javascript怎么导入字体
来源:网络收集 点击: 时间:2024-08-01【导读】:
小编说一些关于js怎么导入字体样式的写法,下面都是自己的经验以及想法。以下的js即为javascript工具/原料moreSublime代码编辑器谷歌浏览器方法/步骤1/3分步阅读 2/3
2/3 3/3
3/3 方法/步骤21/3
方法/步骤21/3 2/3
2/3

 3/3
3/3
 注意事项
注意事项
首先呢,创建一个记事本,并分别把它们的名称和后缀改成如图对应的
 2/3
2/3然后用代码编辑器打开这两个文件
 3/3
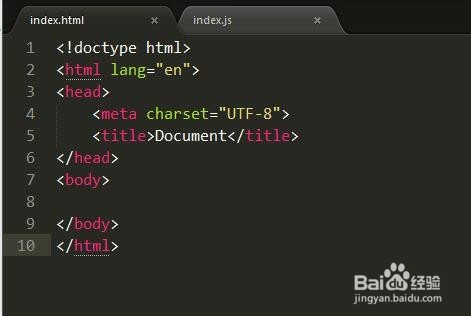
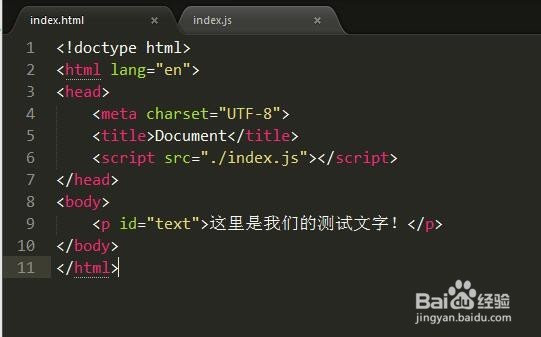
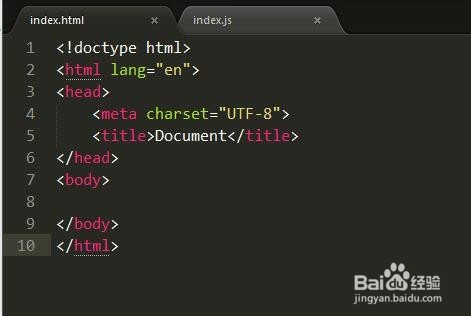
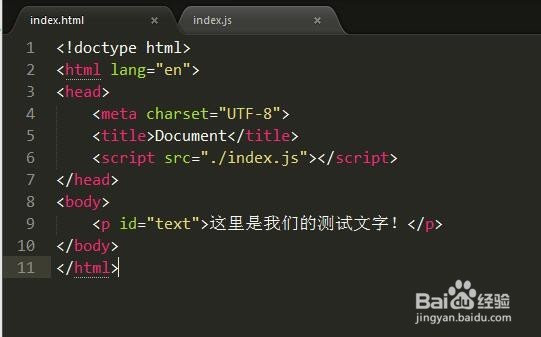
3/3接着直接在html文件内,输入“!”(注意:感叹号为输入法英文状态下),然后按下Tab键。就会出现如下内容(这个是Sublime编辑器自带的快捷写法,后续可以自己去学习更多的快捷键)
 方法/步骤21/3
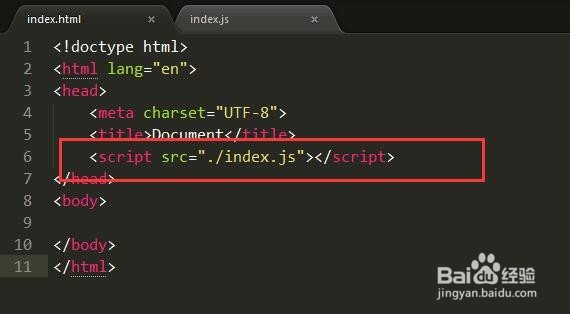
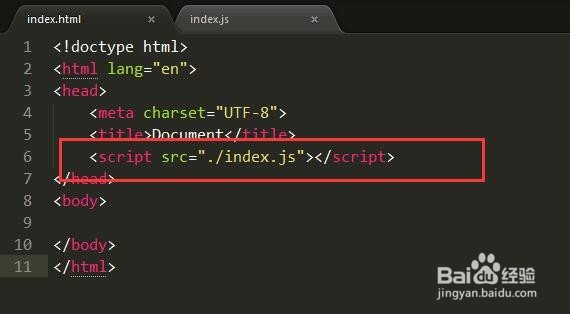
方法/步骤21/3接着我们需要引入刚刚创建的js脚本文件,把它们关联起来。如下的语句即是引入写法。
 2/3
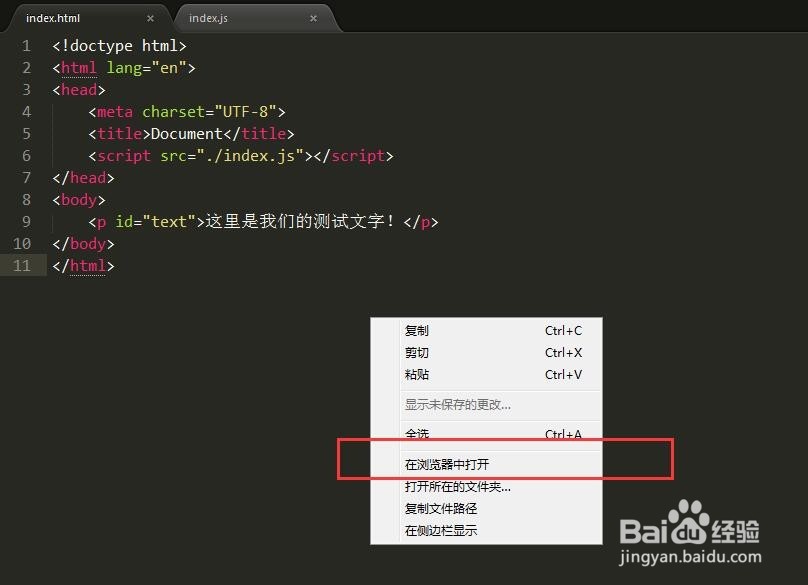
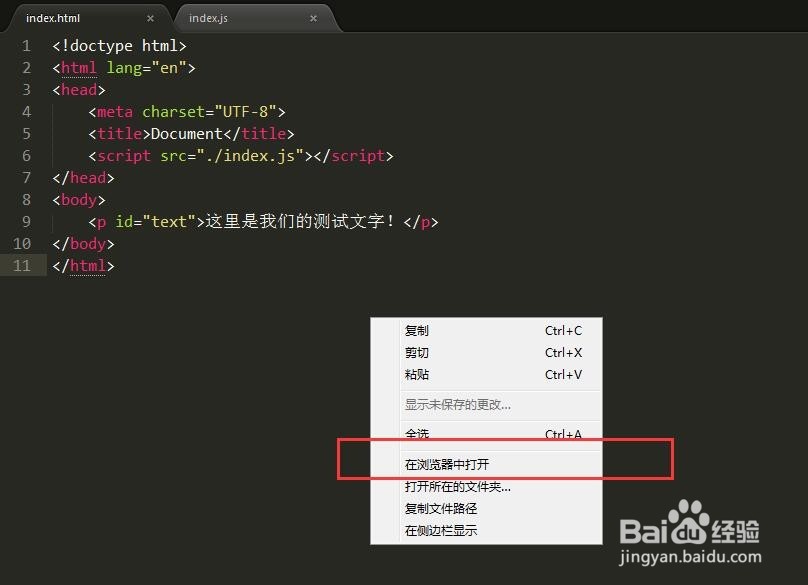
2/3现在,我们先写一句测试文本,然后把这个文件在谷歌浏览器中打开,为了方便,还可以直接在编辑器内右击,选择“在浏览器中打开”。然后可以看到我们的当前效果。


 3/3
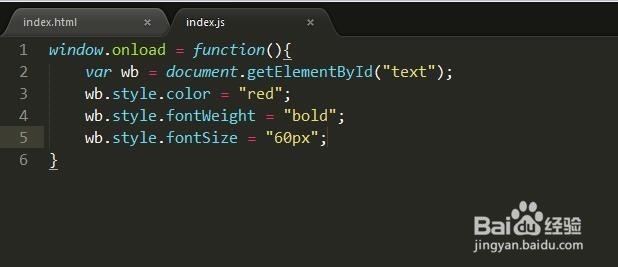
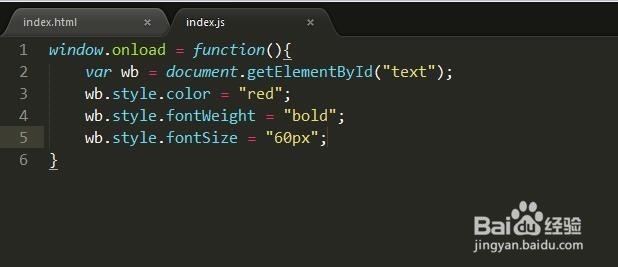
3/3编辑完页面文件后,现在开始着手编写我们的js脚本文件了。下面我们进行改变测试文本的一些字体颜色、字体大小、加粗效果。这里我就以最简单的写法来写。大家可以通过事先写好样式,然后再赋予类名或id,还有就是写成数组格式。都是可以实现同样的效果的,看大家喜欢哪种。

 注意事项
注意事项js文件的执行顺序是从上往下,所以在index.html文件内,通常建议将引入文件写在最底部,如果写在开头,就要像小编一样,在js文件开头写window.onload,这句话意思是当页面执行完再执行里面的代码(等同于将引入文件放在最底部)
JAVASCRIPTHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_1047919.html
上一篇:Excel如何查找并全选同颜色的单元格
下一篇:华为手机两张图片怎么合成一张
 订阅
订阅