javascript中如何使用onmouseover事件
来源:网络收集 点击: 时间:2024-08-06【导读】:
使用onmouseover事件,只需要在元素中加入onmouseover事件,并通过鼠标来触发该事件即可工具/原料more编辑器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 JAVASCRIPTOVERONMOUSE事件悬停
JAVASCRIPTOVERONMOUSE事件悬停
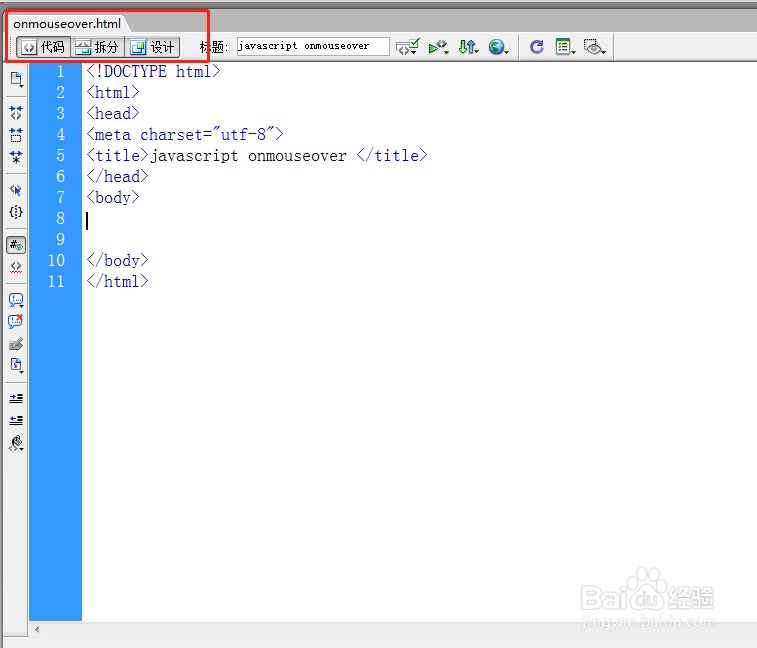
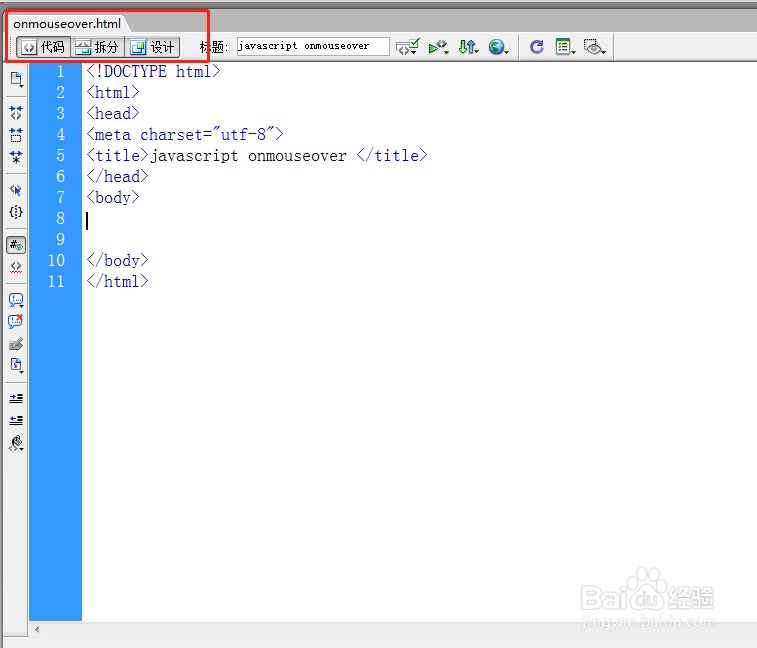
创建一个名词为onmouseover的html文件
 2/6
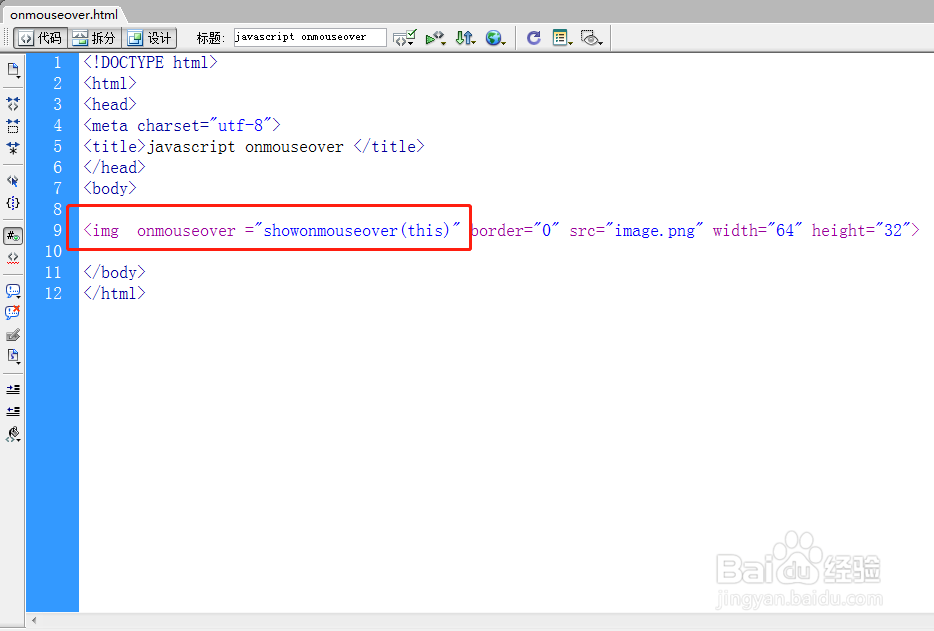
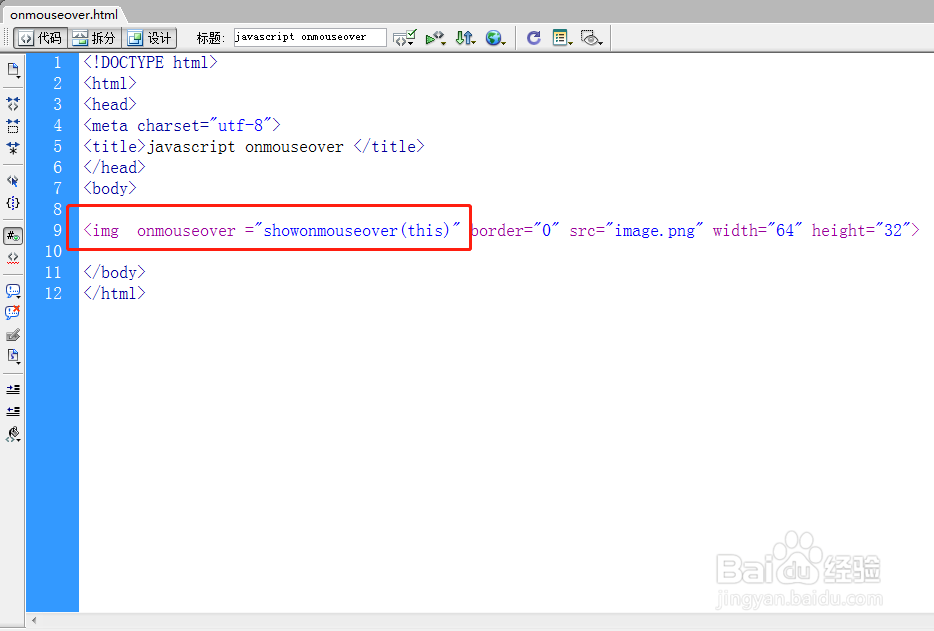
2/6在文档区域加入一个图片,并在img元素中加入onmouseover事件,触发指定的函数
 3/6
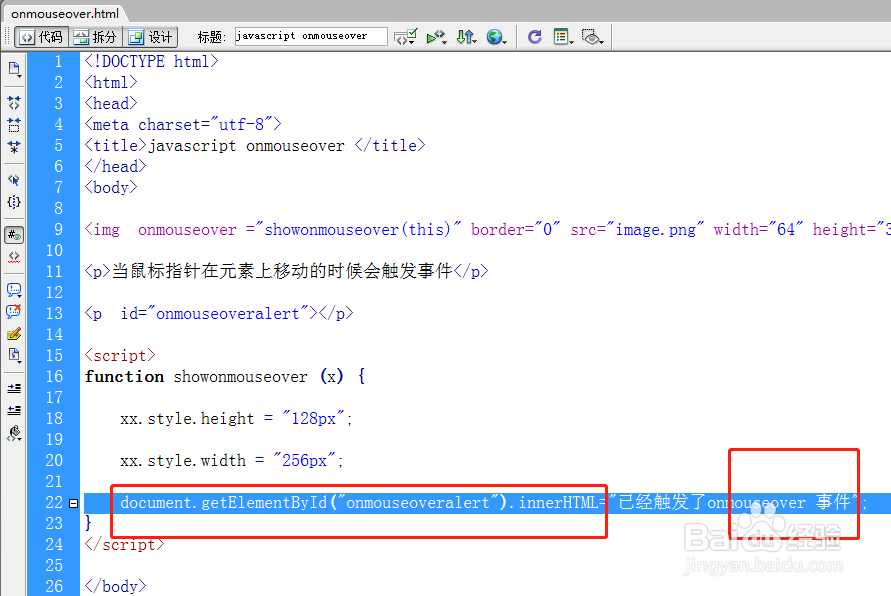
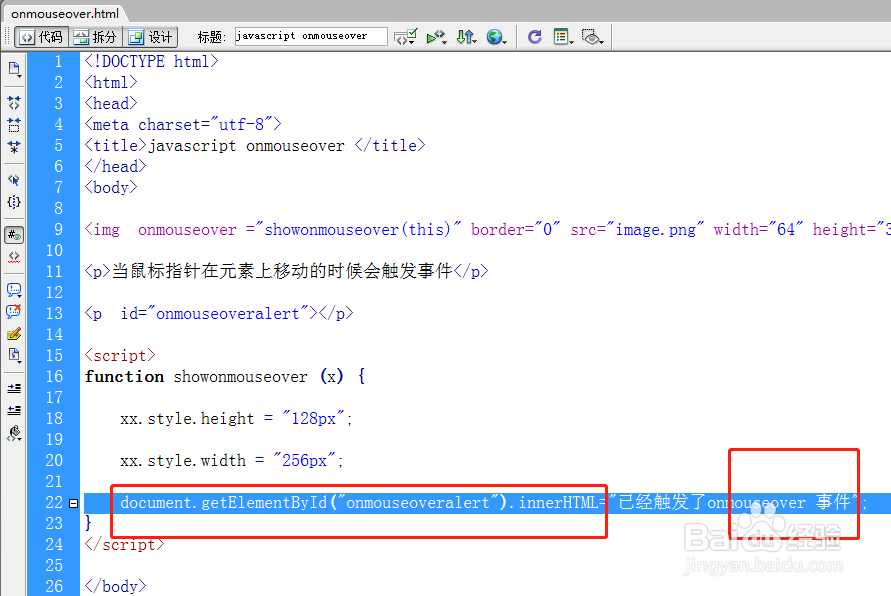
3/6加入两个p表情,作为提示,当触发事件后会往p标签中加入提示语
 4/6
4/6创建自定义函数,并获取图片对象,对图片的大小做修改
 5/6
5/6获取p元素对象并对p标签赋值
 6/6
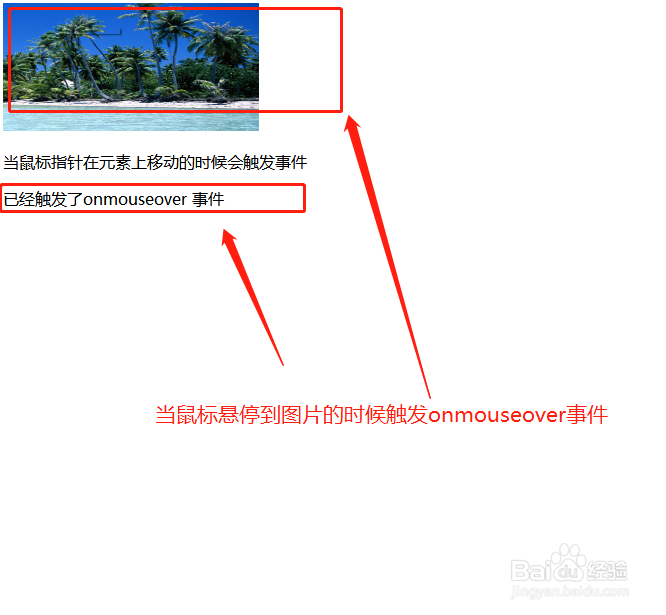
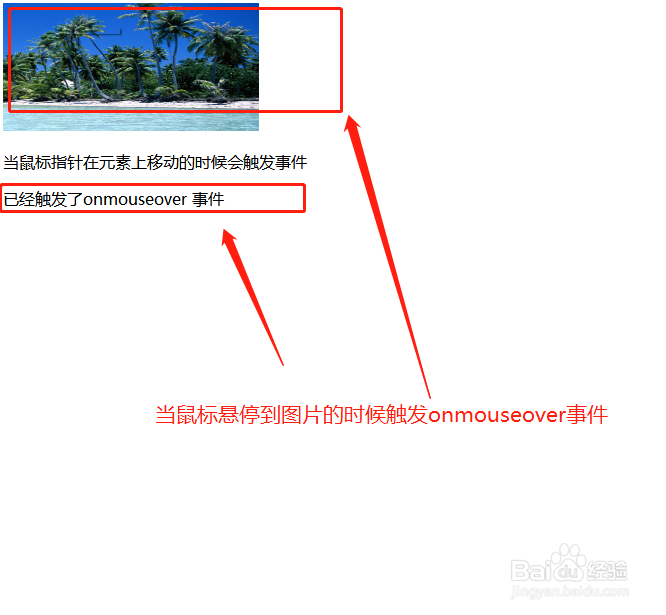
6/6在浏览器中打开文件,将鼠标悬停到图片之上会触发onmouseover事件
 JAVASCRIPTOVERONMOUSE事件悬停
JAVASCRIPTOVERONMOUSE事件悬停 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_1070618.html
上一篇:苹果手机怎么设置方言键盘
下一篇:守卫农场怎么玩
 订阅
订阅