JS中如何获取某ID下的某个标签的某个属性值
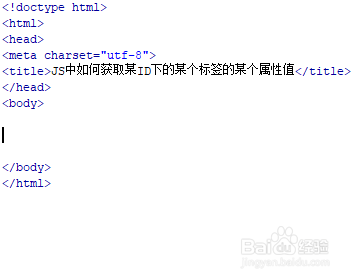
来源:网络收集 点击: 时间:2024-05-07新建一个html文件,命名为test.html,用于讲解JS中如何获取某ID下的某个标签的某个属性值。
 2/7
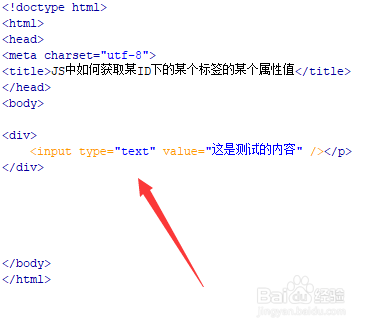
2/7在test.html文件内,在div标签内,使用input标签创建一个文本框,并设置其value属性值为“这是测试的内容”。
 3/7
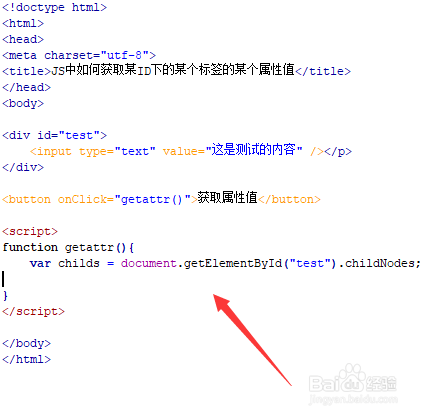
3/7在test.html文件内,设置div标签的id为test,主要用于下面通过该id获得mydiv对象。
 4/7
4/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取属性值”,给button按钮绑定onclick点击事件,当按钮被点击时,执行getattr()函数。
 5/7
5/7在js标签中,创建getattr()函数,在函数内,使用getElementById()方法通过id(test)获得div对象,使用childNodes属性获得div下所有的子元素。
 6/7
6/7在getattr()函数内,使用for循环遍历每一个子元素,利用if语句判断并找到input标签对象,通过attributes获得value属性对象,使用nodeValue获得value的属性值。
 7/7
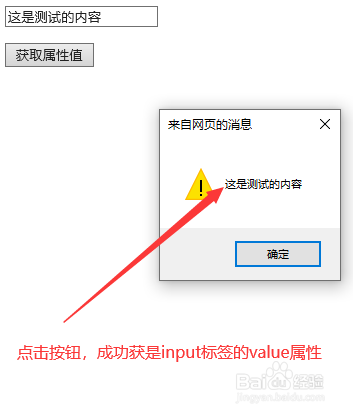
7/7在浏览器打开test.html文件,点击按钮,查看结果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,在div标签内,使用input标签创建一个文本框,同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,使用getElementById()方法通过id获得div对象,使用childNodes属性获得div下所有的子元素,使用for循环遍历每一个子元素,利用if语句判断并找到input标签对象,通过attributes获得value属性对象,使用nodeValue获得value的属性值。
注意事项nodeName属性获得的标签名称为大写英文。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_704124.html
 订阅
订阅