来搭建框架的,现在一般使用DIV+CSS来制作网页了,但表格作为基础还是要学习的
DREAMWEAVERDW教程DW用表格做网页表格做网页框架DW表格怎么用版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_67792.html
 订阅
订阅