echarts图形如何自定义tooltip文字内容和小圆点
来源:网络收集 点击: 时间:2024-03-28【导读】:
echarts图形展示的tooltip文字内容已经符合大多数使用场景了,但是,某些场景下,需要自定义显示tooltip的内容,该怎么办呢?其实,echarts本身就支持自定义的,本文就为你演示如何自定义tooltip,并且带上各自的小圆点工具/原料moreecharts方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 ECHARTSTOOLTIP提示自定义小圆圈
ECHARTSTOOLTIP提示自定义小圆圈
打开echarts官网的实例界面,点击折线图的【Stacked Line Chart】,作为演示。其他图形的自定义方式都是一样的
 2/7
2/7进入这个折线图之后,可以看到左侧的是配置项,右侧显示的是实时的图形情况,这里有多条图形,正好演示自定义tooltip
 3/7
3/7将鼠标移到某一个小圆圈上,就可以看到默认已经展示了符合大多数情况的tooltip。但是,假设我们需要自定义显示tooltip,其他内容都跟自定义的完全一样,只是在数字后面加上一个百分号,该怎么做呢?
 4/7
4/7修改左侧的tooltip的内容,添加formatter函数,循环将各个值拼接成一个字符串返回,详见截图
 5/7
5/7此时再将鼠标移到右侧的小圆圈上,就可以看到数字后面确实出现了百分号,但是,tooltip前面的颜色图标没有了。不要着急,接着往下看
 6/7
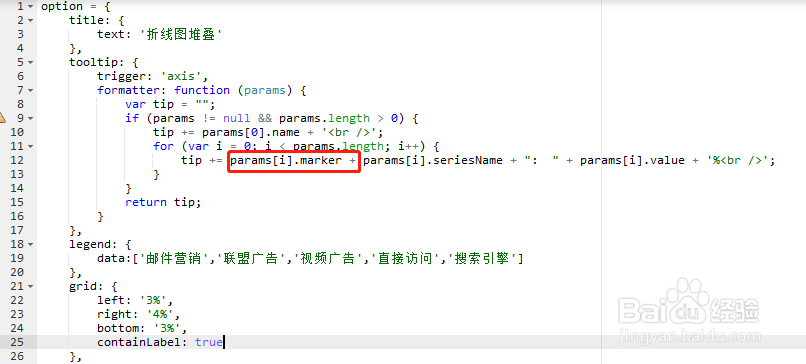
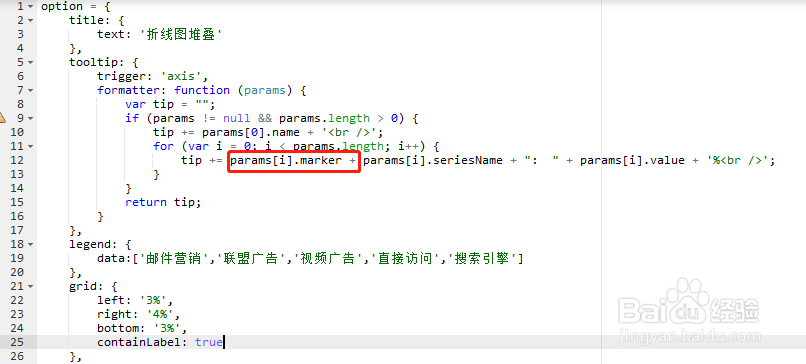
6/7在刚刚添加的formatter方法的循环中,添加params.marker,拼接到字符串中就可以了。如果你在这个方法中打个断点,就可以看到这个marker属性其实是一个span标签,所以,如果想自定义,此处使用自己的定义的标签和内容就行了
 7/7
7/7再次回到右侧的图形中,鼠标放到小圆圈上面,就可以看到每隔项前面的颜色图标又回来了。因此,自定义的重点在formatter函数,以及参数自动传入的内容。对照着,就可以自定义很多内容了
 ECHARTSTOOLTIP提示自定义小圆圈
ECHARTSTOOLTIP提示自定义小圆圈 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_369716.html
上一篇:我的世界豹猫怎么繁殖
下一篇:手机qq浏览器如何实现网页内查找指定内容
 订阅
订阅