如何用jquery取得table的总行数
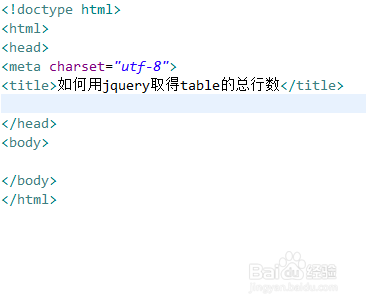
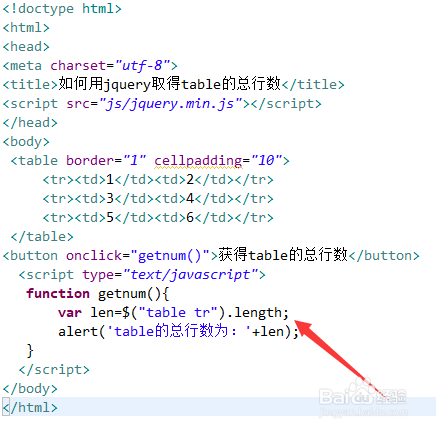
来源:网络收集 点击: 时间:2024-09-03新建一个html文件,命名为test.html,用于讲解如何用jquery取得table的总行数。
 2/7
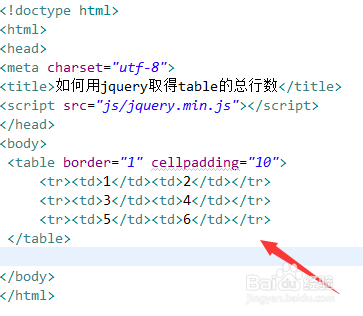
2/7在test.html文件中,使用script标签在当前页面引入jquery.min.js文件,成功加载该文件,才能使用jquery的方法。
 3/7
3/7在test.html文件中,使用table、tr、td标签创建一个三行两列的表格,并使用border设置表格的边框为1px。
 4/7
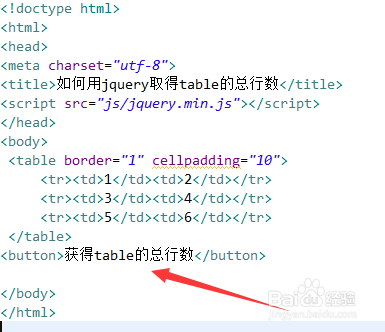
4/7在test.html文件中,使用button标签创建一个按钮,按钮名称为“获得table的总行数”。
 5/7
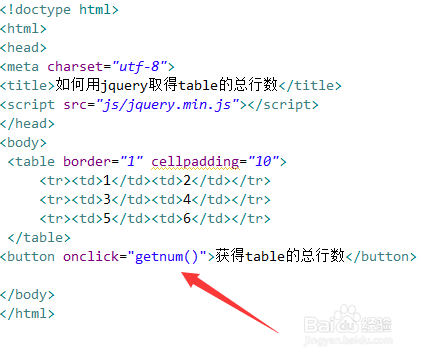
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getnum()函数。
 6/7
6/7在js标签内,创建getnum()函数,在函数内,通过元素名称(tr)获得表格行对象,使用length属性获得table的总行数,把行数保存在len变量中,最后,使用alert()方法输出总行数。
 7/7
7/7在浏览器打开test.html文件,点击按钮,查看结果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用table、tr、td标签创建一个三行两列的表格,同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建js函数,在函数内,通过元素名称(tr)获得表格行对象,使用length属性获得table的总行数。
注意事项以上例子的方法同样适合于获得表格的总单元格数。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_1191933.html
 订阅
订阅