html+css怎么在图片上添加文字
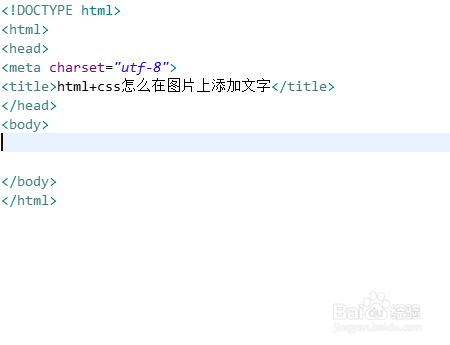
来源:网络收集 点击: 时间:2024-02-23新建一个html文件,命名为test.html,用于讲解html+css怎么在图片上添加文字。
 2/7
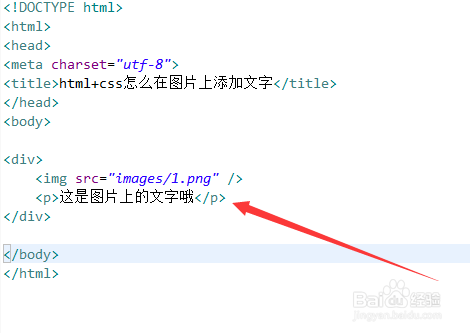
2/7在test.html文件中,使用div标签创建一个模块,在div内,使用img标签创建一张图片。
 3/7
3/7在test.html文件中,在div标签内,使用p标签创建一段文字,下面将通过css让该段文字添加在图片上。
 4/7
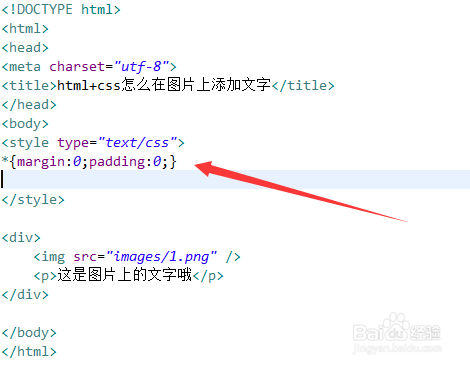
4/7在test.html文件中,在css标签中,通过“*”来初始化页面所有元素内外边距为0,避免影响下面css样式定义。
 5/7
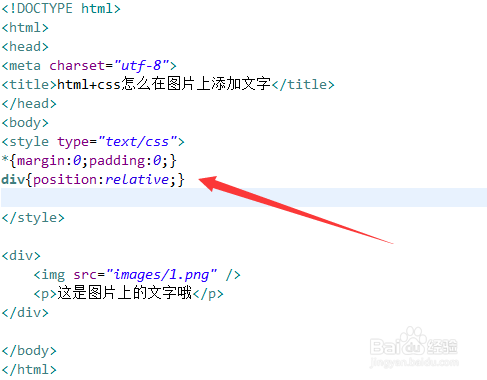
5/7在css标签中,对div元素进行样式设置,定义其位置属性position为相对定位(relative)。
 6/7
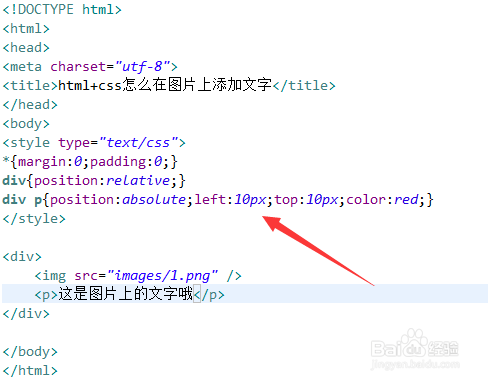
6/7在css标签中,对div内的p元素进行样式设置,定义其位置属性position为绝对定位(absolute),这个绝对定位是相对于图片的位置而定的,让文字距离图片左边缘10px,距离图片上边缘10px,并且设置文字颜色为红色。
 7/7
7/7在浏览器中打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用div标签创建一个模块,在div标签内,使用img标签创建一个图片,使用p标签创建一段文字。3、使用css设置div标签的位置属性为相对定位(position:relative;),设置p标签为绝对定位(position:absolute;),再通过left和top属性来设置p标签在图片上的位置。
注意事项图片和文字的html标签必须包含在一个容器(div)内。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_125970.html
 订阅
订阅