怎么用CSS层叠样式表修改网页的背景色
来源:网络收集 点击: 时间:2024-07-11【导读】:
接下来就与大家分享一下有关利用CSS修改网页背景色的具体方法。方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
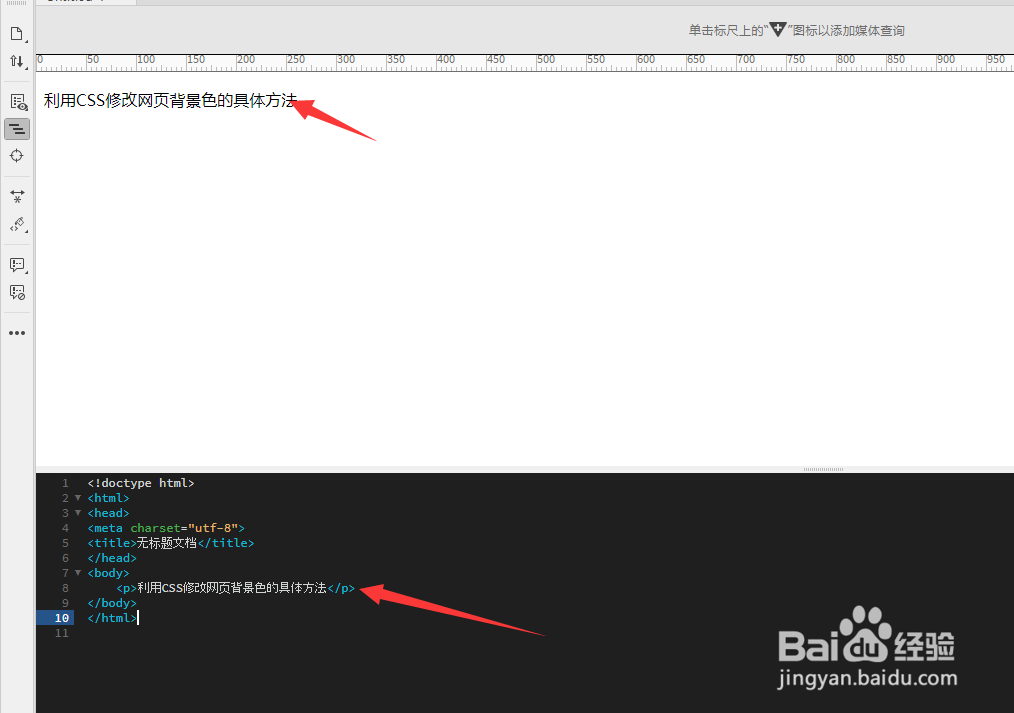
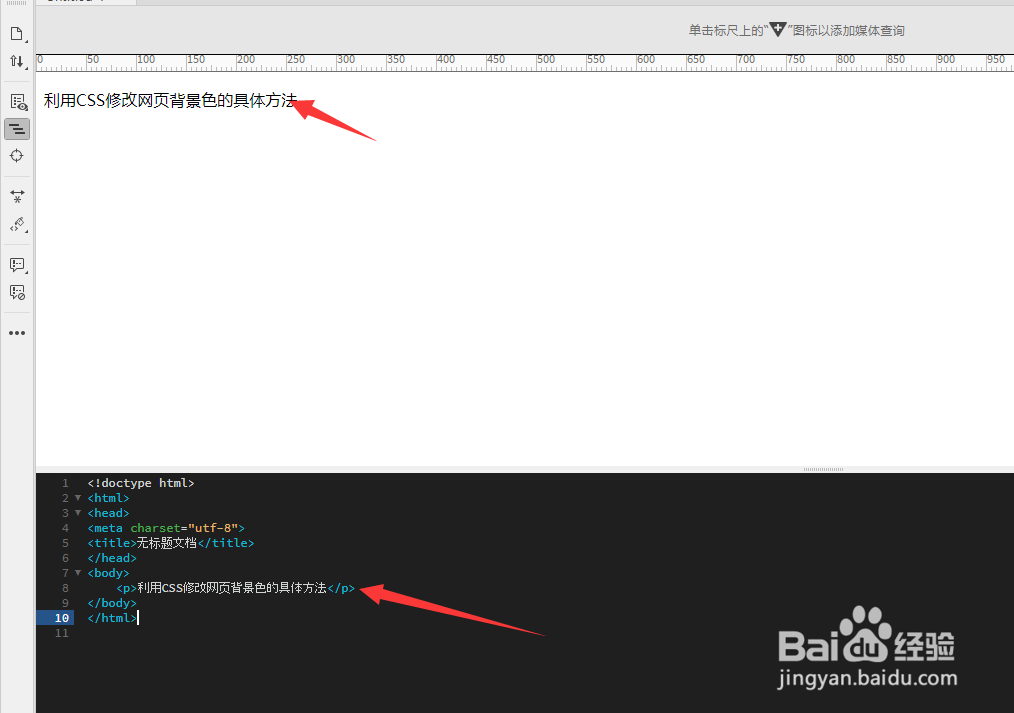
首先,我们打开DW,创建一个HTML5文档,在HTML代码区域body和/body之间,输入以下文本内容:
p利用CSS修改网页背景色的具体方法/p
 2/6
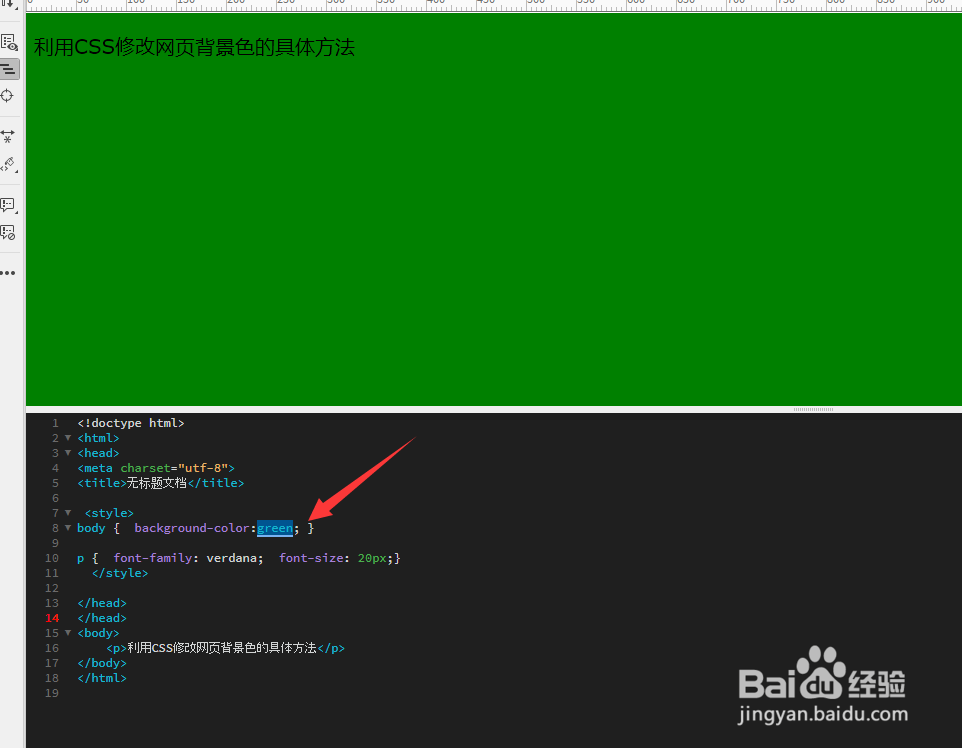
2/6如果想利用CSS样式表来定位网页背景色,我们可以在head和/head之间输入以下代码,如图所示:
style
body { background-color:yellow; }
p { font-family: verdana; font-size: 20px;}
/style
 3/6
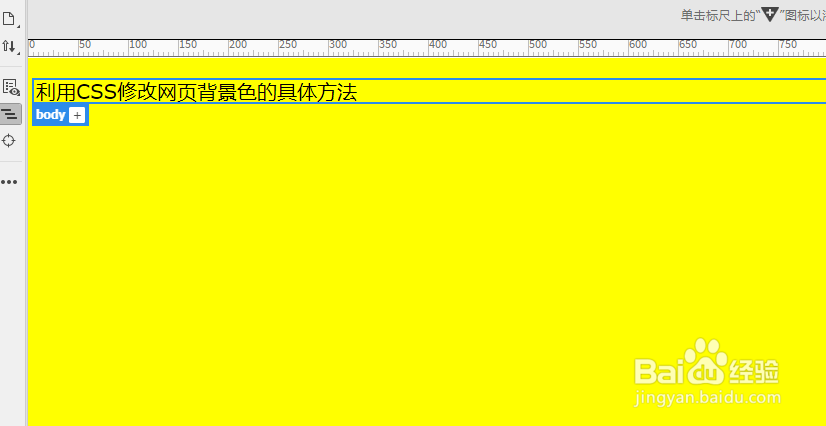
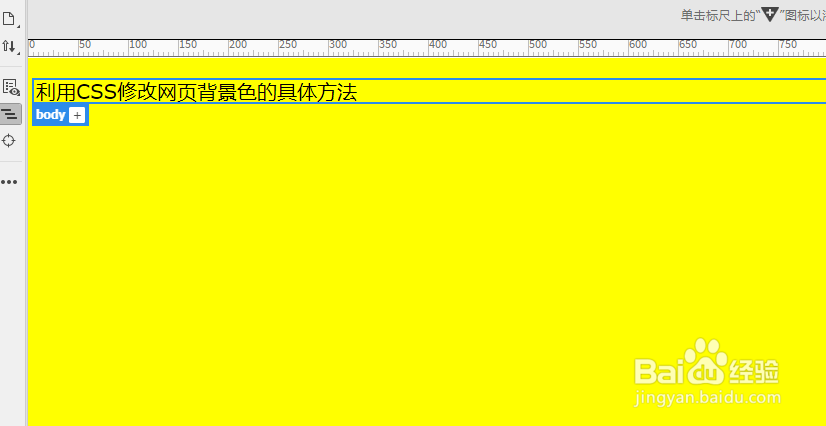
3/6此时预览网页,就会发现其中的网页背景色变成了指定的颜色(黄色yellow)。
 4/6
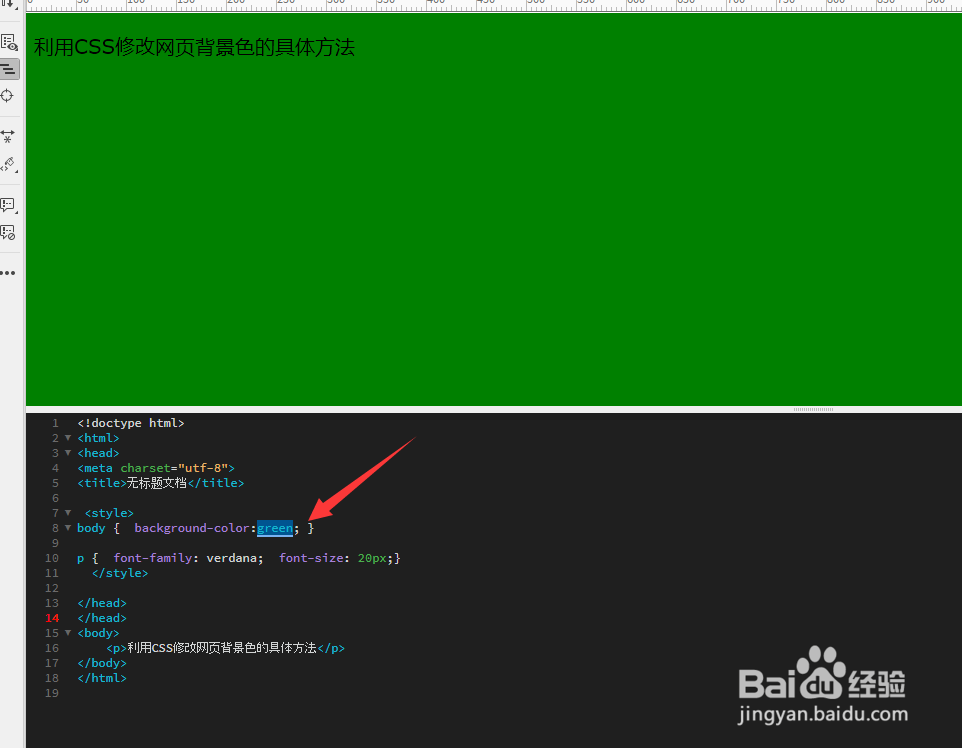
4/6利用同样的方法,我们可以将背景色”background-color“设置为其它颜色,即可实现网页背景色的修改。
 5/6
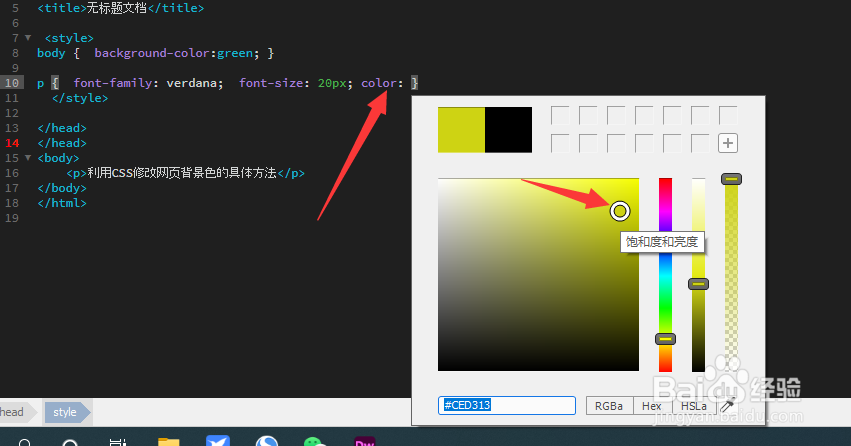
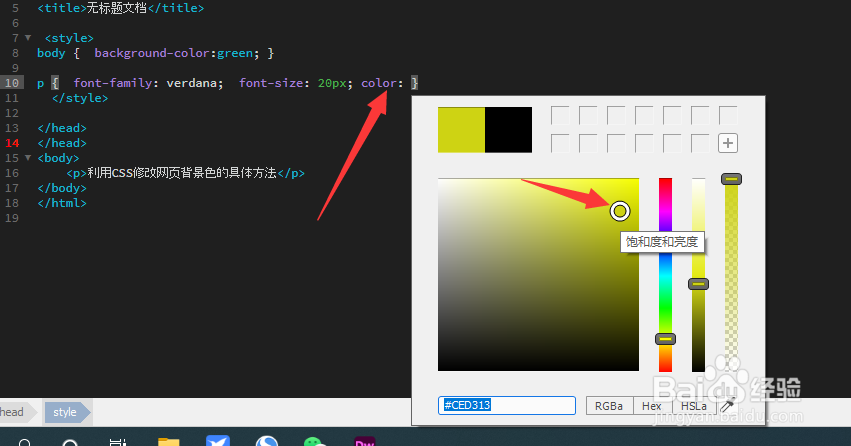
5/6当然,我们也可以通过颜色参数”color,针对网页中的其它元素的颜色进行调整,如图所示,输入Color后就可以选择字体的颜色界面。
 6/6
6/6从其列表中选择相应的颜色进行应用即可。效果如图所示:

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_948000.html
上一篇:已知ip怎么求子网掩码
下一篇:波浪号在键盘上怎么打
 订阅
订阅