HTML怎么导入css的外联式?
来源:网络收集 点击: 时间:2024-07-13【导读】:
HTML怎么导入css的外联式?工具/原料moreHbuilderhtmlWindows7/Windows10方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 HTMLCSS样式
HTMLCSS样式
打开Windows电脑,点击Hbuilder,如图所示
 2/6
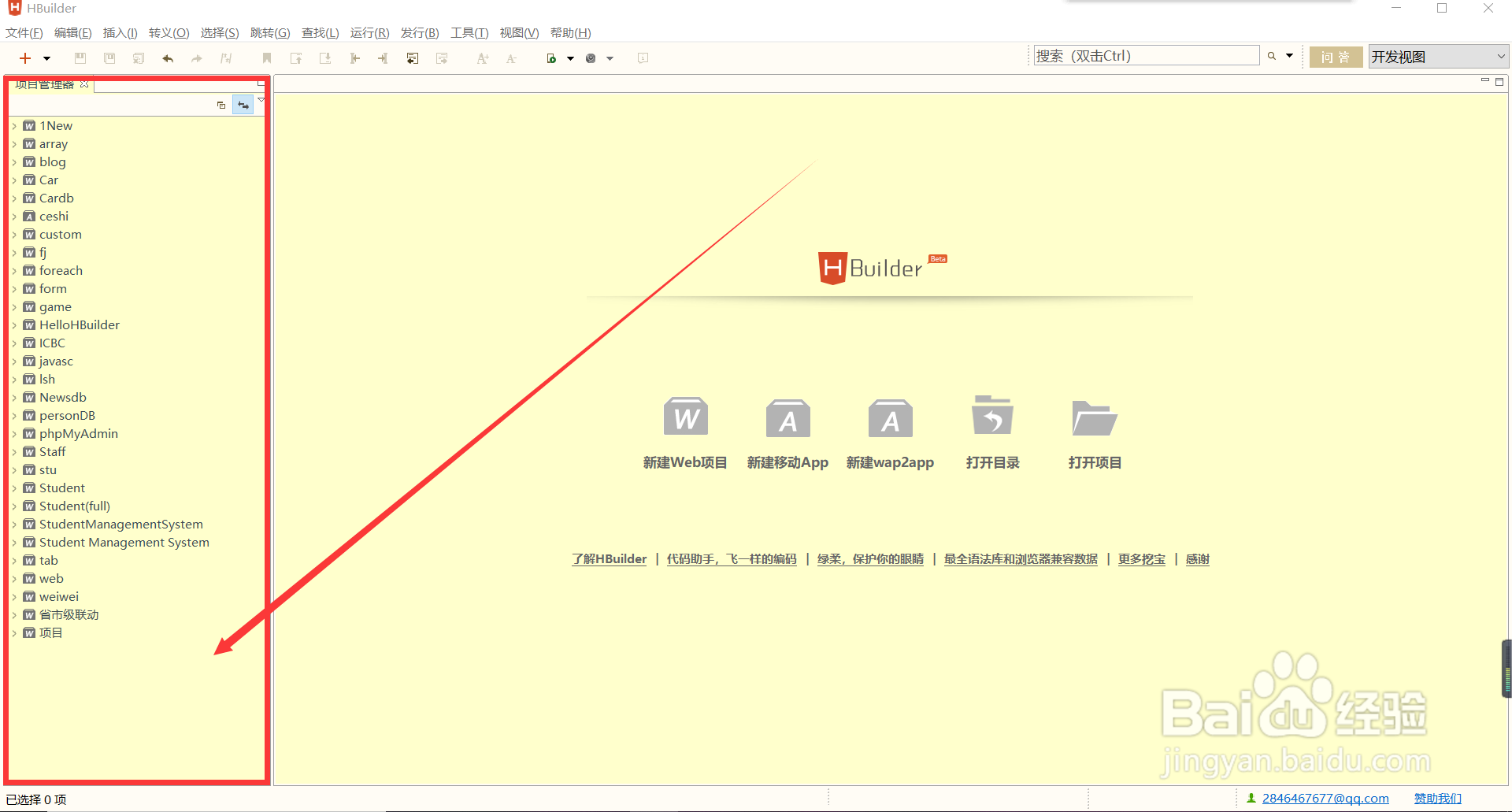
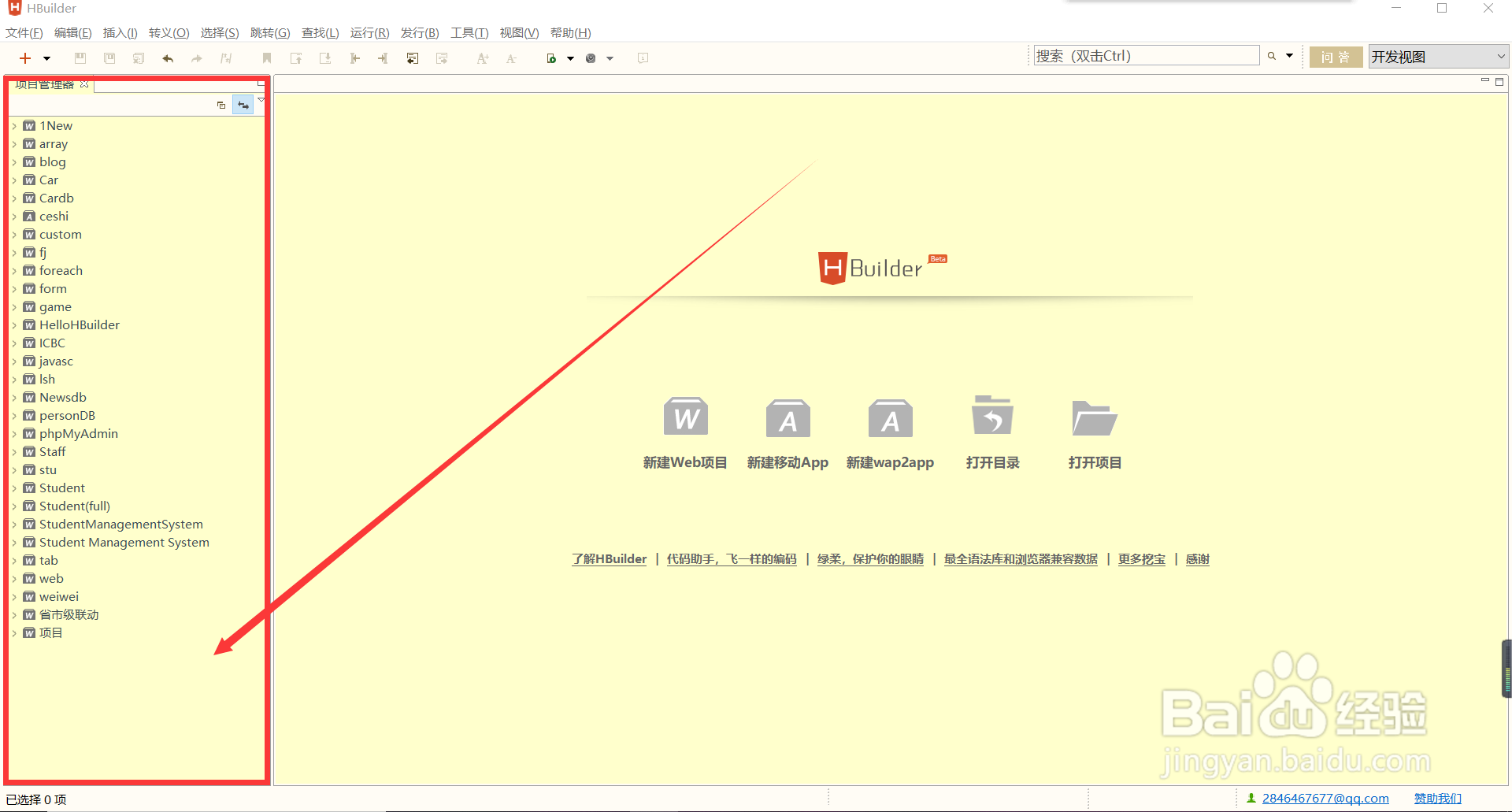
2/6在Hbuilder界面左侧,右键点击新建一个web项目,如图所示
 3/6
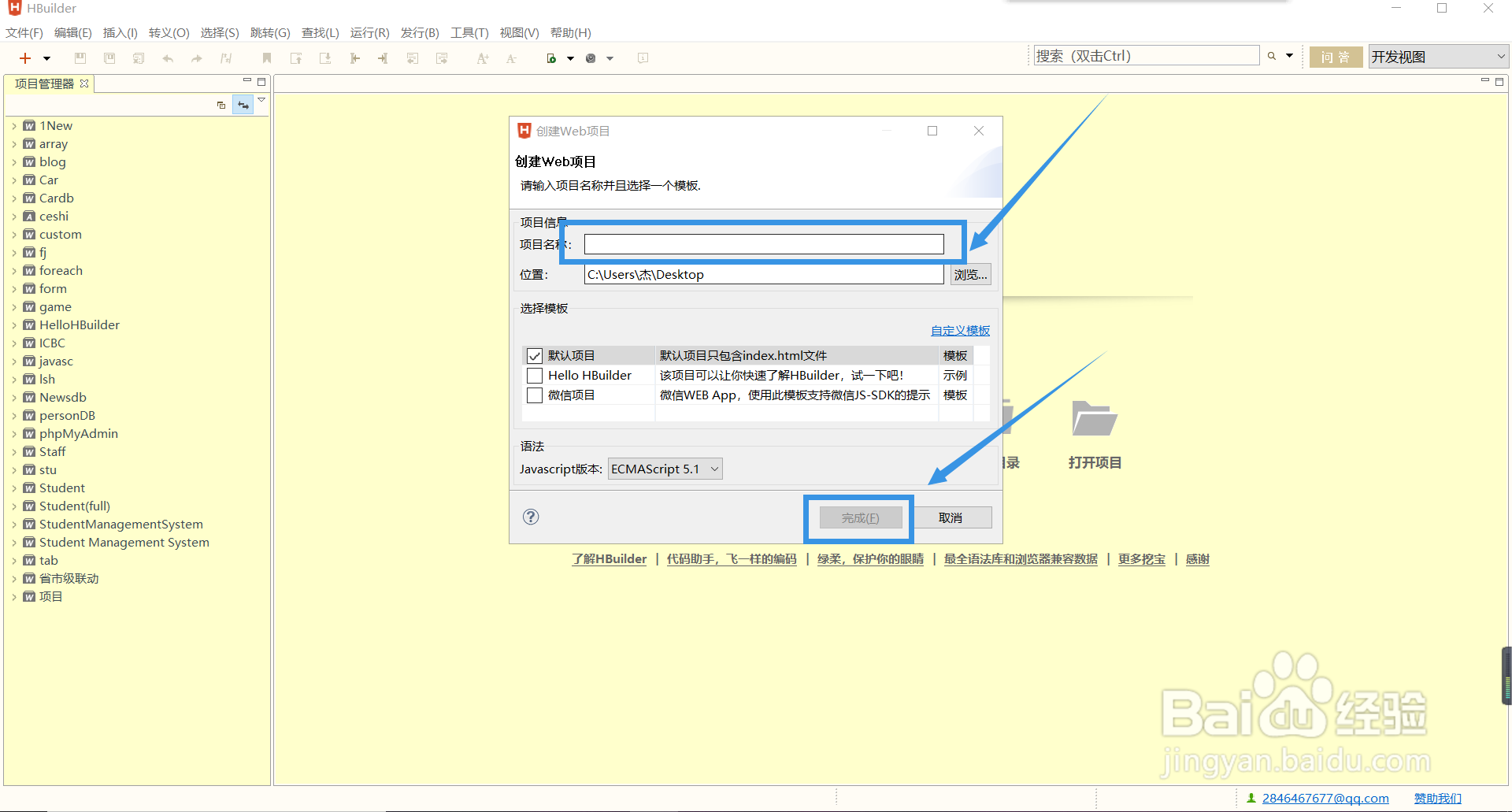
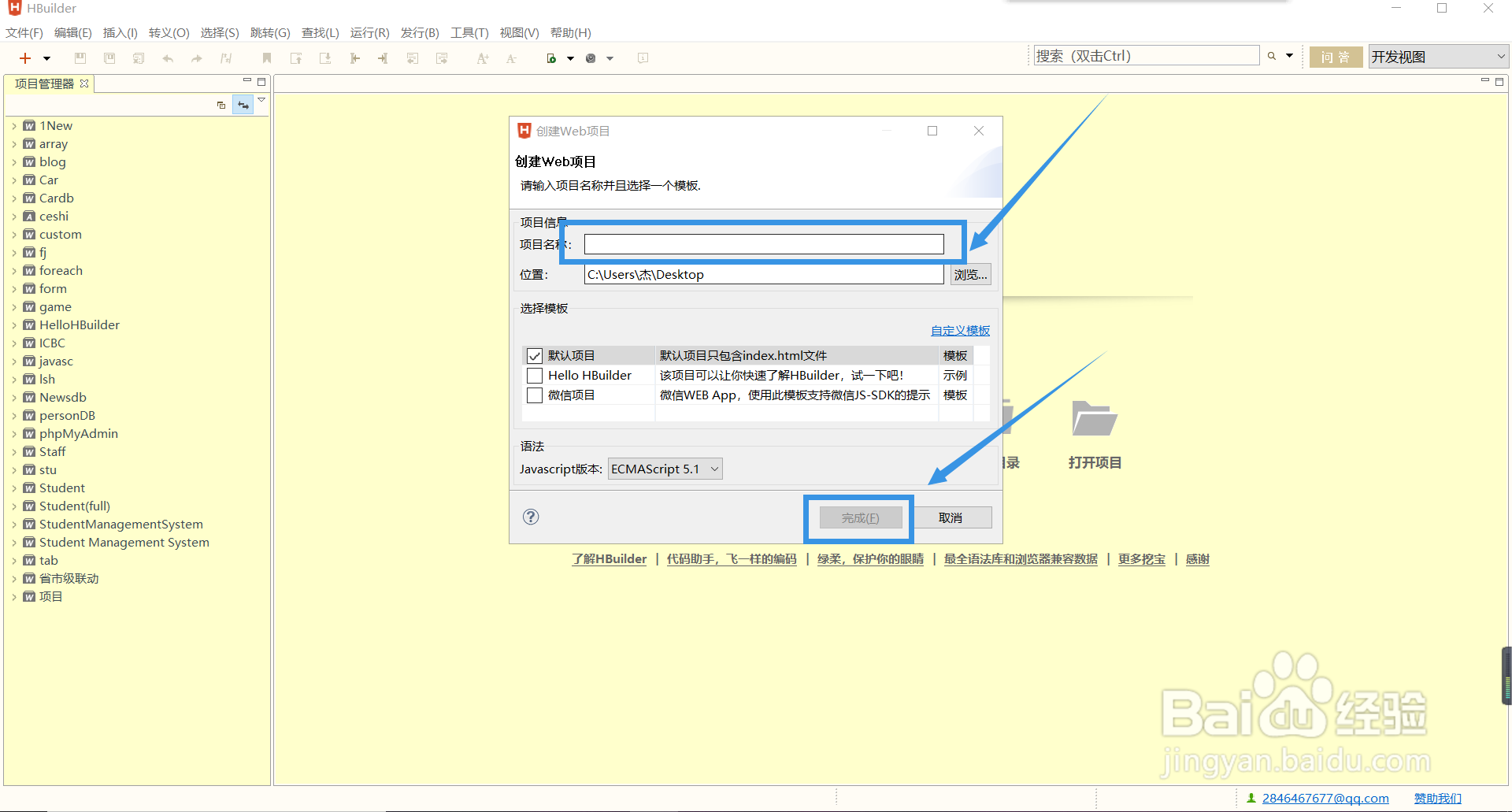
3/6填写项目名称后,点击确定,如图所示
 4/6
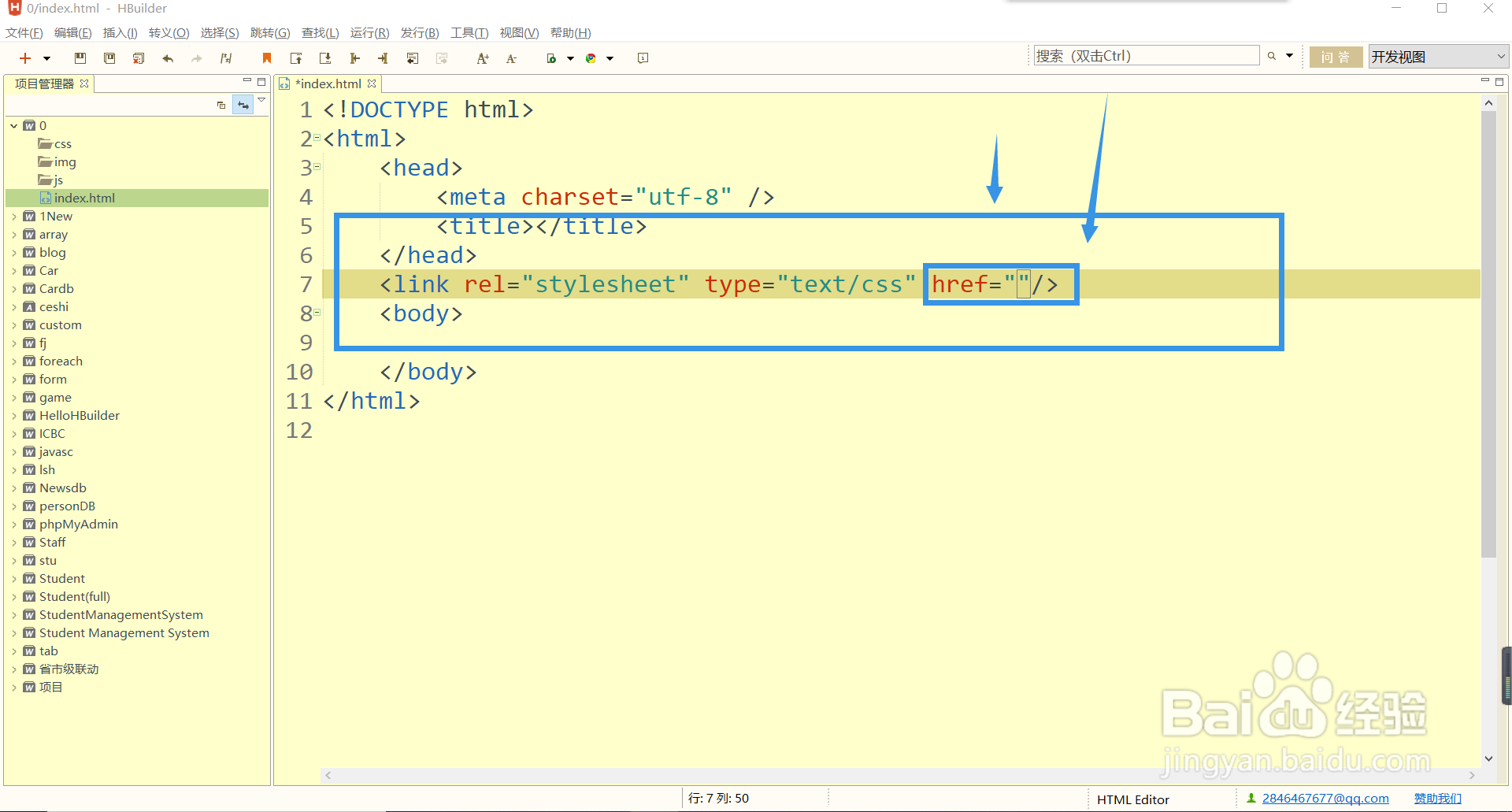
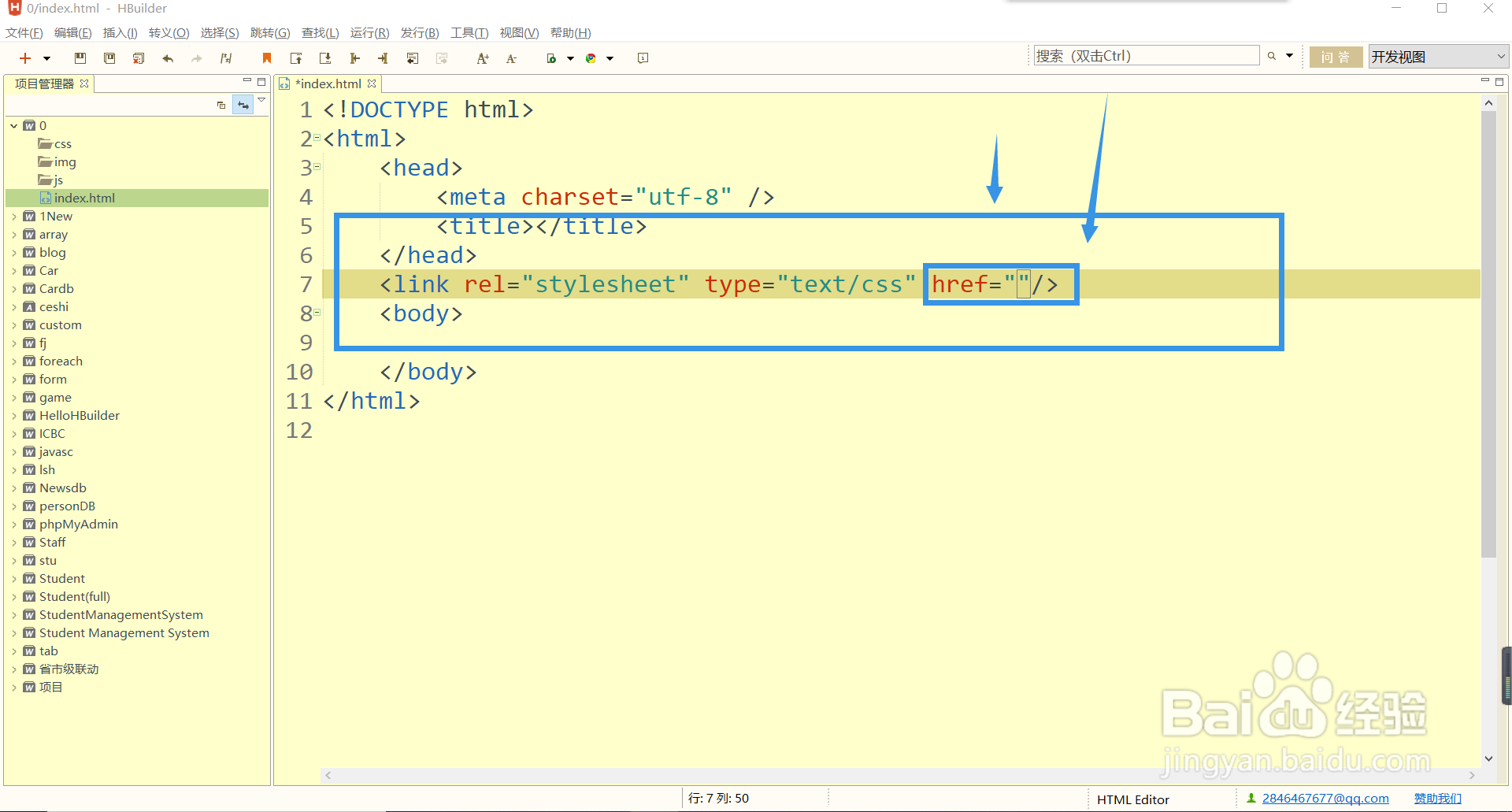
4/6在新建的web项目中,拉入或者新建一个css,如图所示
 5/6
5/6在body上面输入link rel=stylesheet type=text/css href=/,如图所示
 6/6
6/6紧接着在href=中输入css样式即可,如图所示
 HTMLCSS样式
HTMLCSS样式 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_951679.html
上一篇:手工——枫叶的折法
下一篇:如何快速从网络海洋中快速找到自己想要的信息?
 订阅
订阅