JS判断文本框输入的是否为数字
来源:网络收集 点击: 时间:2024-07-29js判断输入款的内容是否为数字,一种方式是通过正则表达式来判断,第二种可以用html5新增的属性number来限制其输入的内容是数字,第三种,使用isNaN来判断是否为非数字的字符。
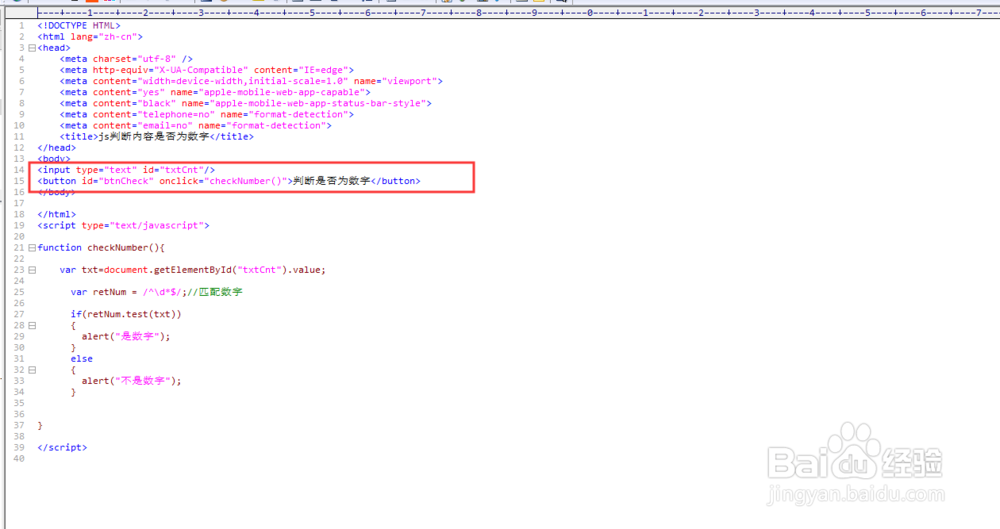
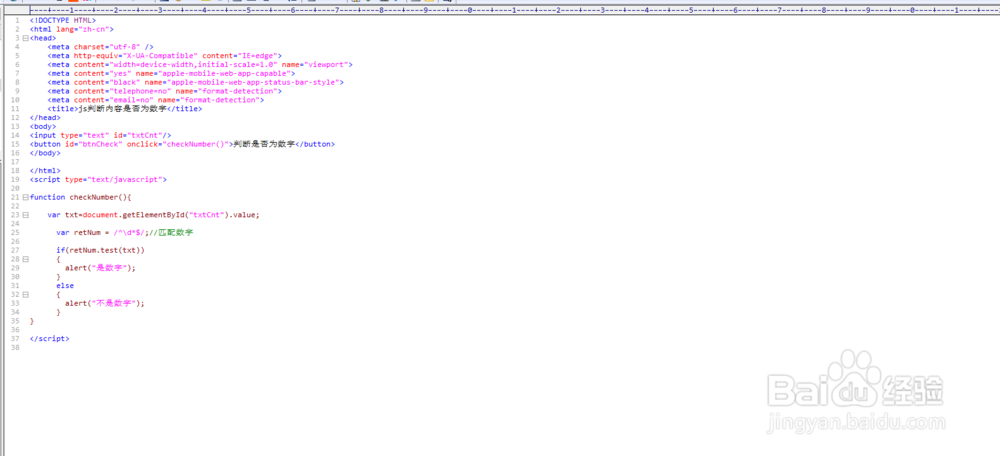
2/5第一种,正则表达式,主要是使用/^\d*$/来判断,\d在正则里表示数字。更多的正则表达式语法请小伙伴自行百度。首先,添加一个input标签,再添加一个按钮,来手动验证input的内容。
 3/5
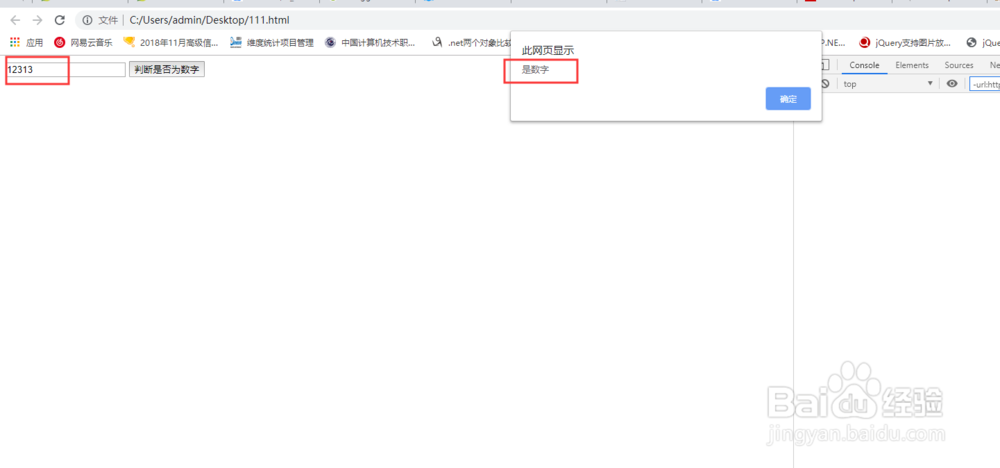
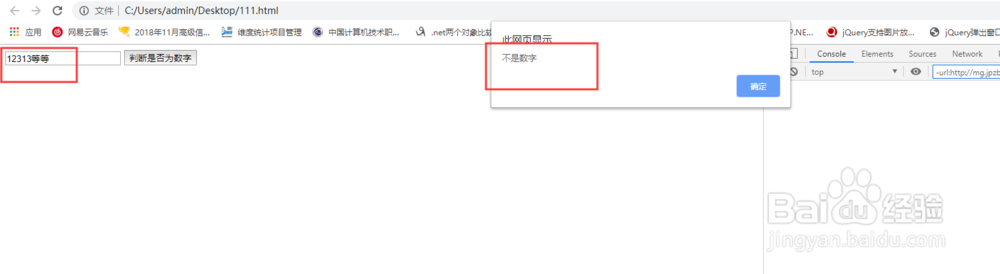
3/5添加正则表达式的验证方法,然后调用js的test方法,该方法主要是针对正则做验证使用的。然后,运行页面,手动输入内容,通过按钮来触发验证。
function checkNumber(){
var txt=document.getElementById(txtCnt).value;
var retNum = /^\d*$/;//匹配数字
if(retNum.test(txt))
{
alert(是数字);
}
else
{
alert(不是数字);
}
}


 4/5
4/5第二种,是html5新增的新特性,使用type=number来限制输入的字符是数字。input type=number /,注意这是html5新增的特性,部分浏览器不支持。
 5/5
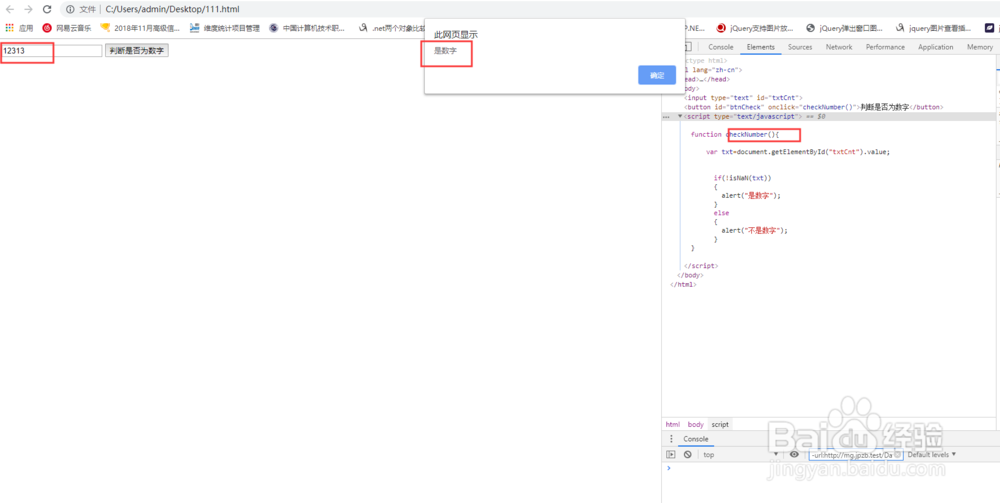
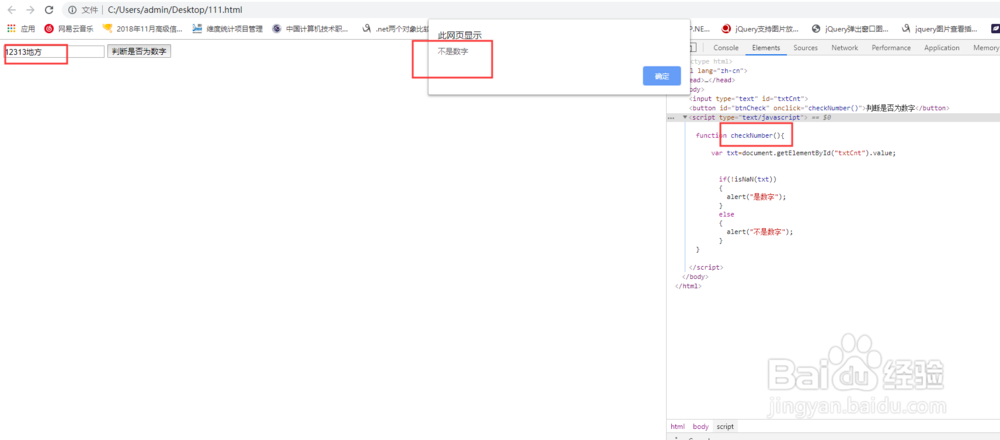
5/5第三种,就是通过isNaN来取非判断是否为数字,具体用法如下:
function checkNumber(){
var txt=document.getElementById(txtCnt).value;
if(!isNaN(txt))
{
alert(是数字);
}
else
{
alert(不是数字);
}
}


 是否数字正则判断数字ISNANNUMBERJS判断数字
是否数字正则判断数字ISNANNUMBERJS判断数字 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_1030859.html
 订阅
订阅