在js中怎样获得checkbox里选中值的总个数
来源:网络收集 点击: 时间:2024-02-23【导读】:
获得checkbox选中值的总个数,需要使用for循环对每个选项进行判断,才能统计已选中的个数。下面以按钮点击进行统计个数为例,讲解实现计算的过程。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 JS
JS
新建一个html文件,命名为test.html,用于实现统计多选项被选中的个数。
 2/7
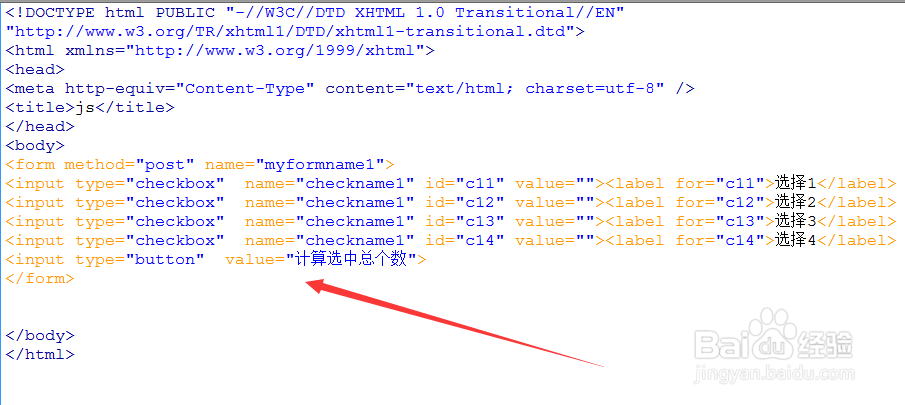
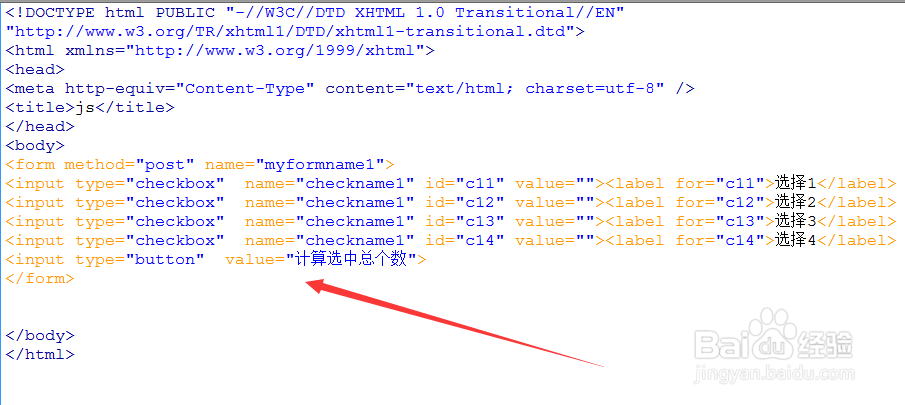
2/7在test.html中,创建一个form表单,在表单内定义四个类型为checkbox的input元素,实现多选项。
 3/7
3/7在form表单内,再创建一个button按钮,用于点击计算多选项已选中的个数。
 4/7
4/7给button按钮绑定onclick点击事件,当按钮被点击时,触发执行GetCheckedNum()函数,并使用alert()方法弹出GetCheckedNum()函数统计出的结果。
 5/7
5/7在button按钮触发执行函数时,传递两个参数给函数,一个form对象,一个是 多选项的name名称。
 6/7
6/7编写GetCheckedNum()函数代码,实现统计已选中选项个数。使用form对象获得其内部元素的个数,使用for循环遍历每一个元素,当它们的属性为被选中状态时,checkn加1,直至遍历完所有元素为止,最后把已选中的总个数使用return返回。
 7/7
7/7在浏览器运行test.html文件,点击“计算选中总个数”,查看统计的数量是否正确。
 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_116663.html
上一篇:寒假计划表怎么画
下一篇:混合喷射和直喷有哪些区别
 订阅
订阅