CSS中如何将列表居中?
来源:网络收集 点击: 时间:2024-07-22【导读】:
在css中,可以通过margin属性来实现列表居中。下面小编举例讲解CSS中如何将列表居中。工具/原料morecss+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解CSS中如何将列表居中。
 2/6
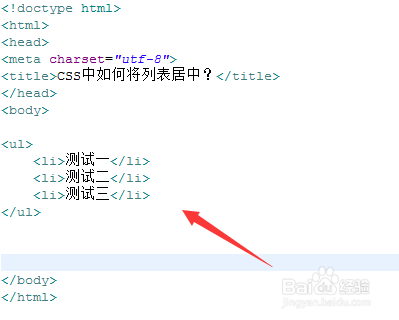
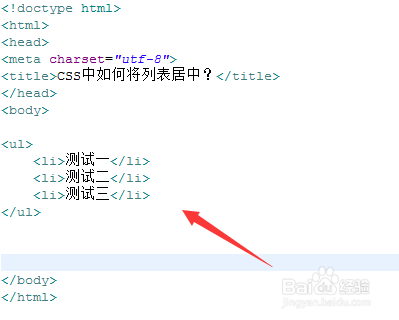
2/6在test.html文件内,使用ul标签创建一个列表,用于测试。
 3/6
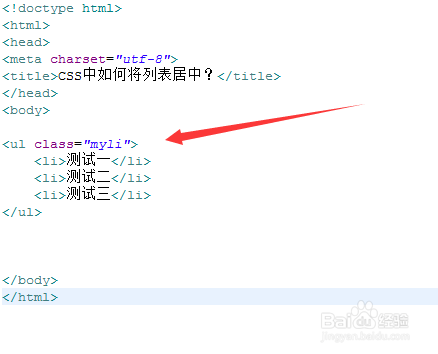
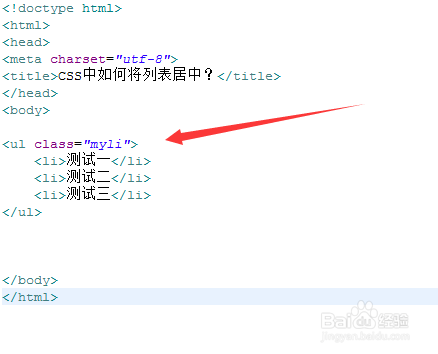
3/6在test.html文件内,给ul标签添加一个class属性,用于下面样式的设置。
 4/6
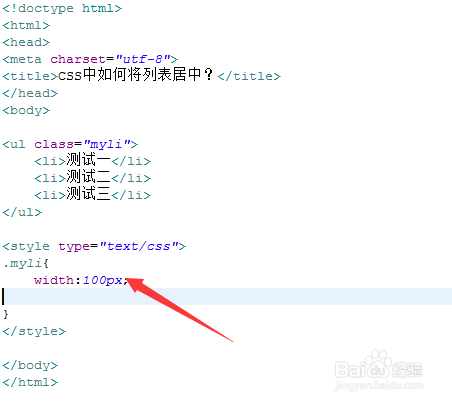
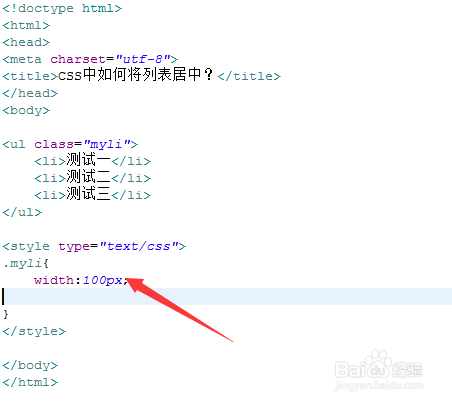
4/6在css标签内,通过class设置ul的宽度为100px,这个是设置居中的前提。
 5/6
5/6在css标签内,再将margin属性设置为0 auto,实现列表的居中。
 6/6
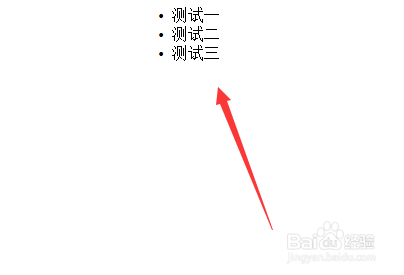
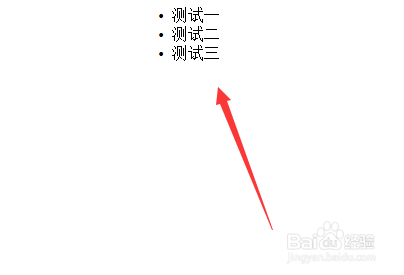
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用ul标签创建一个列表,给ul标签添加一个class属性,用于下面样式的设置。2、在css标签内,通过class设置ul的宽度为100px,这个是设置居中的前提。3、在css标签内,再将margin属性设置为0 auto,实现列表的居中。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_987296.html
 订阅
订阅