html图片如何居中
来源:网络收集 点击: 时间:2024-02-23【导读】:
html图片居中需通过5个步骤来操作完成,本答案通过华硕Redolbook14进行演示操作,以下为详细的步骤说明:品牌型号:华硕Redolbook14系统版本:Windows11软件版本:VisualStudioCode1.47.2方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5
新建html文件
点击进入VisualStudioCode,选择文件夹,点击新建文件选项。
 2/5
2/5为html文件命名
在弹出的文本框中给html文件命名,后缀名要以.html结尾,文件命名为center.html。
 3/5
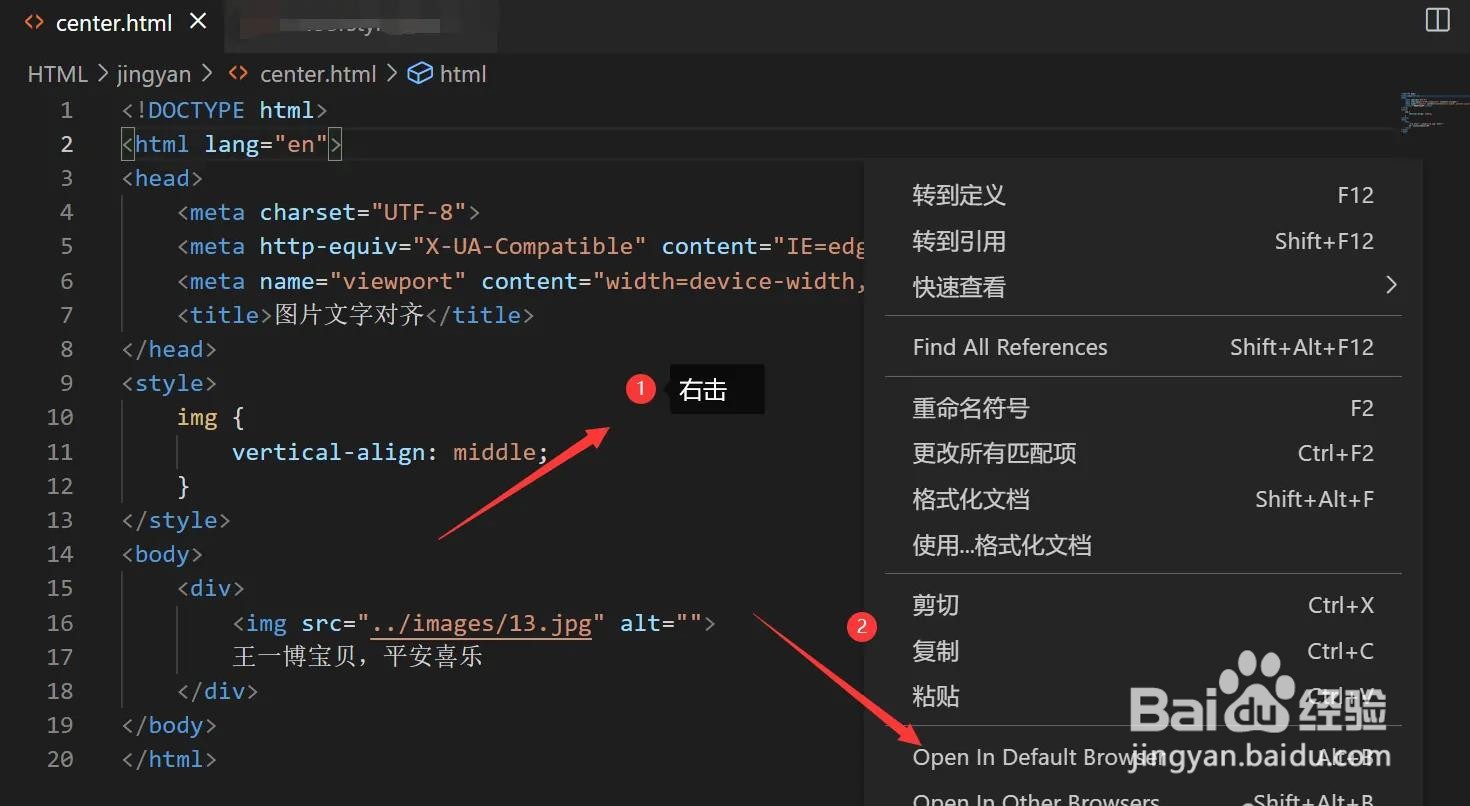
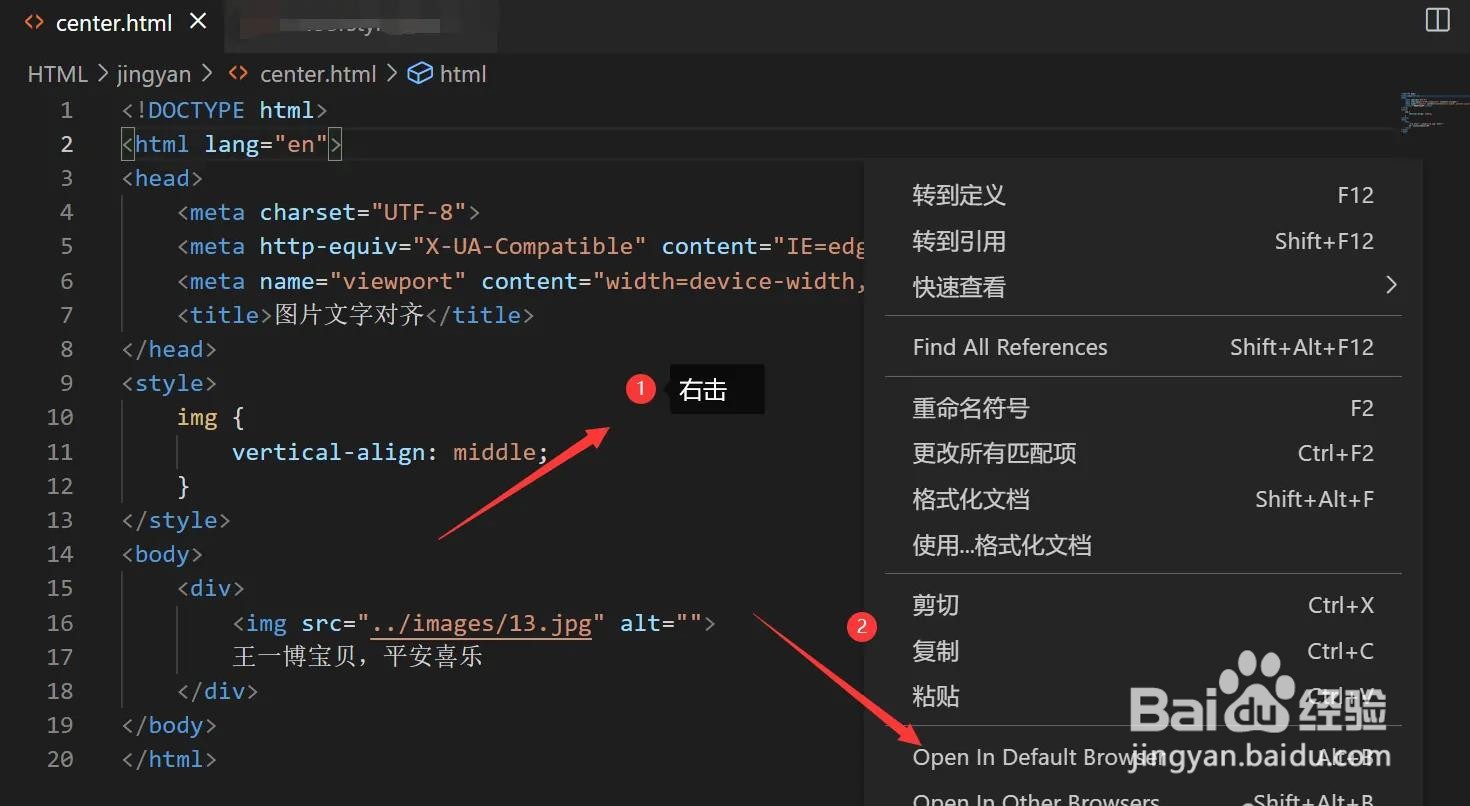
3/5输入居中对齐代码
新建的.html文件中输入相应的html代码,输入图片和文字居中对齐的CSS代码:
img{
vertical-align:middle;
}
 4/5
4/5查看代码效果
代码的空白区域右击,在弹出的选项卡中选择OpenInDefaultBrowser选项。
 5/5
5/5显示图片文字居中效果
点击运行,在浏览器网页中显示出图片和文字居中对齐的效果。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_123817.html
 订阅
订阅