如何用javascript动态设置td的值?
来源:网络收集 点击: 时间:2024-03-01【导读】:
在js中,可以通过innerText属性来动态修改指定td的值。下面小编举例讲解如何用javascript动态设置td的值。工具/原料morehtml+js代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 总结:1/1
总结:1/1
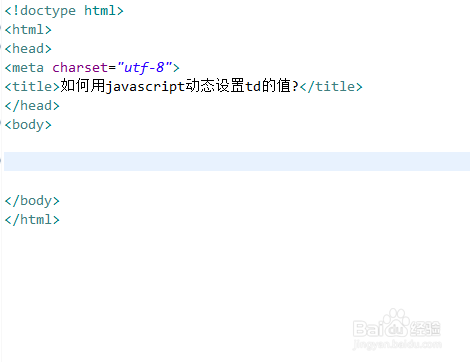
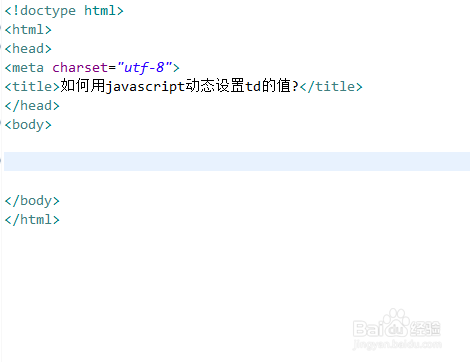
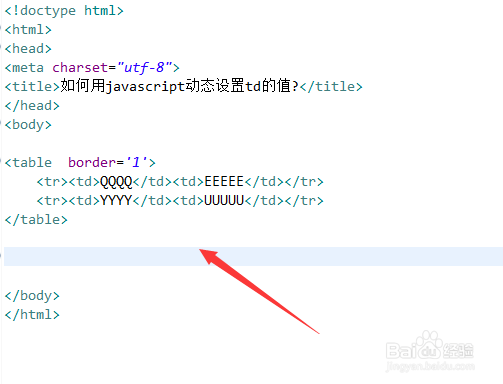
新建一个html文件,命名为test.html,用于讲解如何用javascript动态设置td的值。
 2/6
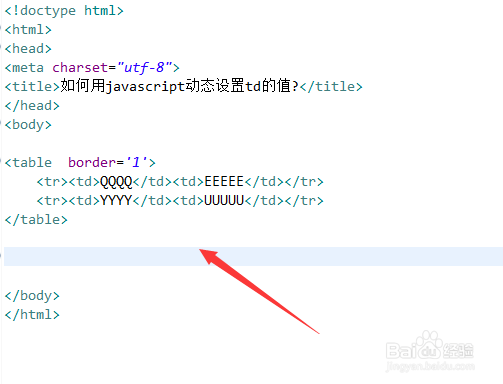
2/6在test.html文件中,使用table标签创建两行两列表格,并设置边框为1px。
 3/6
3/6在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行setTdVal()函数。
 4/6
4/6在js标签内,创建setTdVal()函数,在函数内,使用getElementsByTagName()方法,通过td元素名称获得td对象的集合。
 5/6
5/6在setTdVal()函数内,再通过innerText属性来动态修改指定td的值,例如,这里修改第二个td的值。注:td对象集合索引从零开始。
 6/6
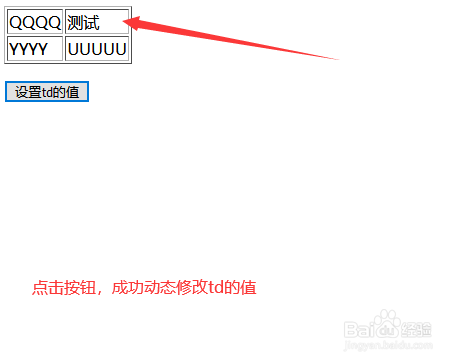
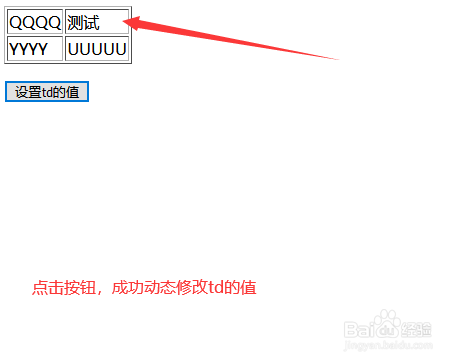
6/6在浏览器打开test.html文件,点击按钮,查看结果。

 总结:1/1
总结:1/11、使用table标签创建两行两列表格。2、在js中,使用getElementsByTagName()方法,通过td元素名称获得td对象的集合,再通过innerText属性来动态修改指定td的值。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_206457.html
上一篇:maven项目输出语句有乱码怎么办
下一篇:抖音怎么剪视频
 订阅
订阅