用DreamweaverCS6设计表格的大小,边框以及颜色
来源:网络收集 点击: 时间:2024-04-12【导读】:
在DreamweaverCS6中设计网页时,有时不仅仅只是对网页进行设计,有时还需要设计表格。 生活中很多地方会用到表格,更多的时候需要对表格进行美化设计,这里进行了一些简单的表格设计介绍。希望能帮到你哦!工具/原料more电脑DreamweaverCS6输入表格的数据方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
打开DreamweaverCS6,新建一个html文档。
选中“html”,点击“创建”按钮。
 2/7
2/7在head
/head中加入style type=text/css
/style,方便设计表格样式。
 3/7
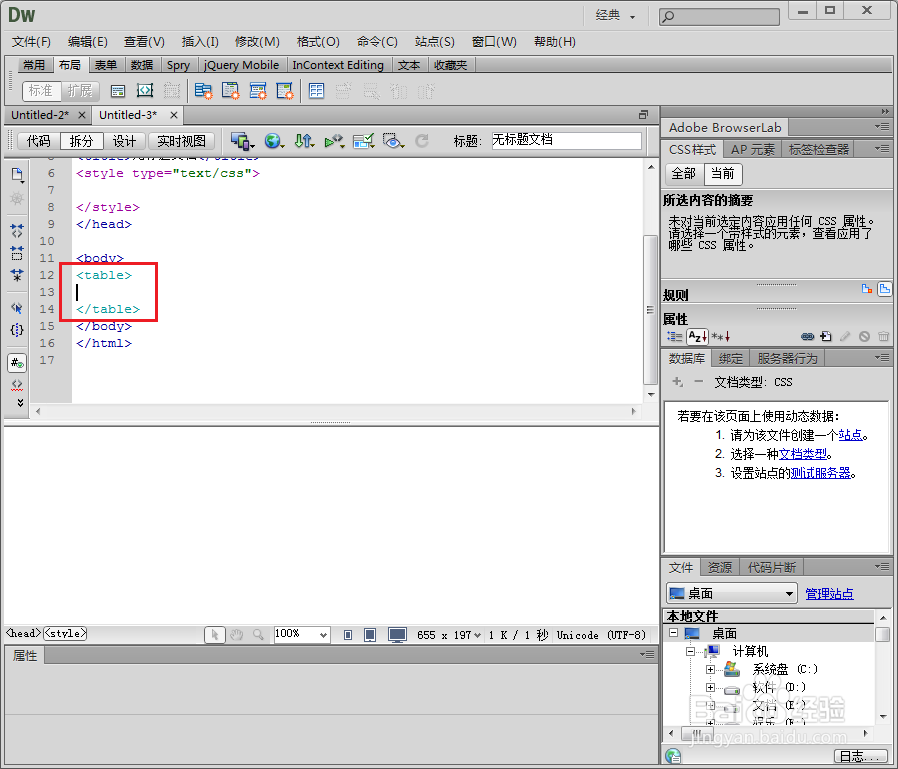
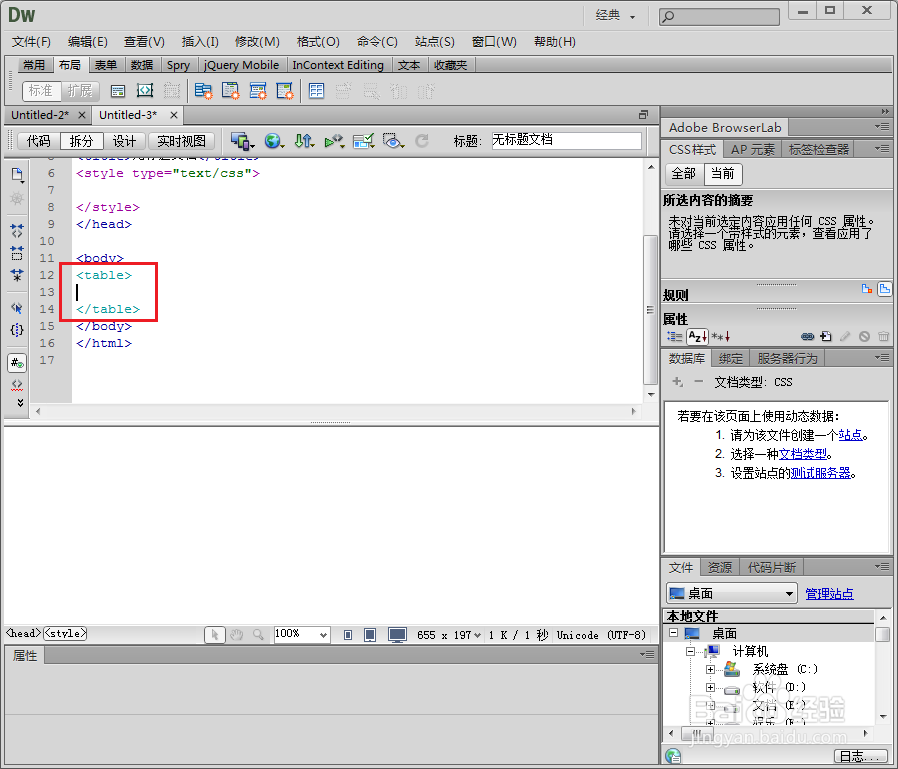
3/7在body
/body中加入table
/table表格标签。
其中,table是表格标签。
 4/7
4/7构建表格框架。
其中tr/tr表示行,td/td表示列,th/th表示表头。(此处设定的是2个表头,3行2列)
 5/7
5/7在表格中输入内容。
这里的表头是性别和姓名。
 6/7
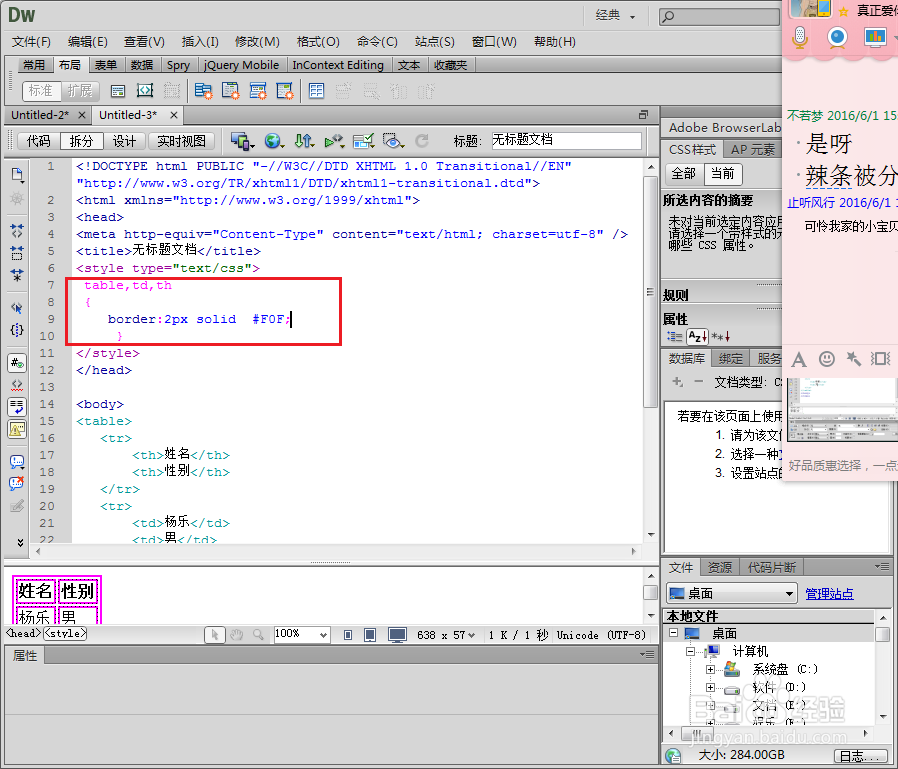
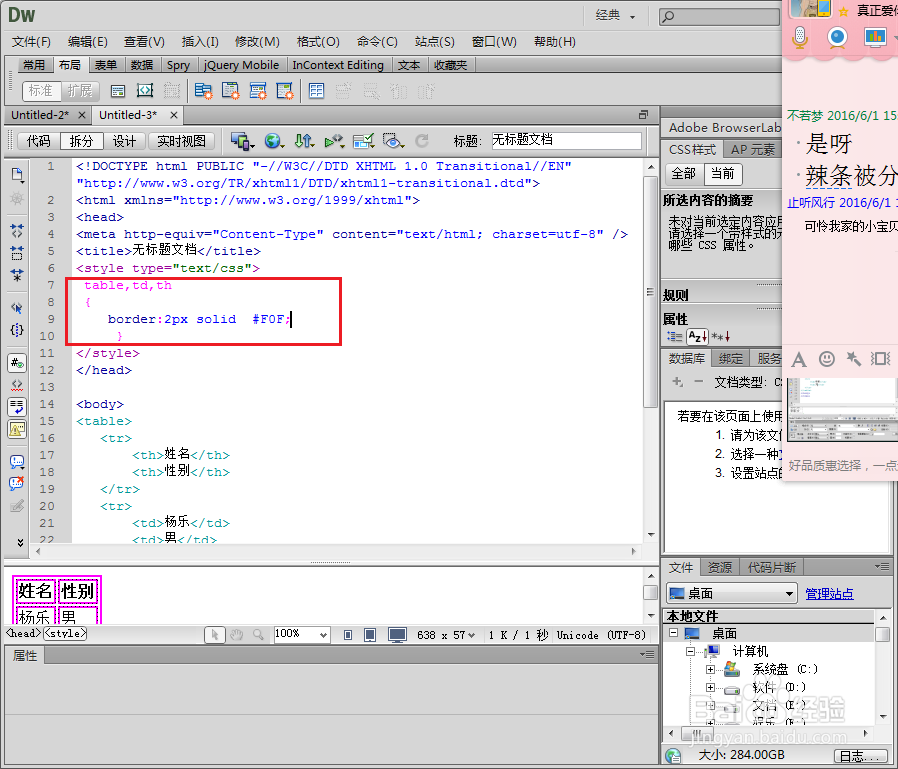
6/7再将
table,td,th
{
border:2px solid #F0F;
}
插入到
styletype=text/css
/style中。
其中,border:2px是边框宽度,可任意改。后面的是颜色。
 7/7
7/7完成效果如图所示。快去试试看吧!
 注意事项
注意事项在编辑时全部都要用英文输入法。
喜欢就收藏或投票哦!
DREAMWEAVER表格STYLE版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_495577.html
上一篇:如何抑制自己想离婚的冲动?
下一篇:苹果如何拦截网络虚拟号码?
 订阅
订阅