如何做一个简单的会动的图片(gif)
来源:网络收集 点击: 时间:2024-08-12【导读】:
看着别人的把自己头像或者名字做成会动图片,很是羡慕,其实很简单,你可以做到的!工具/原料moreps工具图片或者文字方法/步骤1/8分步阅读 2/8
2/8
 3/8
3/8
 4/8
4/8
 5/8
5/8
 6/8
6/8
 7/8
7/8 8/8
8/8
 注意事项
注意事项
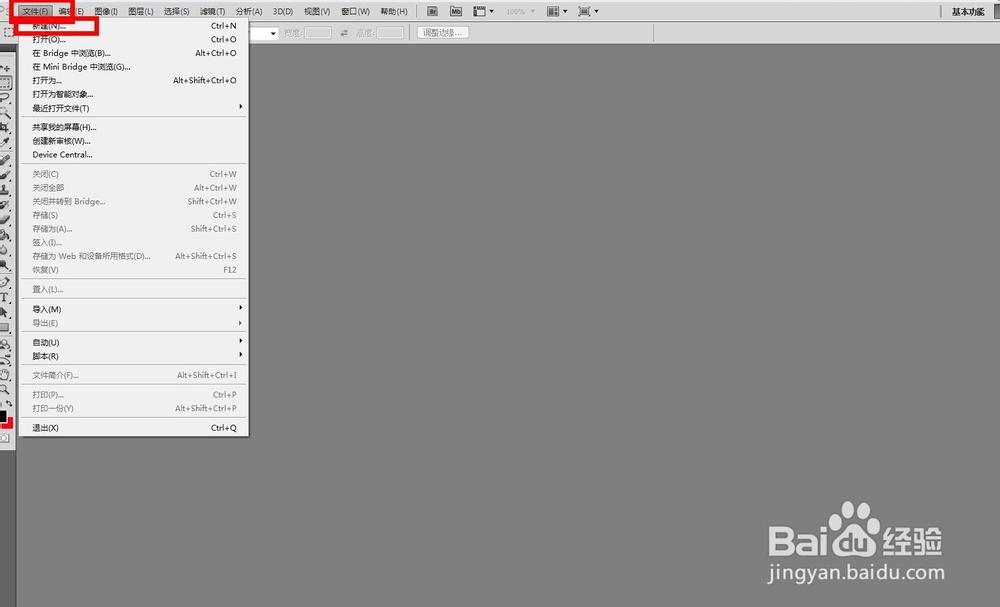
今天就用文字做教程,首先打开ps工具。
 2/8
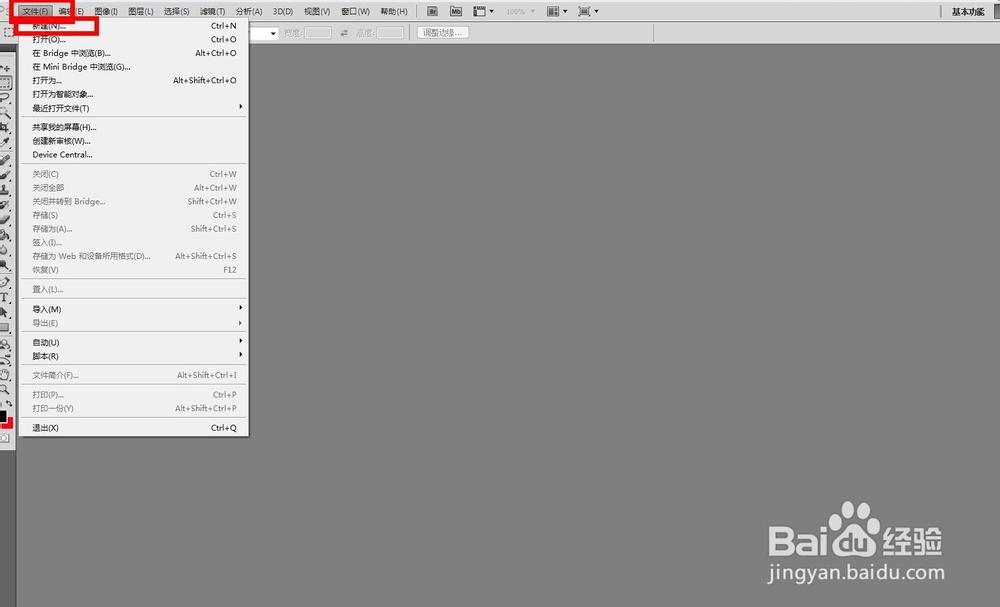
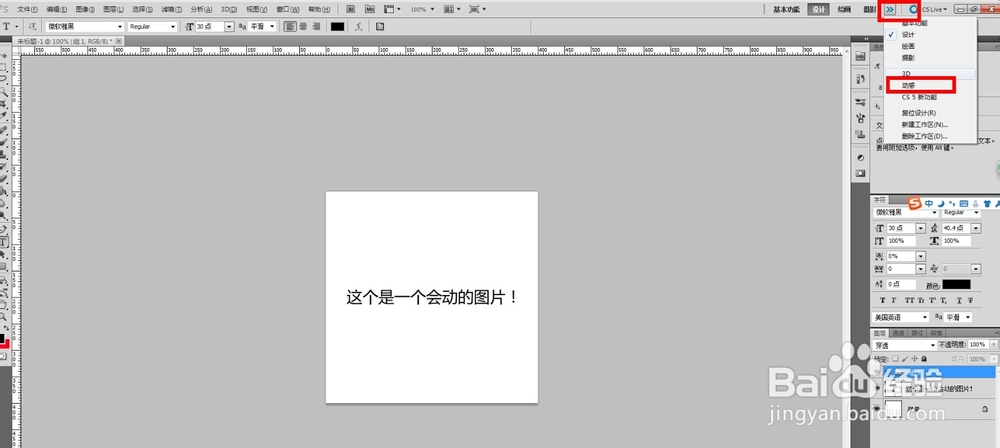
2/8新建一个文件,大小要适中,一般作为头像啥的大小也就60像素左右!

 3/8
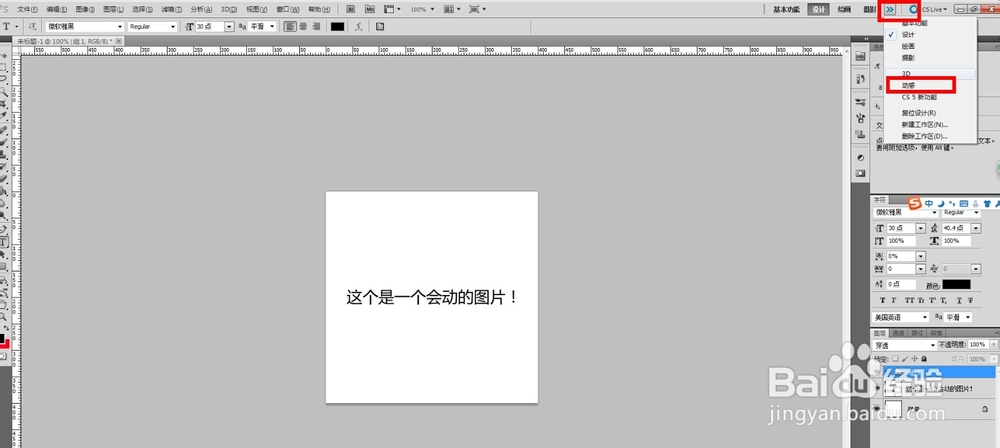
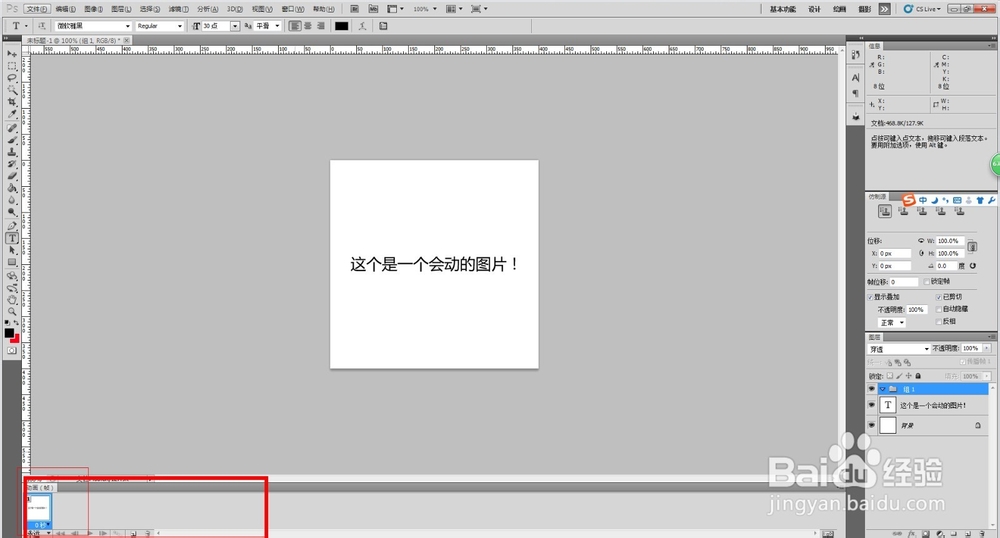
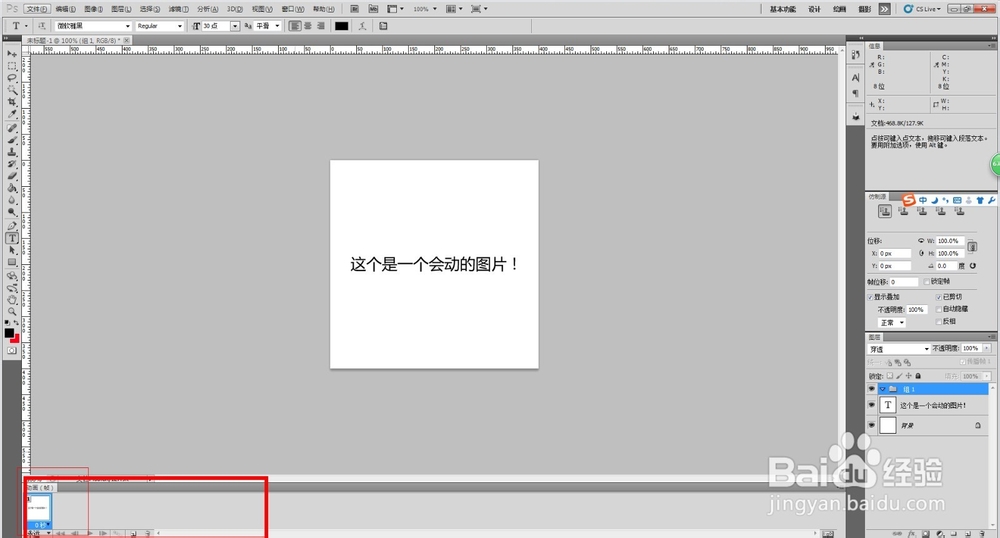
3/8打开ps的帧动画界面,如图所示,下面会出现一排时间轴,即帧!

 4/8
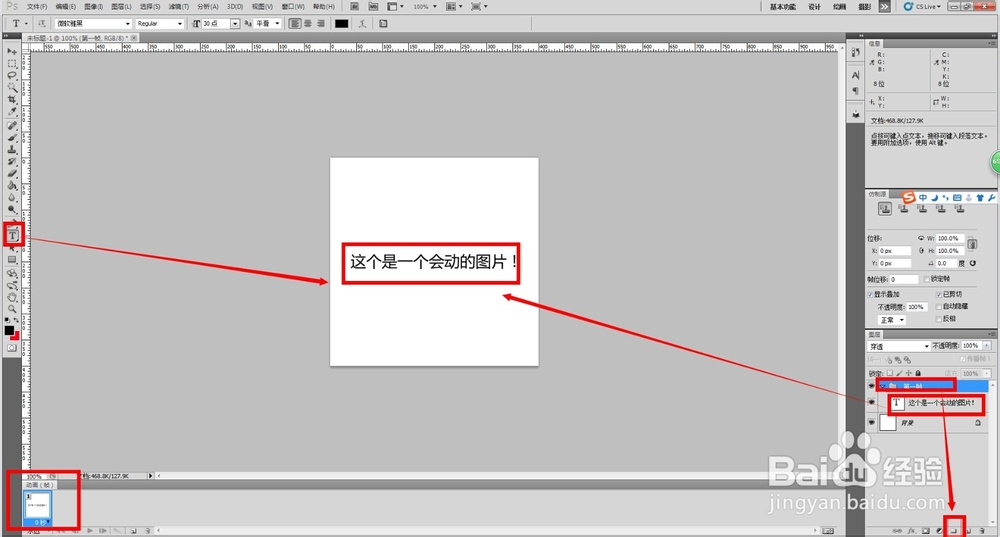
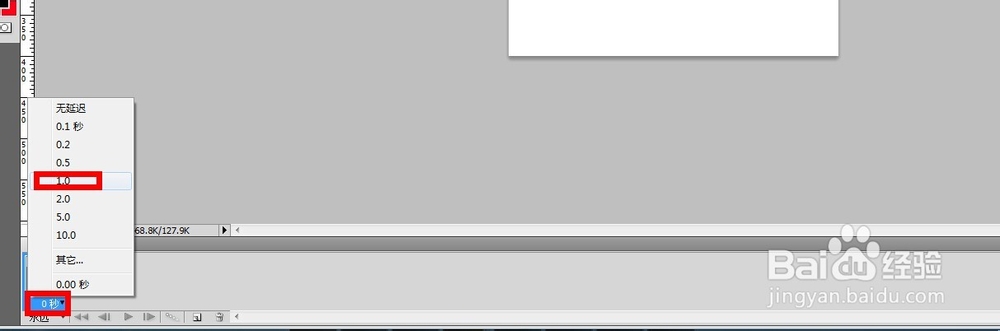
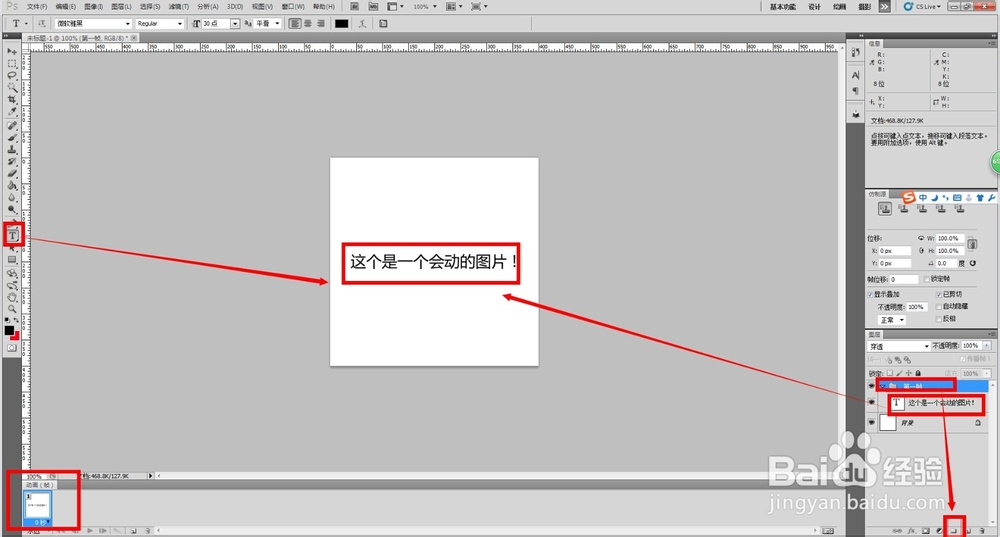
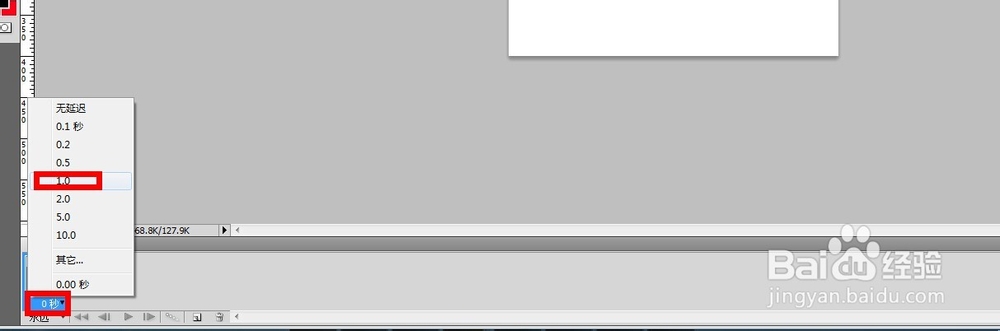
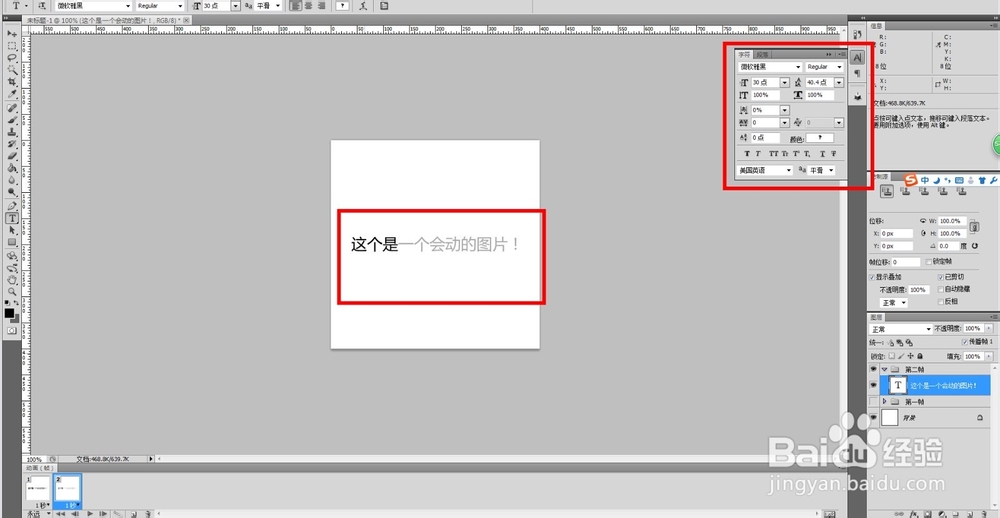
4/8下面就开始动画制作啦!新建一个文件夹,命名为”第一帧“;再者输入一个串文字,如果所示,然后设置第一帧的你要表现的样式,先设置下每一帧的动画时间,一般大概1-2秒;

 5/8
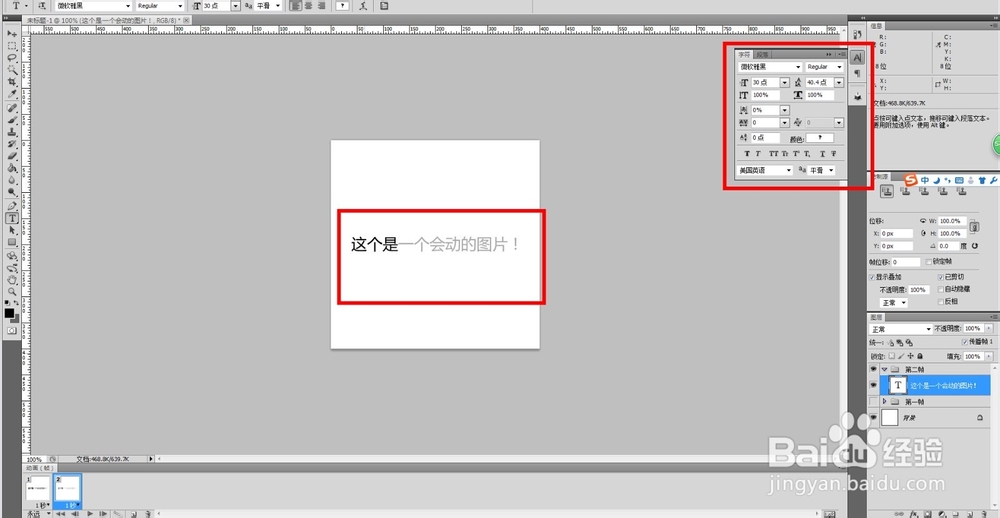
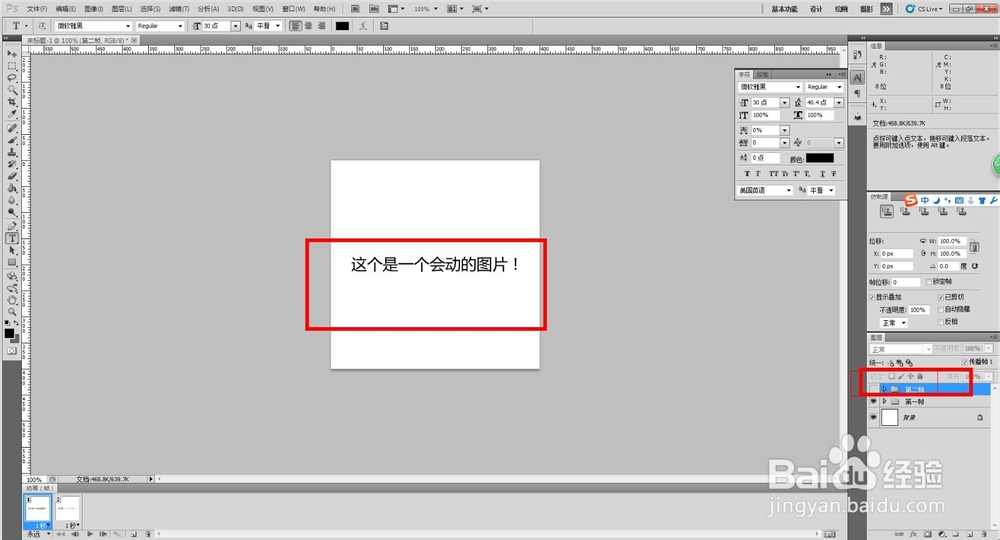
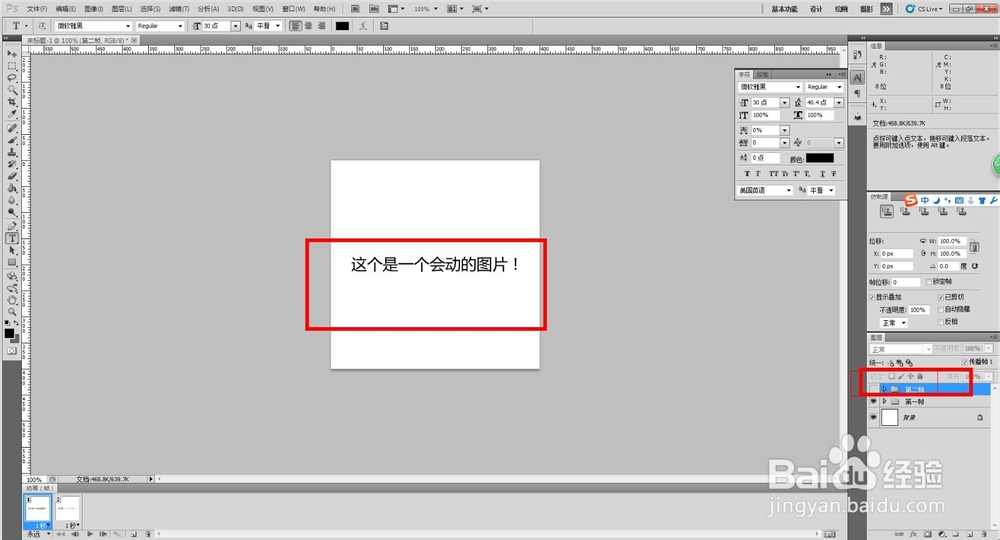
5/8下面添加第二帧,点击时间轴上面的复制所有帧,然后再把你要处理的文件夹复制下,命名“第二帧”,然后点掉第一帧,接下来就可以处理第二帧的图片效果啦!我这边只把文字后面的几个文字变灰掉了;

 6/8
6/8现在基本差不多完成简单的会动图片啦,接下来检查下是不是每一帧对应一个文件夹,点掉其他文件夹的眼睛,如果所示!

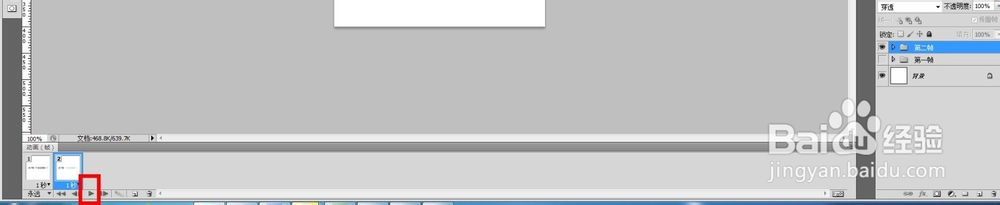
 7/8
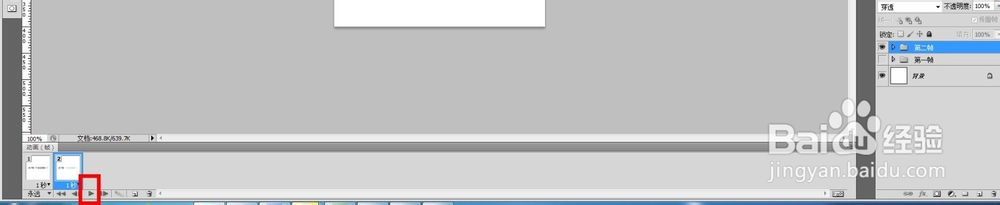
7/8如果上面步骤都没有问题,你就可以测试看看啦,点击时间轴“播放动画”,即如图所示按钮,你就可以看到会动的文字啦!恭喜你,你已经学会了简单的会动图片制作啦
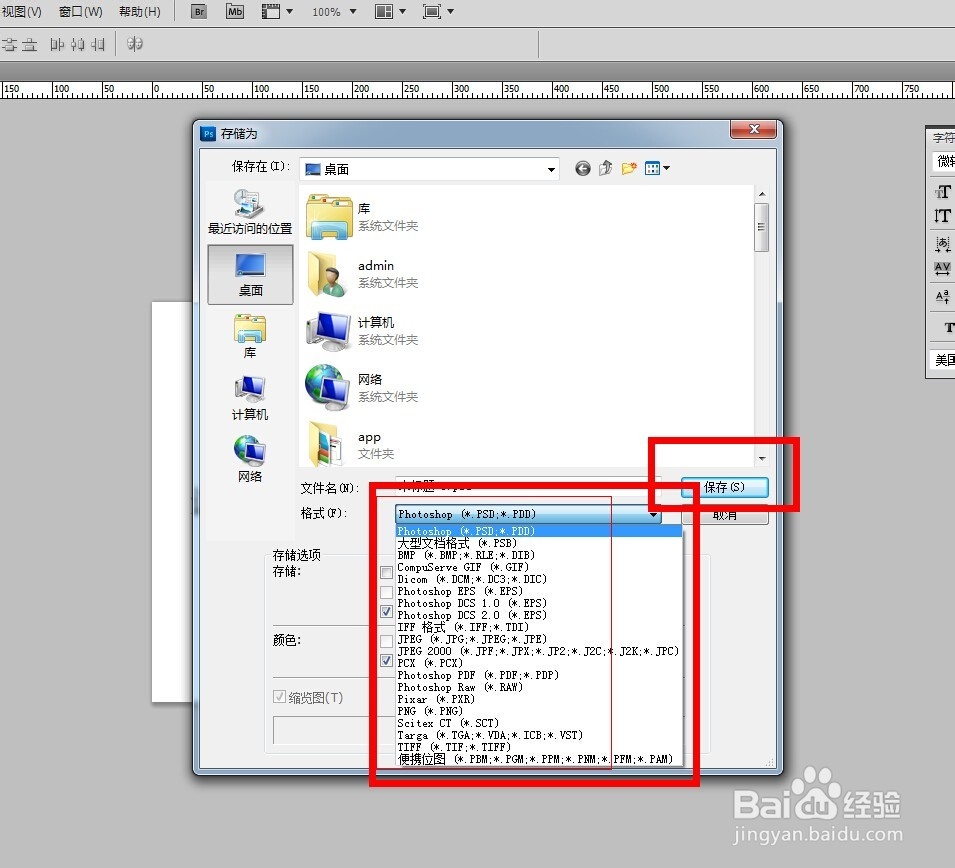
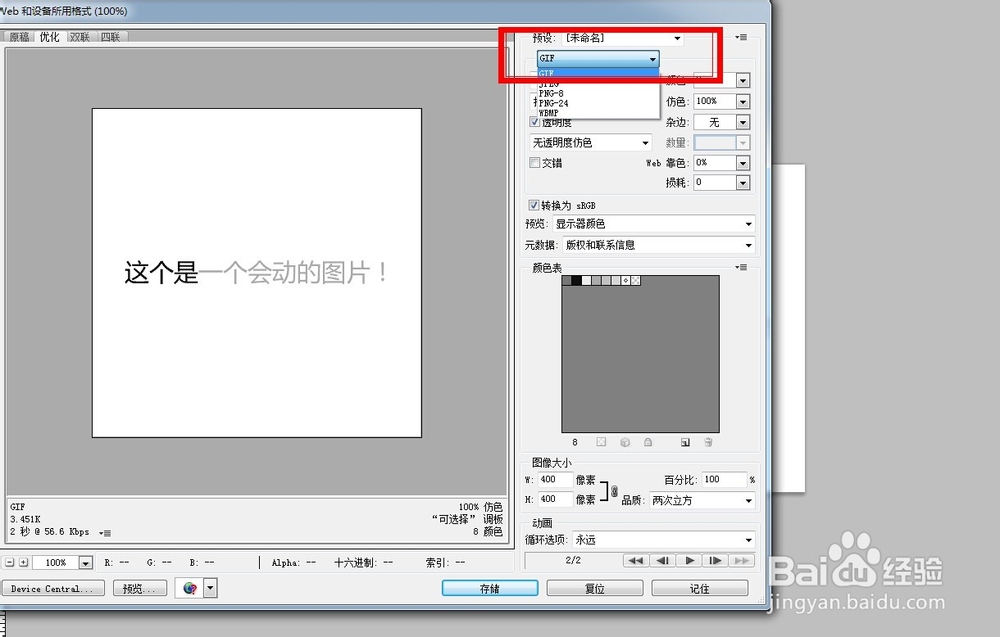
 8/8
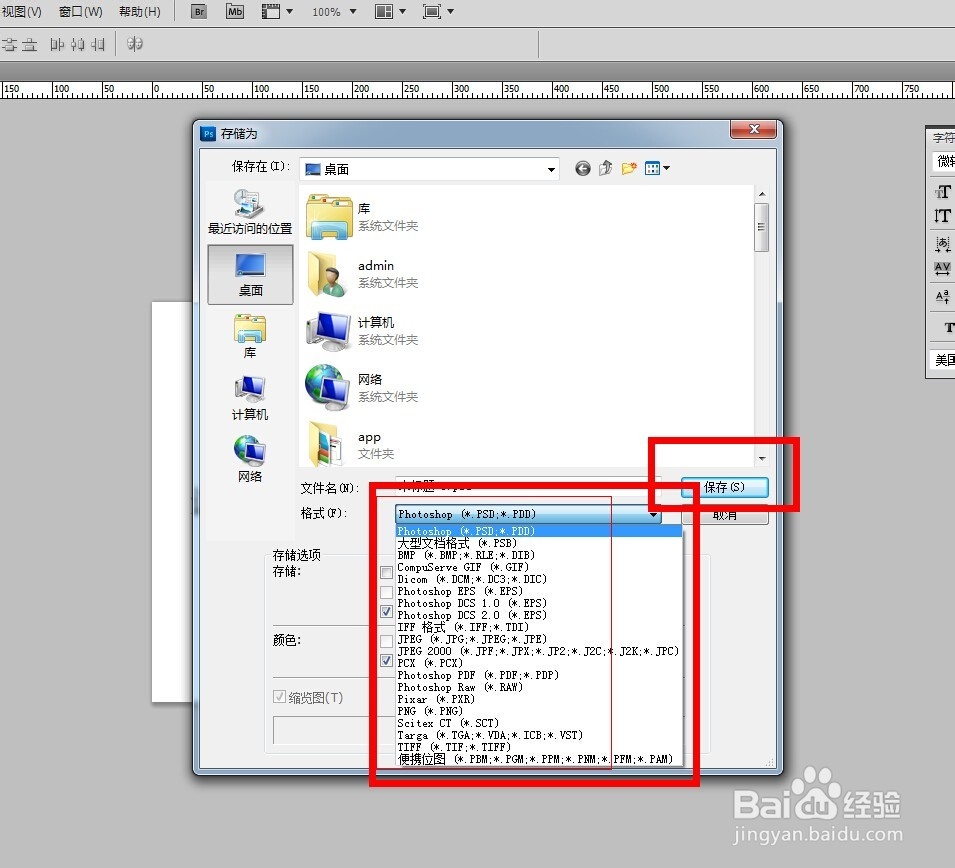
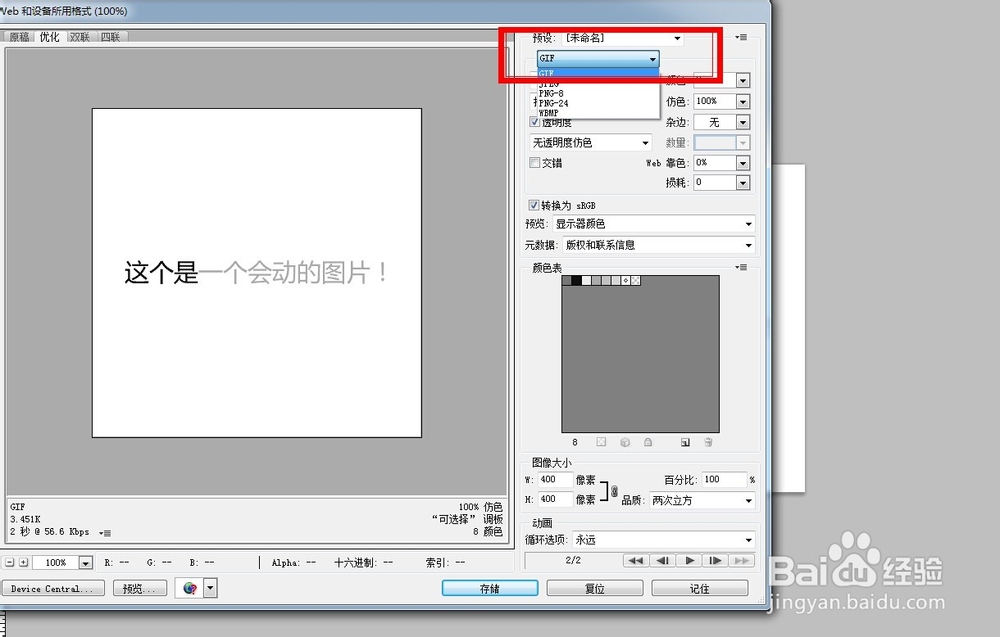
8/8如果添加多帧或者复杂的动画,和上面的添加第二帧一样的,复制“帧”,复制“文件夹”,修改你想要的效果,然后测试,就可以啦,然后保存,记住保存一定要存gif格式图片,这个是动态图片的格式,其他格式是不会动的哦!

 注意事项
注意事项做动画最好复制文件夹,因为如果你自己添加会导致位置不对应,容易错位啊
测试之前,一定要保证每一帧只对应相应的效果,其他帧的效果都把眼睛点掉哦
视频版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_1114420.html
上一篇:惠普工作站如何修改UEFI BIOS显示语言
下一篇:怎样做蓝莓红茶?
 订阅
订阅