jquery如何实现输入框获得焦点后提示文字消失
来源:网络收集 点击: 时间:2024-08-13【导读】:
在jquery中,可以使用focus方法实现当输入框获得焦点,提示文字消失的效果。下面小编举例讲解jquery如何实现输入框获得焦点后提示文字消失。工具/原料morehtml+jquery代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 总结:1/1
总结:1/1
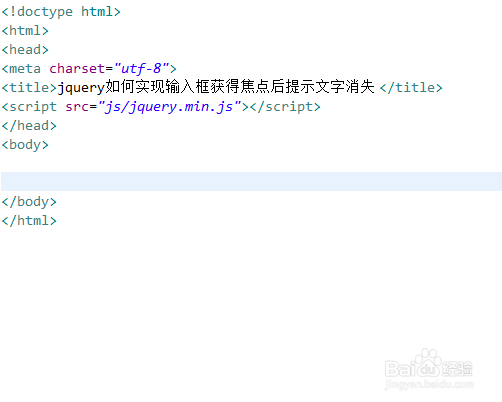
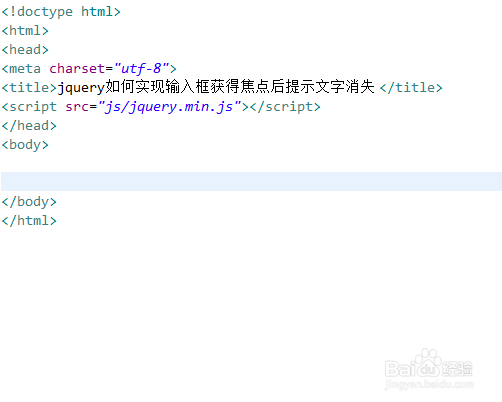
新建一个html文件,命名为test.html,用于讲解jquery如何实现输入框获得焦点后提示文字消失 。
 2/6
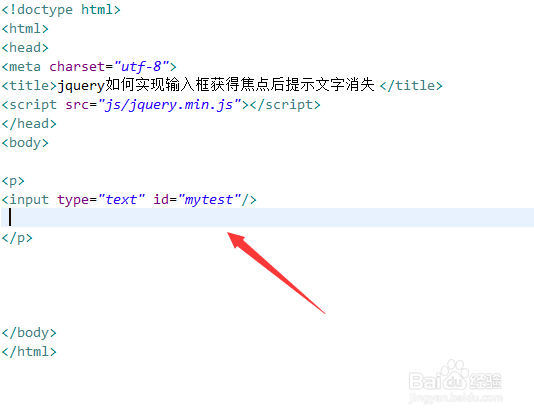
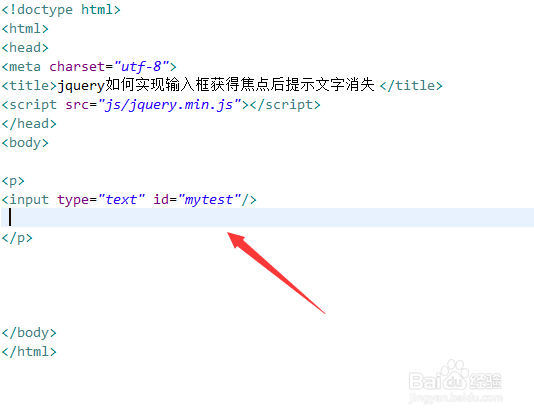
2/6在test.html文件内,在p标签内,使用input标签创建一个输入框,并设置其id为mytest。
 3/6
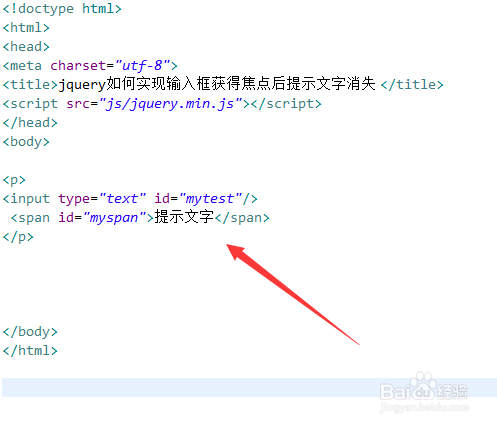
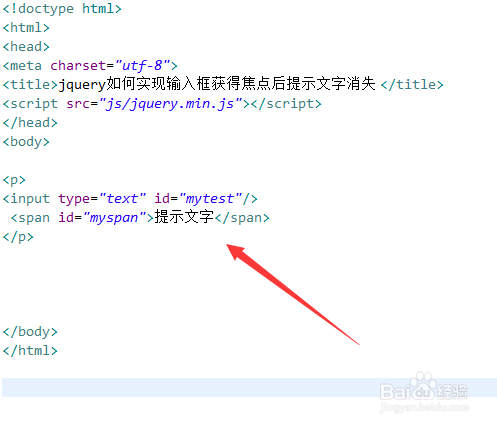
3/6在test.html文件内,在p标签内,再使用span标签创建一行提示文字,并设置其id为myspan。
 4/6
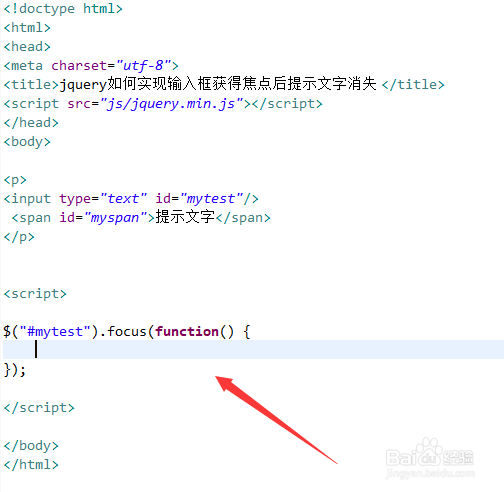
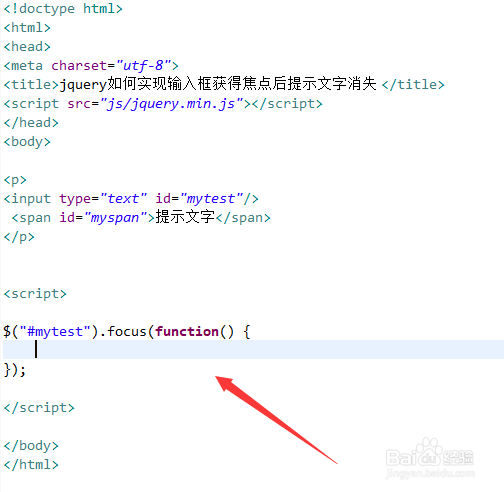
4/6在js标签内,通过id获得input元素对象,并给它绑定focus()事件,当input元素获得焦点时,执行function方法。
 5/6
5/6在function方法内,通过id获得span元素对象,使用css()方法设置span标签隐藏不可见。
 6/6
6/6在浏览器打开test.html文件,双击p元素内容,查看结果。

 总结:1/1
总结:1/11、在p标签内,使用input标签创建一个输入框,并设置其id为mytest。2、在p标签内,再使用span标签创建一行提示文字,并设置其id为myspan。3、在js标签内,通过id获得input元素对象,并给它绑定focus()事件,当input元素获得焦点时,执行function方法。4、在function方法内,通过id获得span元素对象,使用css()方法设置span标签隐藏不可见。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_1116048.html
上一篇:怎么起稿绘制笑得阳光灿烂的动漫少女
下一篇:如何让视频中的贴纸或文字跟着人脸动?
 订阅
订阅