html+CSS3网页中用到的提示样式
来源:网络收集 点击: 时间:2024-07-27准备好需要用到的图标。
 2/6
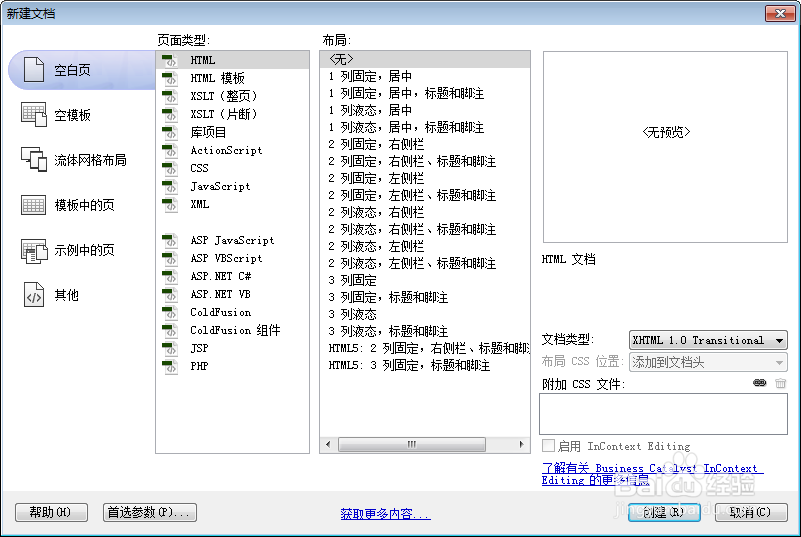
2/6新建html文档。
 3/6
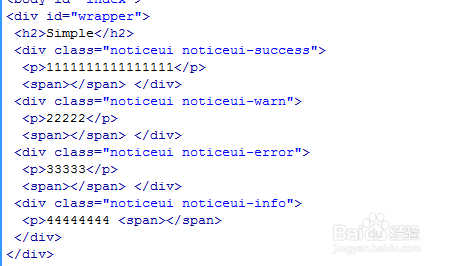
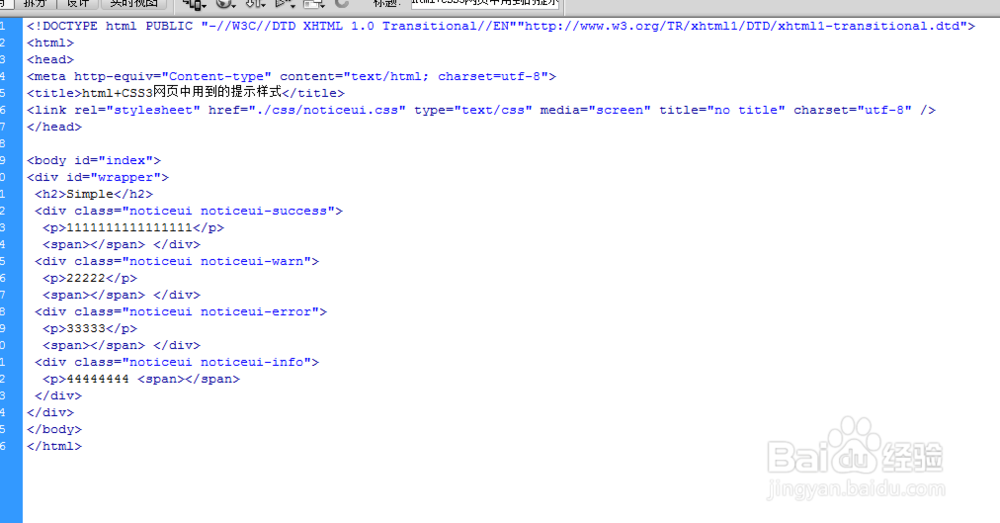
3/6书写hmtl代码。
div id=wrapper
h2Simple/h2
div class=noticeui noticeui-success
p1111111111111111/p
span/span /div
div class=noticeui noticeui-warn
p22222/p
span/span /div
div class=noticeui noticeui-error
p33333/p
span/span /div
div class=noticeui noticeui-info
p44444444 span/span
/div
/div
 4/6
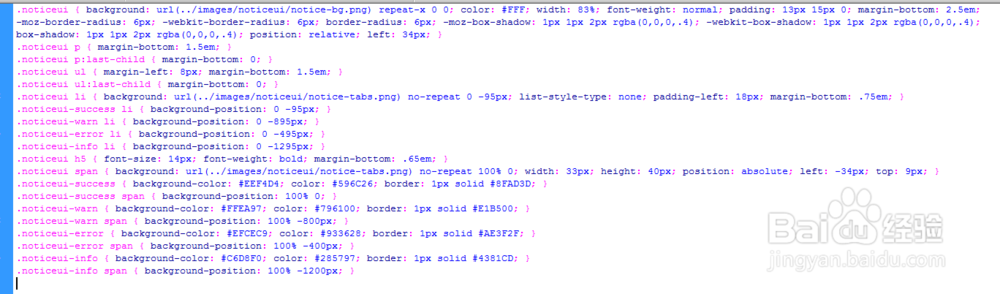
4/6书写css代码。
.noticeui { background: url(../images/noticeui/notice-bg.png) repeat-x 0 0; color: #FFF; width: 83%; font-weight: normal; padding: 13px 15px 0; margin-bottom: 2.5em; -moz-border-radius: 6px; -webkit-border-radius: 6px; border-radius: 6px; -moz-box-shadow: 1px 1px 2px rgba(0,0,0,.4); -webkit-box-shadow: 1px 1px 2px rgba(0,0,0,.4); box-shadow: 1px 1px 2px rgba(0,0,0,.4); position: relative; left: 34px; }
.noticeui p { margin-bottom: 1.5em; }
.noticeui p:last-child { margin-bottom: 0; }
.noticeui ul { margin-left: 8px; margin-bottom: 1.5em; }
.noticeui ul:last-child { margin-bottom: 0; }
.noticeui li { background: url(../images/noticeui/notice-tabs.png) no-repeat 0 -95px; list-style-type: none; padding-left: 18px; margin-bottom: .75em; }
.noticeui-success li { background-position: 0 -95px; }
.noticeui-warn li { background-position: 0 -895px; }
.noticeui-error li { background-position: 0 -495px; }
.noticeui-info li { background-position: 0 -1295px; }
.noticeui h5 { font-size: 14px; font-weight: bold; margin-bottom: .65em; }
.noticeui span { background: url(../images/noticeui/notice-tabs.png) no-repeat 100% 0; width: 33px; height: 40px; position: absolute; left: -34px; top: 9px; }
.noticeui-success { background-color: #EEF4D4; color: #596C26; border: 1px solid #8FAD3D; }
.noticeui-success span { background-position: 100% 0; }
.noticeui-warn { background-color: #FFEA97; color: #796100; border: 1px solid #E1B500; }
.noticeui-warn span { background-position: 100% -800px; }
.noticeui-error { background-color: #EFCEC9; color: #933628; border: 1px solid #AE3F2F; }
.noticeui-error span { background-position: 100% -400px; }
.noticeui-info { background-color: #C6D8F0; color: #285797; border: 1px solid #4381CD; }
.noticeui-info span { background-position: 100% -1200px; }
body { font: 12px/1.7em arial, sans-serif; margin: 75px; }
#wrapper { width: 500px; margin: 0 auto; }
h2 { font-size: 20px; border-bottom: 1px dotted #CCC; padding-bottom: .25em; margin-bottom: 1.5em; }
 5/6
5/6代码整体结构。
 6/6
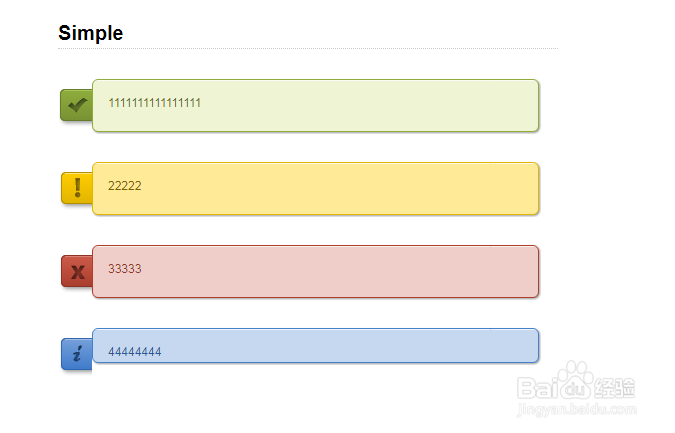
6/6查看效果。
 HTMLCSS3
HTMLCSS3 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_1018437.html
 订阅
订阅