css如何通过实现让文字在框内水平垂直都居中?
来源:网络收集 点击: 时间:2024-01-29【导读】:
我们在网页中经常看到一个搜索框像淘宝的,文字在这个框内中间,那么这种是如何实现的呢?下面教你方法。工具/原料moresublinetextchrome电脑方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 注意事项
注意事项
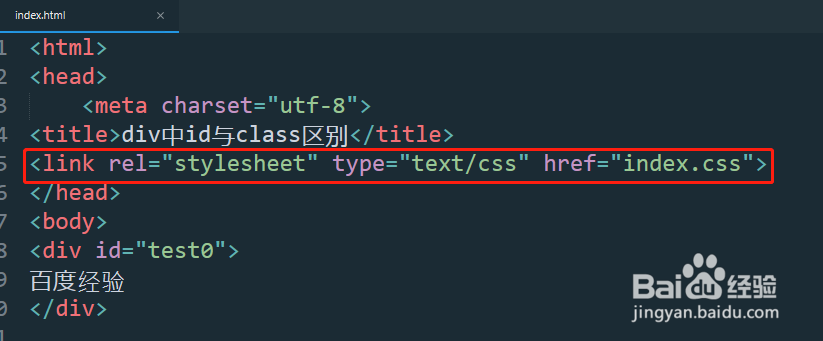
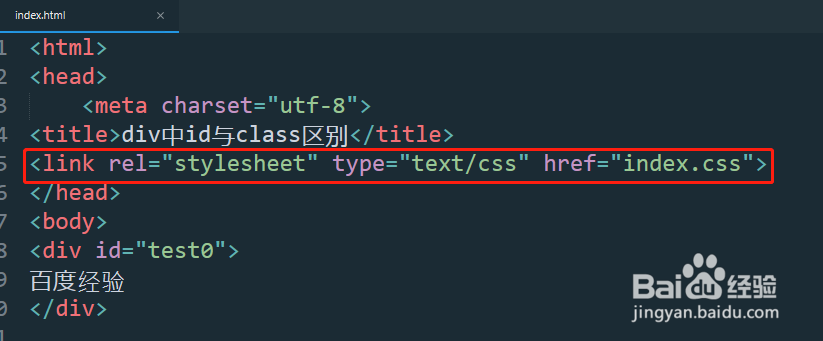
在html文件中引入css样式,如下图。
 2/5
2/5在css里写如下代码
width: 200px;
height: 100px;
出现一个长方形。
 3/5
3/5css里再输入:text-align: center,设置水平居中。
 4/5
4/5设置行间距大小,因为只有一行,让它等于height的高度。即:line-height: 100px
 5/5
5/5再刷新页面,调整字体大小,发现可以了。
 注意事项
注意事项总结:1,先水平居中:text-align:center 。
2,垂直居中,只需要让行间距line-height与height大小一样就可以了。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_9414.html
上一篇:手机微博怎么给好友发送红包
下一篇:潮汕小吃—鼠壳粿的做法
 订阅
订阅