怎么用原型实现鼠标悬停按钮变色效果
来源:网络收集 点击: 时间:2024-01-23【导读】:
使用Axure RP8,实现鼠标悬停按钮变色效果工具/原料moreAxure RP8方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7
 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
在画布中放需要的按钮图标,未选中状态色。命名为【未选中】。
 2/7
2/7在画布中放需要的按钮图标,选中状态色。命名为【选中】。
 3/7
3/7注:图标可在图标库下载。

 4/7
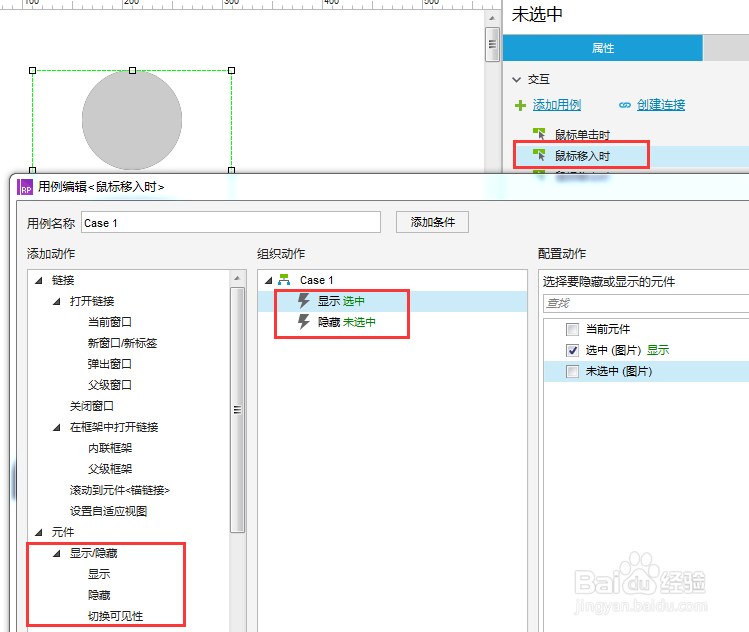
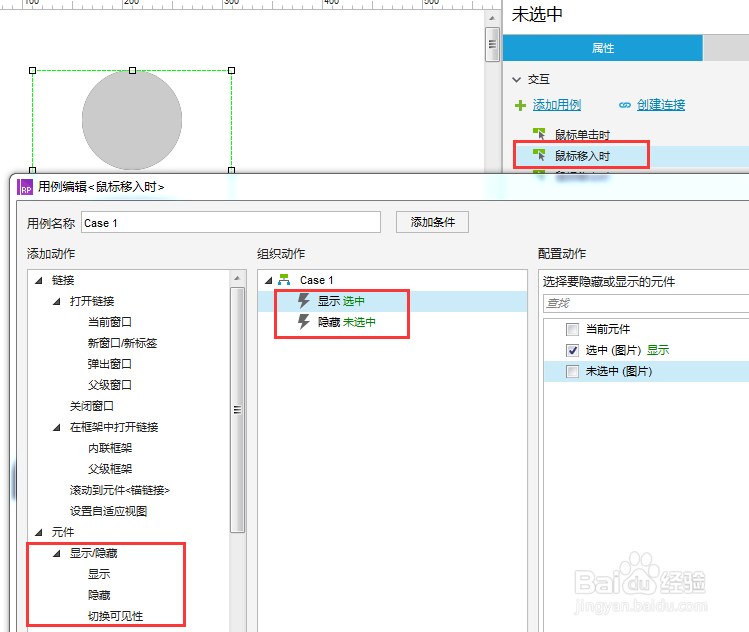
4/7设置按钮【未选中】鼠标移入时隐藏【未选中】显示【选中】。
 5/7
5/7设置按钮【选中】鼠标移出时隐藏【选中】显示【未选中】。
 6/7
6/7将按钮【选中】,右键设为隐藏。
 7/7
7/7将两个按钮叠加放在一起,注意【选中】放在顶层,预览即可。
RP鼠标悬停鼠标停留效果版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_4575.html
上一篇:新版手机QQ如何发闪照
下一篇:裸睡好吗_对身体有什么好处
 订阅
订阅