轻松用Dreamweaver 制作可视化表格
来源:网络收集 点击: 时间:2024-05-28【导读】:
磨刀霍霍向前冲【DW技巧】用Dreamweaver 制作可视化表格工具/原料moreDreamweaver DS6方法/步骤1/11分步阅读 2/11
2/11 3/11
3/11 4/11
4/11 5/11
5/11 6/11
6/11 7/11
7/11 8/11
8/11 9/11
9/11 10/11
10/11 11/11
11/11 注意事项
注意事项
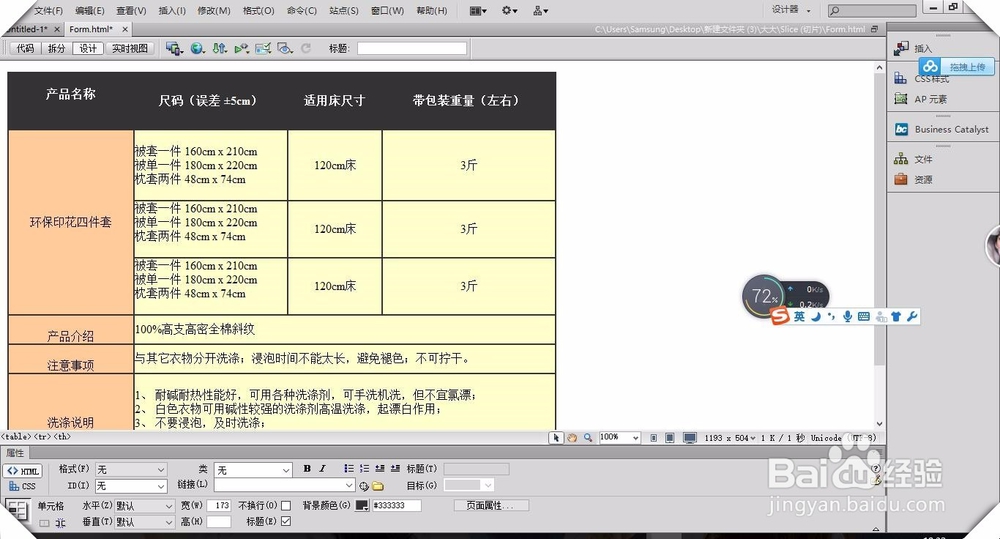
如图这样的表格在DW怎么做出来?
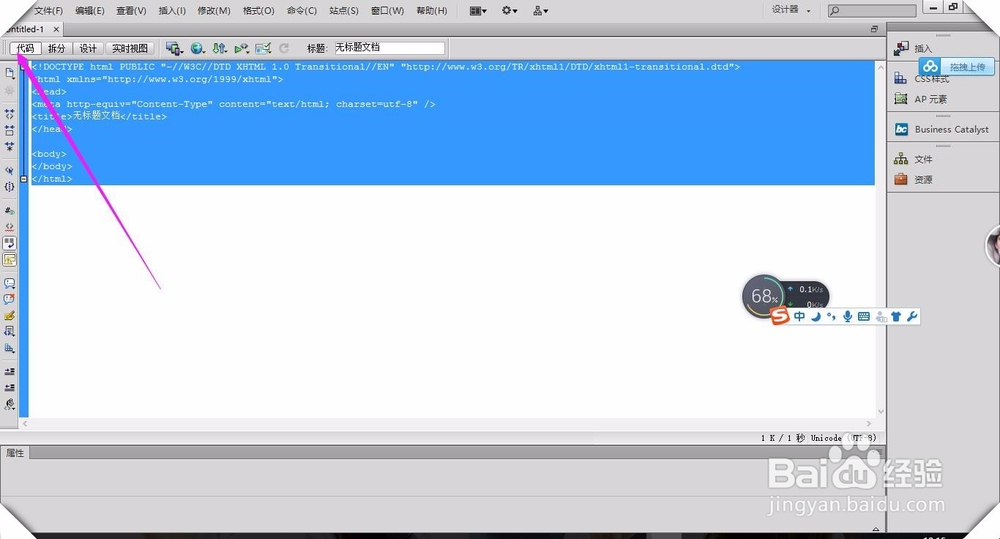
 2/11
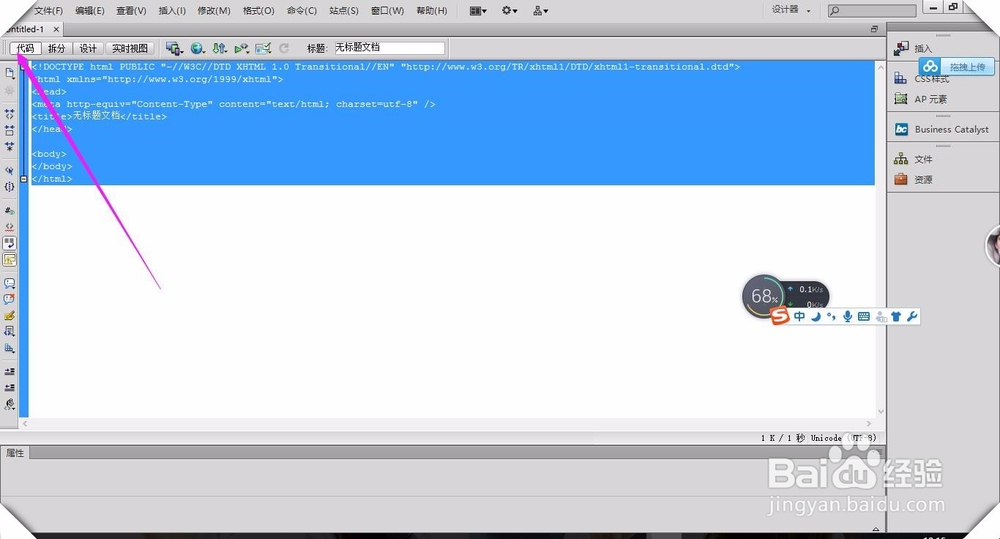
2/11打开DW新建三芬董HTML,点击代码把自动生成的代码按DELETE删除
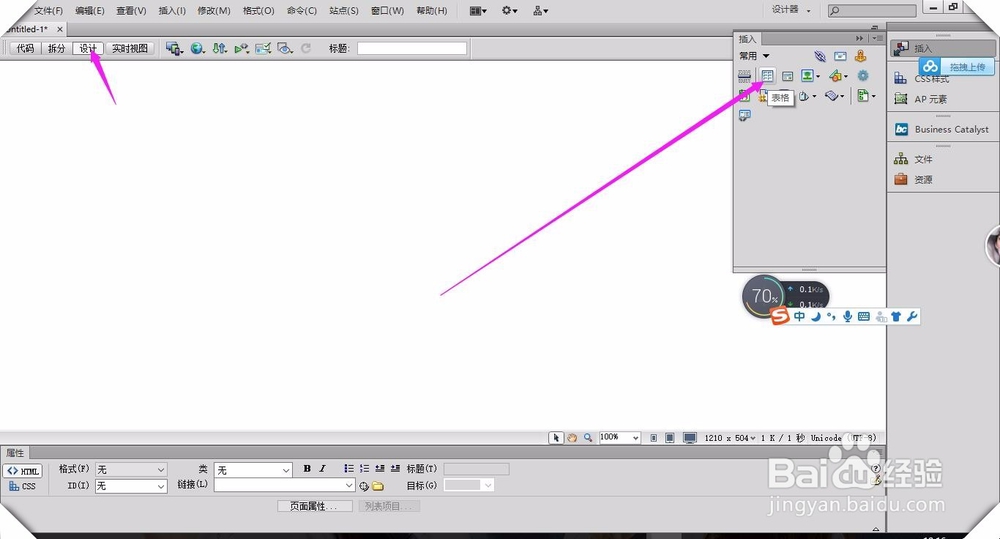
 3/11
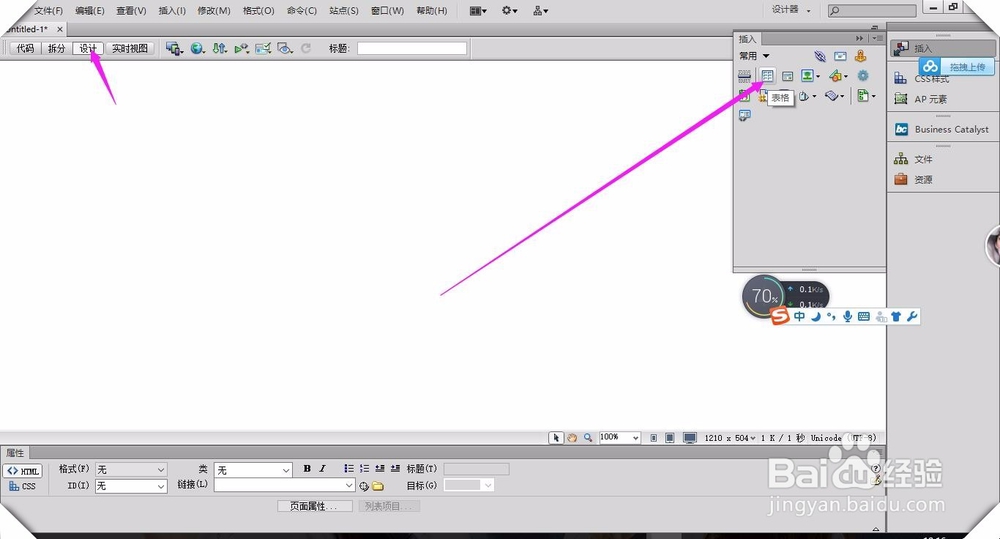
3/11右边点插入——选表格点击
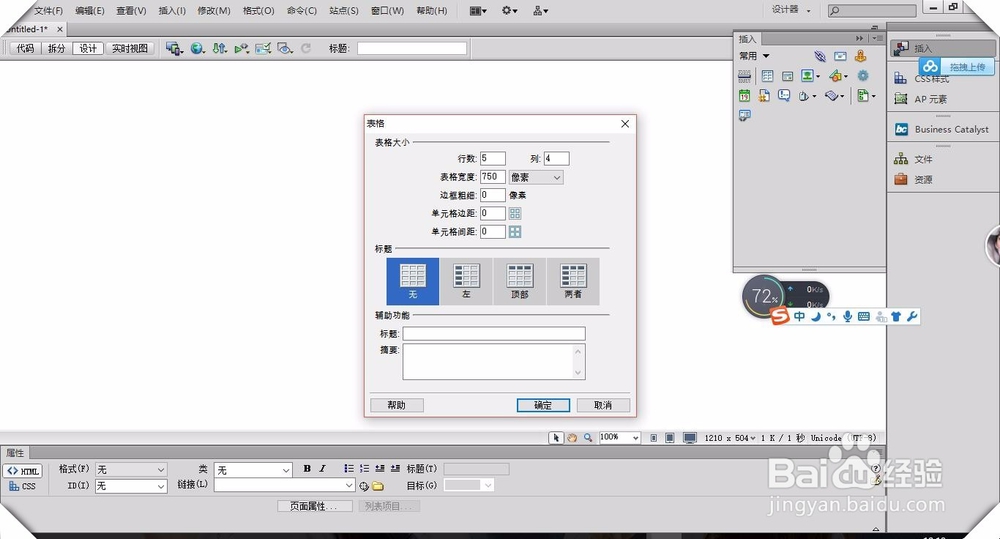
 4/11
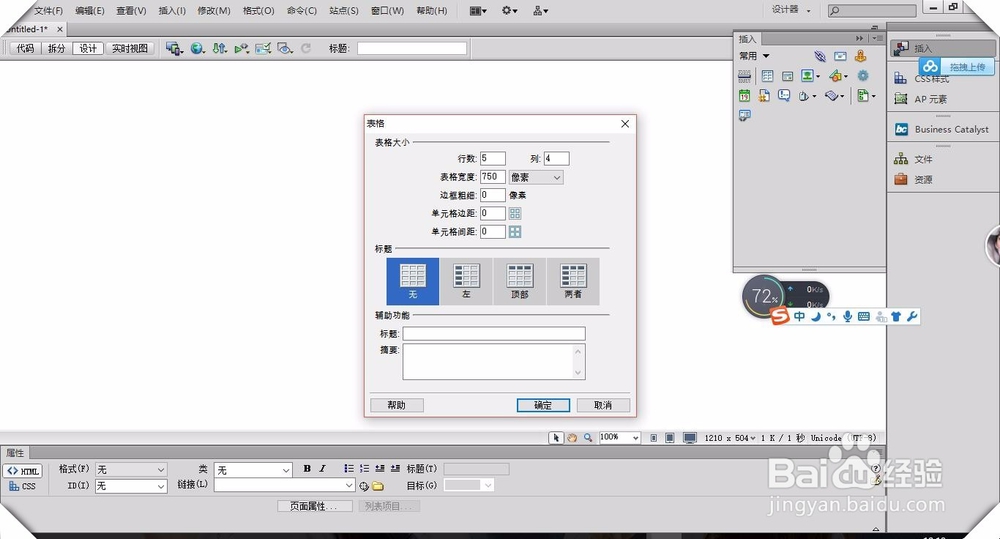
4/11填写表格大小5行4列宽度750像素如图:
 5/11
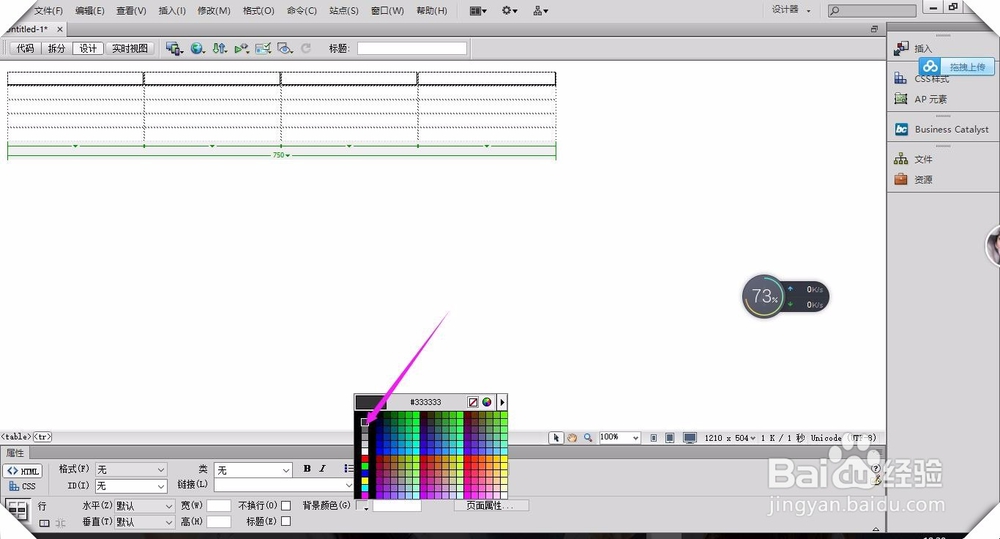
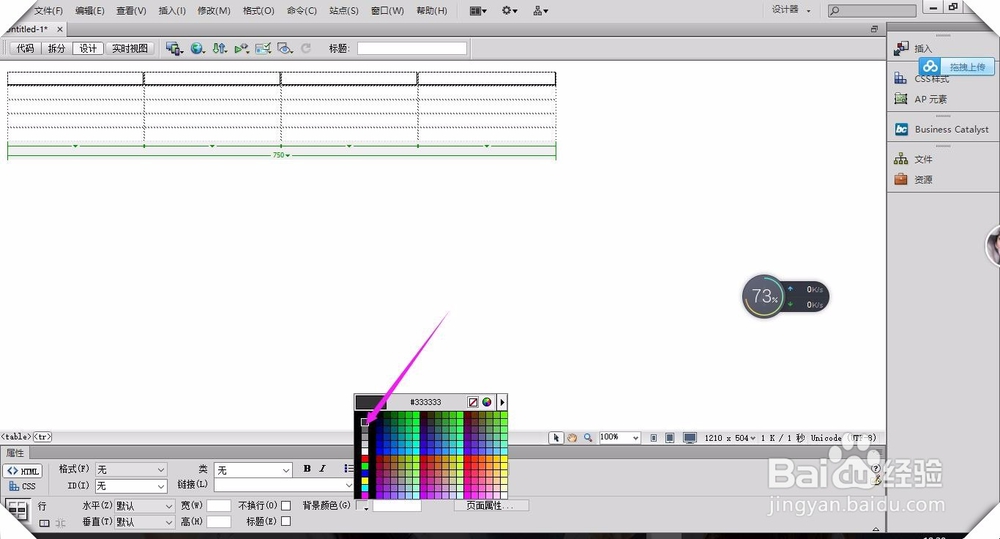
5/11选首行表格点击背景颜色添加背景
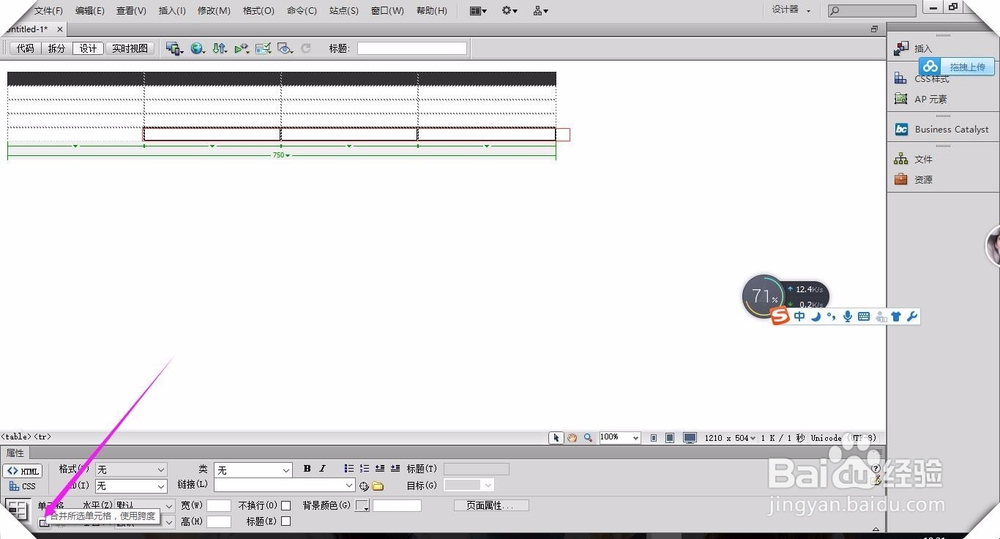
 6/11
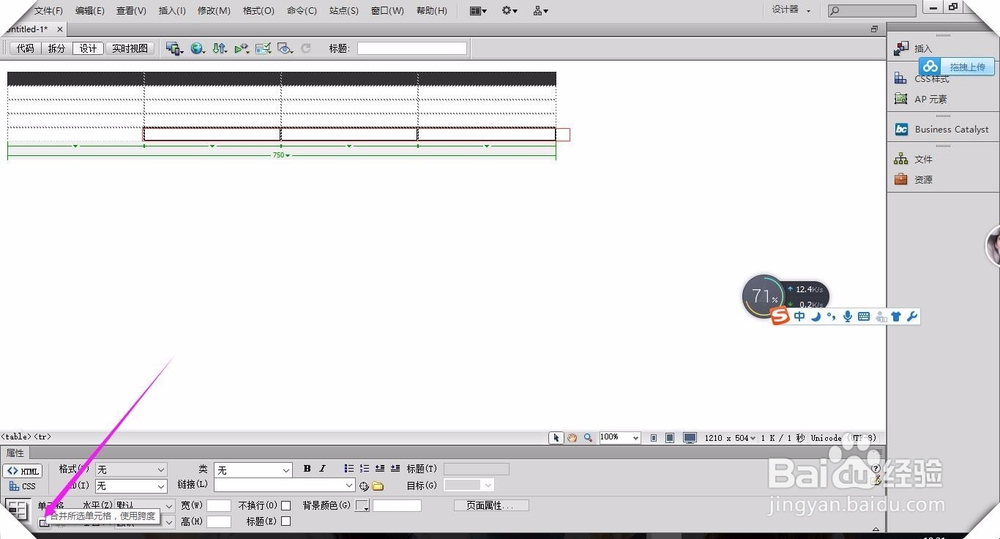
6/11选中5行截耍右边三个表格点击合并所选表格如图
3.4行同样操作
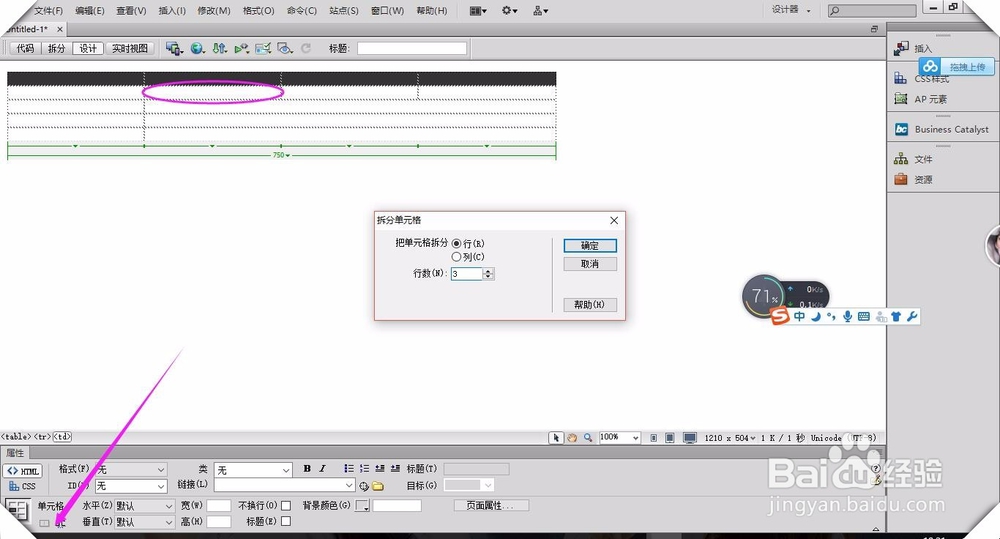
 7/11
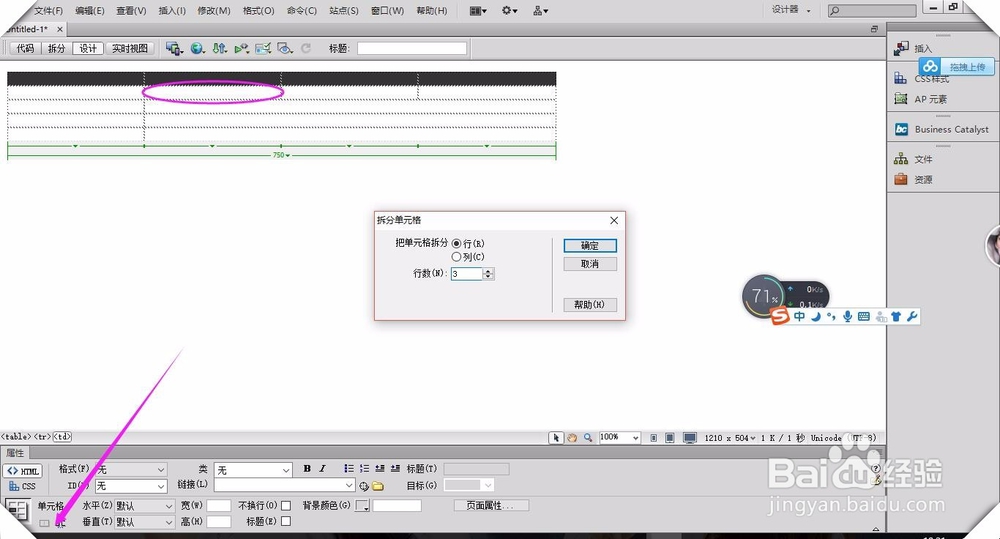
7/11选中2很第薪腊二个单元格点击拆分单元格如图
第三、四个单元格同样操作
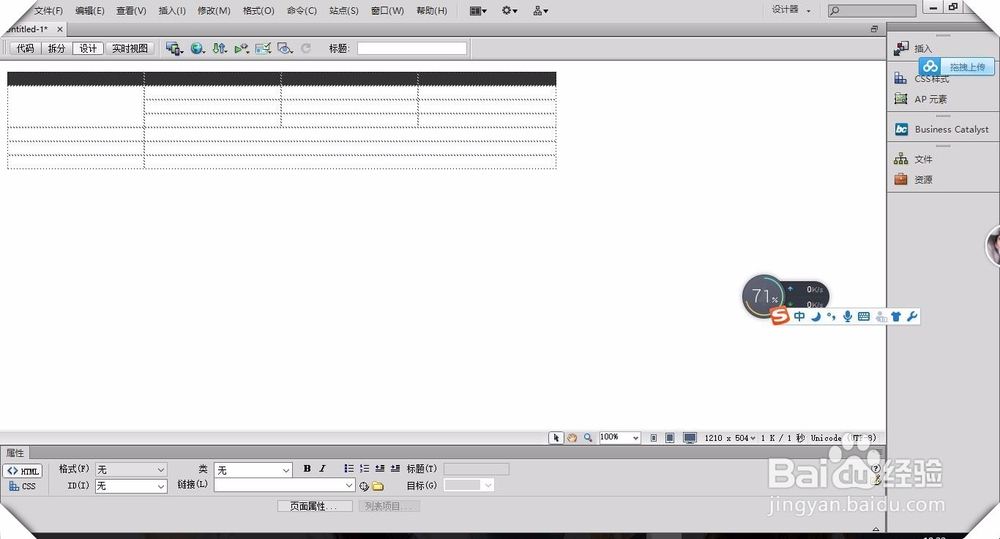
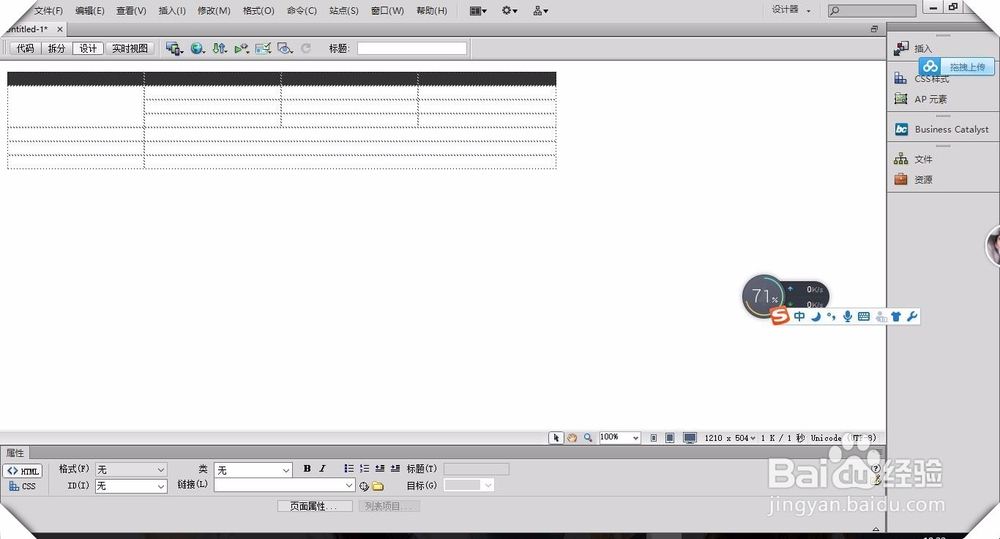
 8/11
8/11如图大体表格框架出来啦
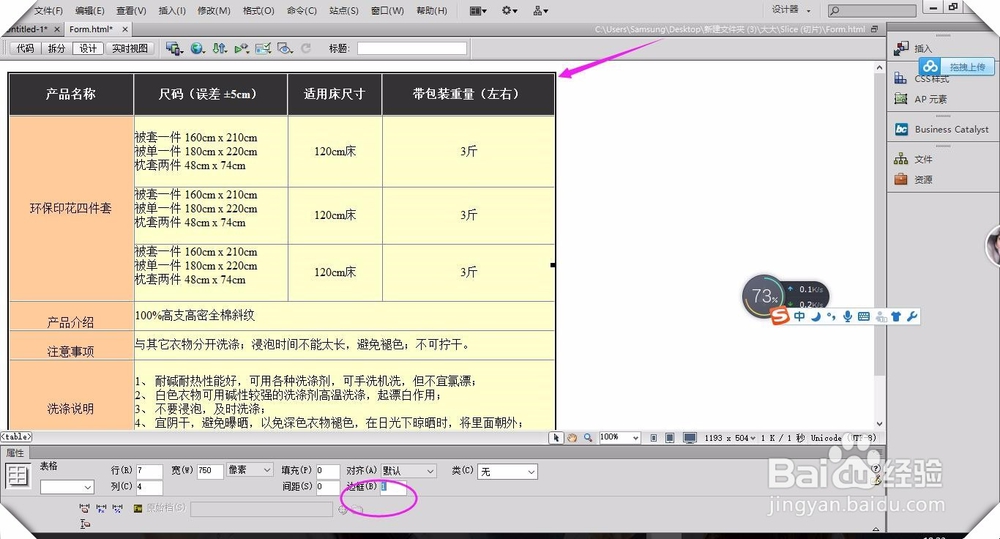
 9/11
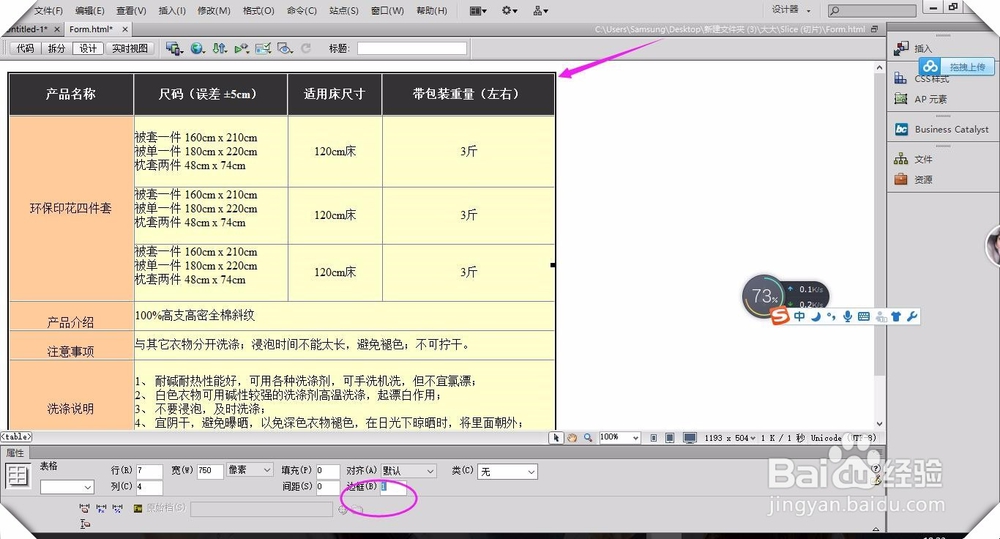
9/11接着输入文字+背景,选中整个表格边框设置1
 10/11
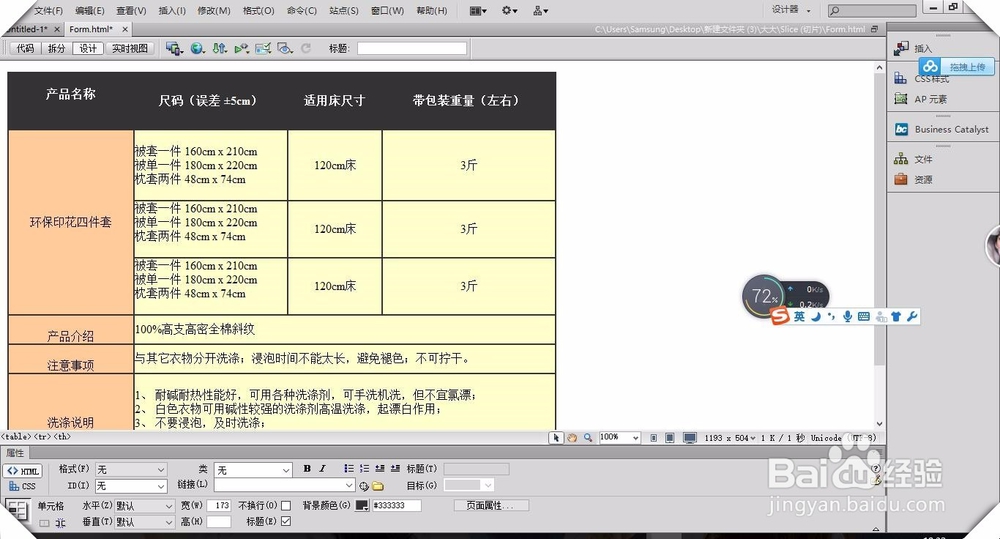
10/11点击代码填加如图代码。
 11/11
11/11整个表格看起来不错吧。
谢谢观看学习,共勉!
 注意事项
注意事项如果您觉得该经验对您有用,请点击页面右边角的【大拇指】或【分享】,也可【投票】给小编一个支持。如果怕下次找不到此经验,点击上面的【☆收藏】可收藏该篇经验,更可【关注】小编随时观看更多干货。
软件DREAMWEAVERDW网页前端表格版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_851122.html
 订阅
订阅