js如何获取a标签中的内容
来源:网络收集 点击: 时间:2024-02-06【导读】:
在js中,通过获得a标签对象,使用innerText属性便可以获得标签的内容。下面小编举例讲解js如何获取a标签中的内容。工具/原料morehtml+js代码编辑器:Zend Studio 12.5.1方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结:1/1
总结:1/1
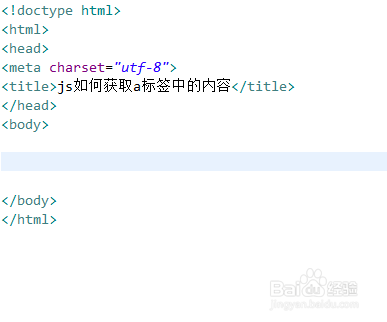
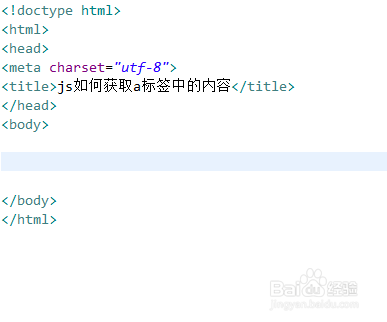
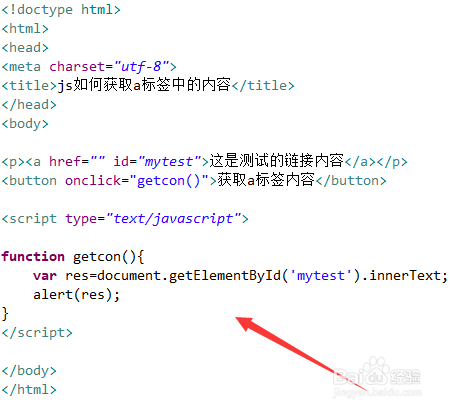
新建一个html文件,命名为test.html,用于讲解js如何获取a标签中的内容。
 2/7
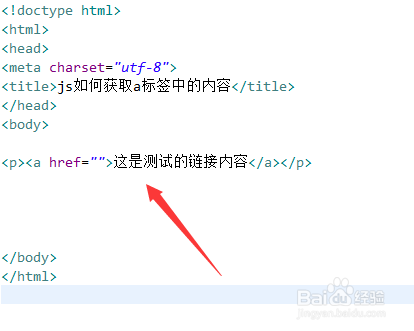
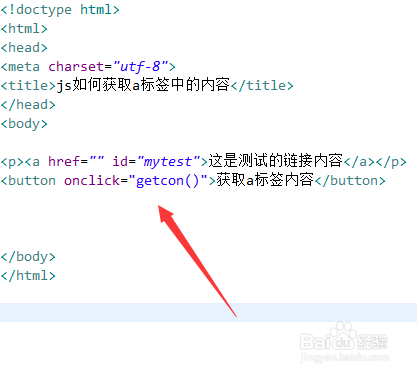
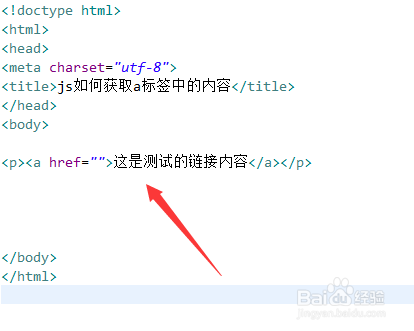
2/7在test.html文件中,在p标签内,使用a标签创建一个链接,a标签的内容为“这是测试的链接内容”。
 3/7
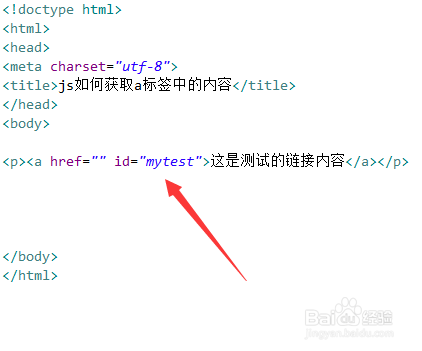
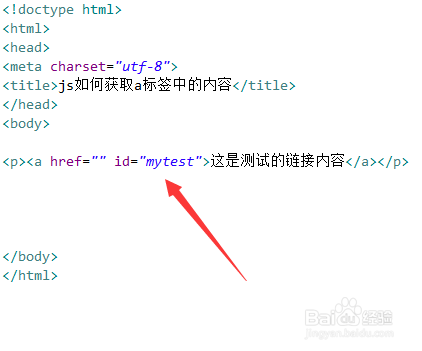
3/7在test.html文件中,设置a标签的id为mytest,主要用于下面通过该id获得a标签对象。
 4/7
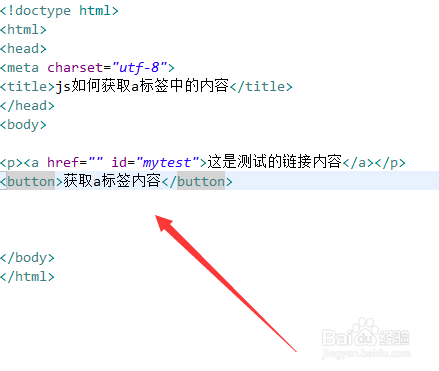
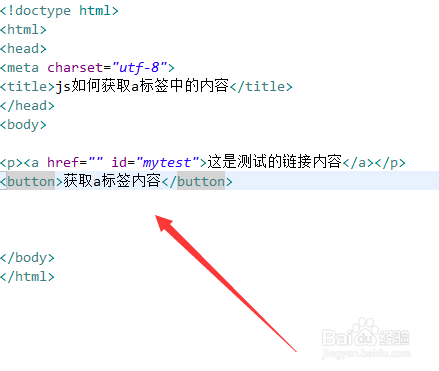
4/7在test.html文件中,使用button标签创建一个按钮,按钮名称为“获取a标签内容”。
 5/7
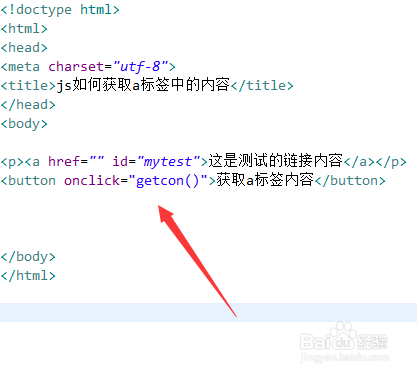
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getcon()函数。
 6/7
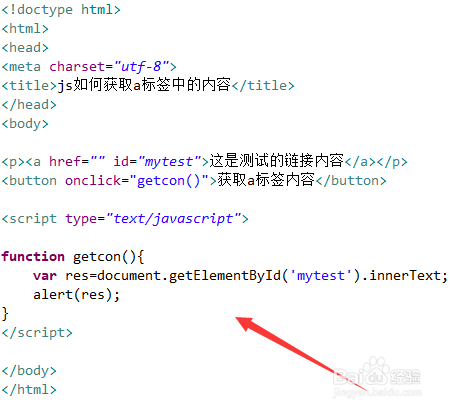
6/7在js标签内,创建getcon()函数,在函数内,使用getElementById()方法通过id(mytest)获得a标签对象,使用innerText属性获得标签内容,并通过alert()方法将获得的内容输出。
 7/7
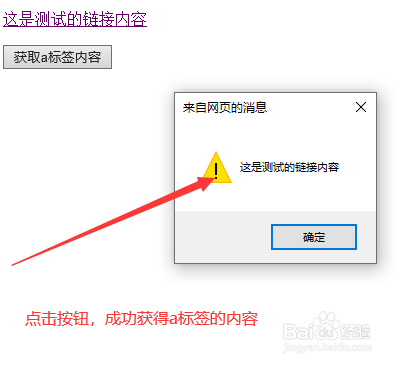
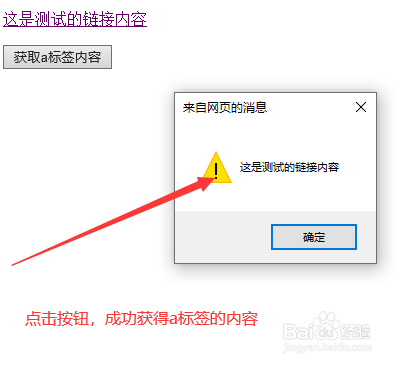
7/7在浏览器打开test.html文件,点击按钮,查看结果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,在p标签内,使用a标签创建一个链接,a标签的内容为“这是测试的链接内容”。同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建js函数,在函数内,使用getElementById()方法通过获得a标签对象,使用innerText属性获得标签内容。
注意事项innerText属性主要用于获取标签内的文本内容。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_11628.html
 订阅
订阅