如何制作跟随鼠标的星星FLASH动画
来源:网络收集 点击: 时间:2024-05-26新建FLASH文件,设置文档的属性如图所示。
 2/17
2/17按CTRL+F8快捷键新建图形元件并将其命名为“circle”,单击“确定”按钮进入该图形元件的编辑环境。
 3/17
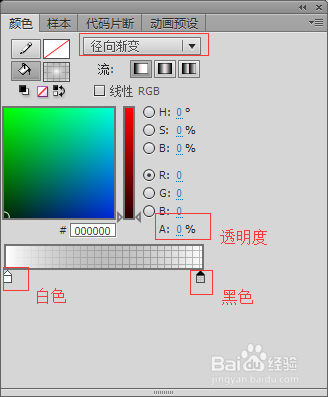
3/17选择“窗口——颜色”,打开颜色面板,选择“径向渐变”,将左侧的取色框设置为白色,右侧的取色框设置为黑色,并将透明度调为0,如图所示。
 4/17
4/17单击椭圆工具,在属性栏中将椭圆的边色框去掉,按住SHIFT键在舞台上拖动一个正圆,如图所示。

 5/17
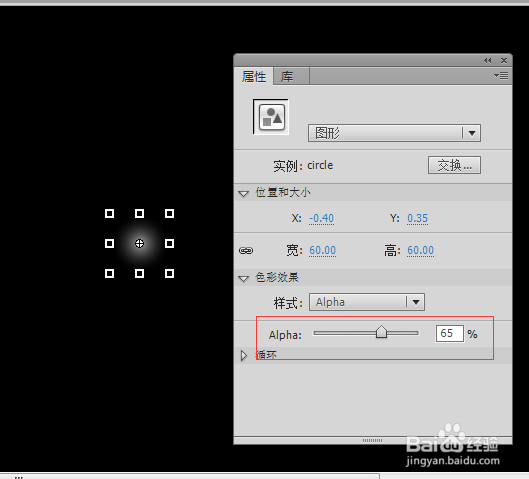
5/17按CTRL+F8快捷键新建一个图形元件,将其命名“circle in it”。单击“确定”按钮,进入该元件的编辑环境。将刚刚编辑好的circle元件从库中拖入舞台,调整其大小并将其透明度调节为65%,如图。
 6/17
6/17按CTRL+F8新建一个影片剪辑元件,命名为“circle_mc”,单击“确定”进入该影片剪辑的编辑环境。
 7/17
7/17将circle in it从库中拖入舞台。选中该层第18帧,按F6键复制关键帧。选中第18帧并在舞台中选中该圆,单击工具栏中的任意变形工具,按住SHIFT键将该圆等比例缩小。在属性面析中将该实例的透明度调节为0。
 8/17
8/17选中两个关键帧中的任意一帧,单击右键,选择创建传统补间。如图。
 9/17
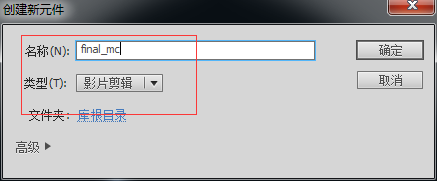
9/17按CTRL+F8再新建一个影片剪辑元件,命名为“final_mc”,单击确定进入该影片剪辑编辑环境。
 10/17
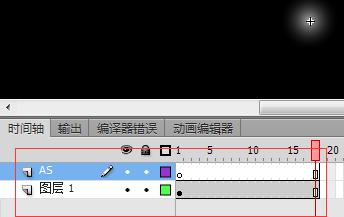
10/17从库中将circle_mc影片剪辑拖入舞台,在属性面板中将其实例名称命名为“my_mc”,如图。
 11/17
11/17选中该层第18帧按F5键延续关键帧。新创建一个层并将其命名为AS,如图。
 12/17
12/17选中AS层第1帧,按F9键调出动作面板,输入如图所示的脚本命令。该命令的作用是使鼠标开始拖动名为“my_mc”的影片剪辑实例。
 13/17
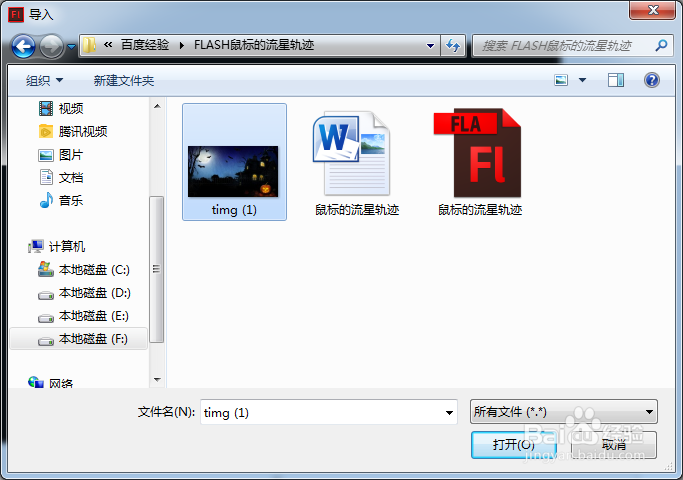
13/17单击舞台左上角的“场景1”回到主场景。将主场景的第1层改名为bg。选择“文件——导入——导入到,舞台”命令,在“导入”对话框中选择一张背景图片,单击“打开”按钮,如图。


 14/17
14/17选中该图片,调整图片的大小和舞台一致。如图。
 15/17
15/17选中该层第2帧,按F5键延续关键帧。新建层并将其命名为AS+MC,选中该层第2帧,按F7键插入空白关键帧,如图。
 16/17
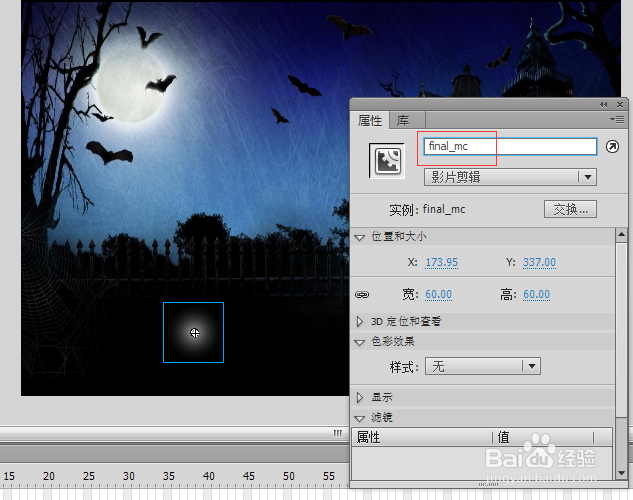
16/17选中AS+MC层第2帧,将final_mc从库中拖入舞台。在属性栏中将其命名为final_mc。如图。
 17/17
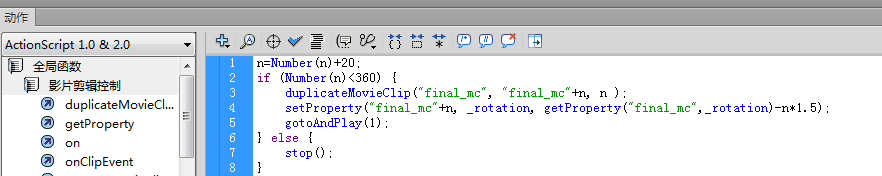
17/17选中该层第2帧,打开动作面板,输入如图所示动作代码。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_842163.html
 订阅
订阅