使用JS编写个人税收计算器
来源:网络收集 点击: 时间:2024-05-30先了解下我国的交税规则:
个人所得税起征点为3500元,即你的收入扣除五险一金后若大于3500,你就会成为一个纳税人。当然具体的纳税计算是比较复杂的,为了简化计算我在这里定义纳税公式为:个人所缴税=(总收入 - 五险一金 - 3500)×适用税率-速算扣除数。
2/7编写静态页面的计算器名称:
document.title=个税计算器; //编写计算器名称部分。 var header=document.createElement(header); header.innerHTML=个税计算器; document.body.appendChild(header);
//定义计算器名称部分的样式。
header.style.backgroundColor=blue; header.style.height=50px; header.style.textAlign=center; header.style.fontSize=30px; header.style.lineHeight=50px; header.style.color=white;
3/7编写静态页面的输入框部分:
//编写第一个输入框并定义其样式
var form=document.createElement(form); document.body.appendChild(form); var input1=document.createElement(input); form.appendChild(input1); input1.type=text; input1.placeholder=基本工资; input1.style.width=100%; input1.style.height=40px; input1.style.marginTop=15px; input1.style.fontSize=30px; input1.innerHTML.placeholder=基本工资/计税; //编写第二个输入框并定义其样式
var input2=document.createElement(input); form.appendChild(input2); input2.type=text; input2.placeholder=绩效工资及工龄工资; input2.style.width=100%; input2.style.height=40px; input2.style.marginTop=15px; input2.style.fontSize=30px; input2.style.placeholder=绩效工资/计税; //编写第三个输入框并定义其样式
var input3=document.createElement(input); form.appendChild(input3); input3.type=text; input3.placeholder=奖金及其它收入; input3.style.width=100%; input3.style.height=40px; input3.style.marginTop=10px; input3.style.fontSize=30px; input3.style.placeholder=奖金/计税;
 4/7
4/7编写计算器的计算按钮:
//编写计算按钮 var button=document.createElement(button); document.body.appendChild(button); button.innerHTML=开始计算; button.style.backgroundColor=lightskyblue; button.style.textAlign=center; button.style.fontSize=30px; button.style.height=50px; button.style.width=100%; button.style.margin=10px auto;
5/7编写显示五险一金及缴税部分:
//定义一个主体区域用于存放主体内容。 var sec=document.createElement(section); document.body.appendChild(sec); //工资总额部分 var dl=document.createElement(dl); sec.appendChild(dl); var dt=document.createElement(dt); dl.appendChild(dt); dt.innerHTML=工资总额; var dd=document.createElement(dd); dl.appendChild(dd); dd.innerHTML=0.00; dt.style.float=left; dd.style.float=right; dl.style.marginTop=15px; dl.style.marginBottom=5px; dl.style.height=30px; dt.style.height=30px; dt.style.fontSize=24px; dd.style.fontSize=24px; //写分割线 var hr=document.createElement(hr); sec.appendChild(hr); hr.style.margin=0; //写养老部分8% var dl1=document.createElement(dl); sec.appendChild(dl1); var dt1=document.createElement(dt); dl1.appendChild(dt1); dt1.innerHTML=养老保险 8%; var dd1=document.createElement(dd); dl1.appendChild(dd1); dd1.innerHTML=-0.00; dt1.style.float=left; dd1.style.float=right; dl1.style.marginTop=15px; dl1.style.marginBottom=5px; dl1.style.height=30px; dt1.style.height=30px; dt1.style.fontSize=24px; dt1.style.color=red; dd1.style.fontSize=24px; dd1.style.color=red; //写医疗 2%部分 var dl2=document.createElement(dl); sec.appendChild(dl2); var dt2=document.createElement(dt); dl2.appendChild(dt2); dt2.innerHTML=医疗保险 2%; var dd2=document.createElement(dd); dl2.appendChild(dd2); dd2.innerHTML=-0.00; dt2.style.float=left; dd2.style.float=right; dl2.style.marginTop=15px; dl2.style.marginBottom=5px; dl2.style.height=30px; dt2.style.height=30px; dt2.style.fontSize=24px; dt2.style.color=red; dd2.style.fontSize=24px; dd2.style.color=red; //写失业保险1% var dl3=document.createElement(dl); sec.appendChild(dl3); var dt3=document.createElement(dt); dl3.appendChild(dt3); dt3.innerHTML=失业保险 1%; var dd3=document.createElement(dd); dl3.appendChild(dd3); dd3.innerHTML=-0.00; dt3.style.float=left; dd3.style.float=right; dl3.style.marginTop=15px; dl3.style.marginBottom=5px; dl3.style.height=30px; dt3.style.height=30px; dt3.style.fontSize=24px; dt3.style.color=red; dd3.style.fontSize=24px; dd3.style.color=red; //写工伤保险0% var dl4=document.createElement(dl); sec.appendChild(dl4); var dt4=document.createElement(dt); dl4.appendChild(dt4); dt4.innerHTML=工伤保险 0%; var dd4=document.createElement(dd); dl4.appendChild(dd4); dd4.innerHTML=-0.00; dt4.style.float=left; dd4.style.float=right; dl4.style.marginTop=15px; dl4.style.marginBottom=5px; dl4.style.height=30px; dt4.style.height=30px; dt4.style.fontSize=24px; dt4.style.color=red; dd4.style.fontSize=24px; dd4.style.color=red; //写生育保险0% var dl5=document.createElement(dl); sec.appendChild(dl5); var dt5=document.createElement(dt); dl5.appendChild(dt5); dt5.innerHTML=生育保险 0%; var dd5=document.createElement(dd); dl5.appendChild(dd5); dd5.innerHTML=-0.00; dt5.style.float=left; dd5.style.float=right; dl5.style.marginTop=15px; dl5.style.marginBottom=5px; dl5.style.height=30px; dt5.style.height=30px; dt5.style.fontSize=24px; dt5.style.color=red; dd5.style.fontSize=24px; dd5.style.color=red; //写住房公积金8% var dl6=document.createElement(dl); sec.appendChild(dl6); var dt6=document.createElement(dt); dl6.appendChild(dt6); dt6.innerHTML=住房公积金 8%; var dd6=document.createElement(dd); dl6.appendChild(dd6); dd6.innerHTML=-0.00; dt6.style.float=left; dd6.style.float=right; dl6.style.marginTop=15px; dl6.style.marginBottom=5px; dl6.style.height=30px; dt6.style.height=30px; dt6.style.fontSize=24px; dt6.style.color=red; dd6.style.fontSize=24px; dd6.style.color=red; //写分割线 var hr=document.createElement(hr); sec.appendChild(hr); hr.style.margin=0; //写计税工资 var dl7=document.createElement(dl); sec.appendChild(dl7); var dt7=document.createElement(dt); dl7.appendChild(dt7); dt7.innerHTML=计税工资; var dd7=document.createElement(dd); dl7.appendChild(dd7); dd7.innerHTML=0.00; dt7.style.float=left; dd7.style.float=right; dl7.style.marginTop=15px; dl7.style.marginBottom=5px; dl7.style.height=30px; dt7.style.height=30px; dt7.style.fontSize=24px; dd7.style.fontSize=24px; //写个人所得税 var dl8=document.createElement(dl); sec.appendChild(dl8); var dt8=document.createElement(dt); dl8.appendChild(dt8); dt8.innerHTML=个人所得税; var dd8=document.createElement(dd); dl8.appendChild(dd8); dd8.innerHTML=-0.00; dt8.style.float=left; dd8.style.float=right; dl8.style.marginTop=15px; dl8.style.marginBottom=5px; dl8.style.height=30px; dt8.style.height=30px; dt8.style.fontSize=24px; dt8.style.color=red; dd8.style.fontSize=24px; dd8.style.color=red; //写分割线 var hr=document.createElement(hr); sec.appendChild(hr); hr.style.margin=0; //写实发工资 var dl9=document.createElement(dl); sec.appendChild(dl9); var dt9=document.createElement(dt); dl9.appendChild(dt9); dt9.innerHTML=实发工资; var dd9=document.createElement(dd); dl9.appendChild(dd9); dd9.innerHTML=0.00; dt9.style.float=left; dd9.style.float=right; dl9.style.marginTop=15px; dl9.style.marginBottom=5px; dl9.style.height=30px; dt9.style.height=30px; dt9.style.fontSize=24px; dt9.style.fontWeight=bold; dd9.style.fontSize=24px; dd9.style.fontWeight=bold;
6/7编写动态交互部分:
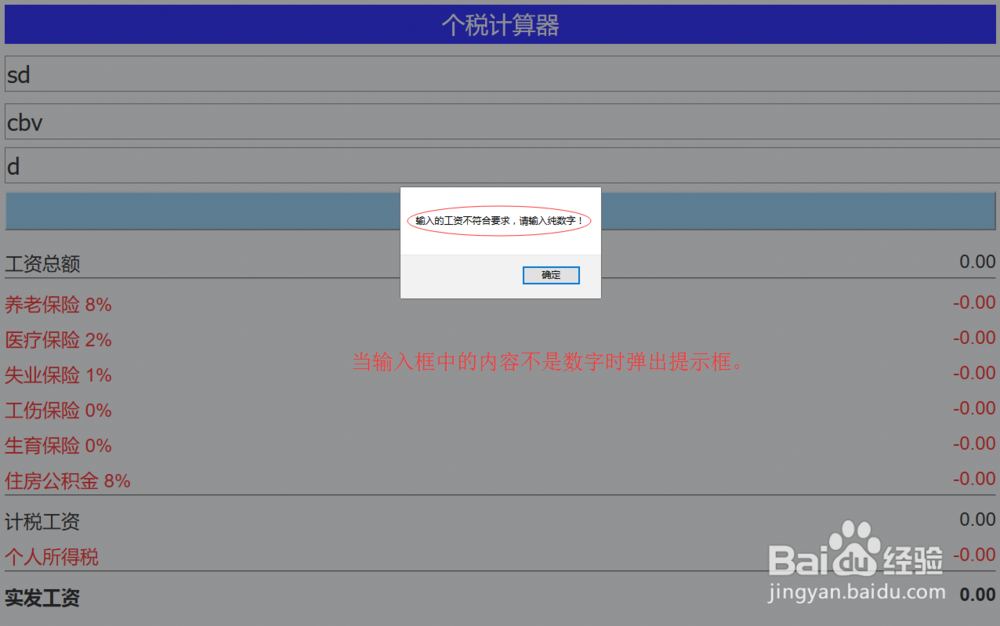
//填写数据时隐藏五险一金部分。 form.onclick=function(){ sec.style.display=none; } //为button添加监听事件,按钮一点击就调用函数进行计算。 button.addEventListener(click,js); //封装一个函数进行计算 function js(){ sec.style.display=block; //从输入框中拿去数值。 var n1=input1.value; var n2=input2.value; var n3=input3.value; //把从输入框中拿来的数据进行过滤(转换为纯数字) n1=parseFloat(n1); n2=parseFloat(n2); n3=parseFloat(n3); //判断输入框中的内容是否合适 if(isNaN(n1+n2+n3)){ alert(输入的工资不符合要求,请输入纯数字!); return; } //计算总收入及要缴纳的五险一金。all表示总收入。
//yanglao表示所缴纳的养老金,yiliao表示缴纳的医疗费,依此类推。
var all=n1+n2+n3; var yanglao=0.08*all; var yiliao = 0.02 * all; var shiye = 0.01 * all; var gongshang = 0 * all; var shengyu = 0 * all; var gongjijin = 0.08 * all; var tongchou = 0; //将计算的五险一金内容写进表格
//计算结果保留2位小数。
dd.innerHTML=all.toFixed(2); //养老保险扣除部分。 dd1.innerHTML=-+yanglao.toFixed(2); //医疗保险扣除部分。 dd2.innerHTML=-+yiliao.toFixed(2); //失业保险扣除部分。 dd3.innerHTML=-+shiye.toFixed(2); //工伤保险扣除部分。 dd4.innerHTML=-+gongshang.toFixed(2); //生育保险扣除部分。 dd5.innerHTML=-+shengyu.toFixed(2); //住房公积金扣除部分。 dd6.innerHTML=-+gongjijin.toFixed(2); //计算计税工资=总额 - 五险一金 - 3500 var jishui=all-0.19*all-3500; dd7.innerHTML=jishui.toFixed(2); var shifa; var shui; //计算交税工资及实发工资。 if(jishui=0){ alert(您的收入达不到税收要求。); } else if(0 jishui jishui = 1500){ shui = 0.03 * jishui - 0; } else if(1500 jishui jishui = 4500){ shui = 0.1 * jishui - 105; } else if(4500 jishui jishui = 9000){ shui = 0.2 * jishui - 555; } else if(9000 jishui jishui = 35000){ shui = 0.25 * jishui - 1005; } else if(35000 jishui jishui = 55000){ shui = 0.3 * jishui - 2755; } else if(55000 jishui jishui = 80000){ shui = 0.35 * jishui - 5505; } else{ shui = 0.45 * jishui - 13505; } dd8.innerHTML=-+shui.toFixed(2); shifa = all - shui - 0.19 * all; dd9.innerHTML=shifa.toFixed(2); }


 7/7
7/7运行代码,输入数字进行检验。
 注意事项
注意事项注意纳税的计算公式要表达正确。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_857860.html
 订阅
订阅