vue在data生命周期中怎么使用变量
来源:网络收集 点击: 时间:2024-02-20【导读】:
vue有八个生命周期函数,在每个生命周期函数调用时间不一样,作业也不一样。那么,vue在data生命周期中怎么使用变量?工具/原料morevue.jselementJavaScriptHTML5CSS3HBuilderX截图工具WPS浏览器方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结
总结 注意事项
注意事项
打开HBuilderX开发工具,下载和安装vue项目,然后导入进去
 2/7
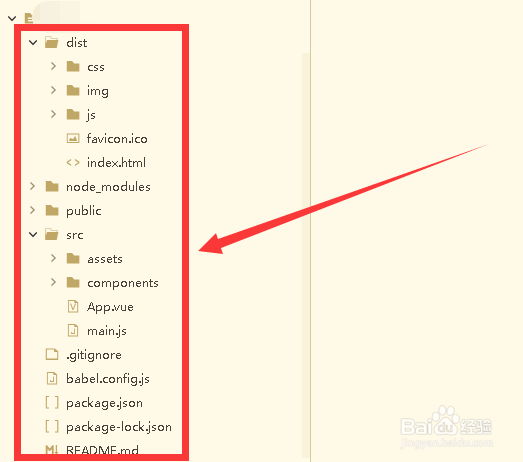
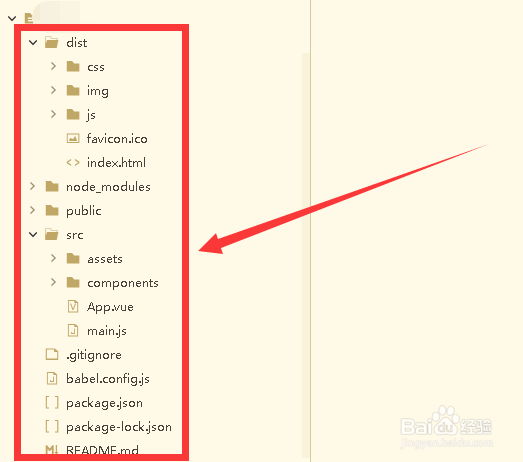
2/7在src文件夹下的components下,新建vue文件Sm.vue,然后点击创建
 3/7
3/7打开已新建的vue文件,在template/template插入elementui布局,还有一个el-input,绑定treeData
 4/7
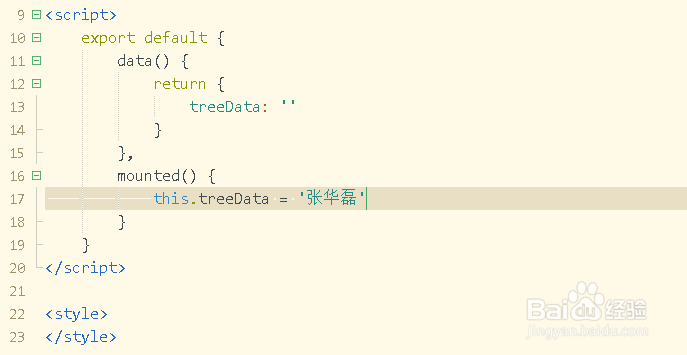
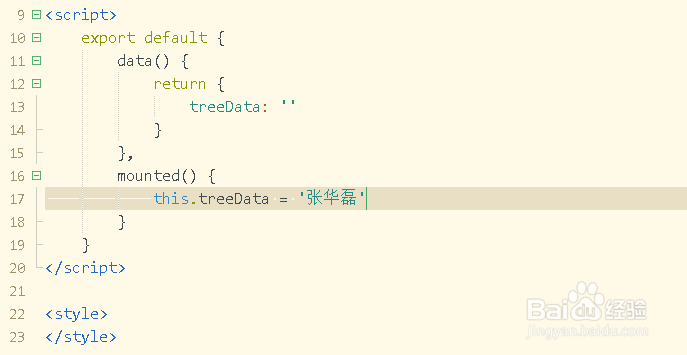
4/7在script/script标签中,初始化变量treeData,并在vue周期函数mounted中,给treeData重新赋值
 5/7
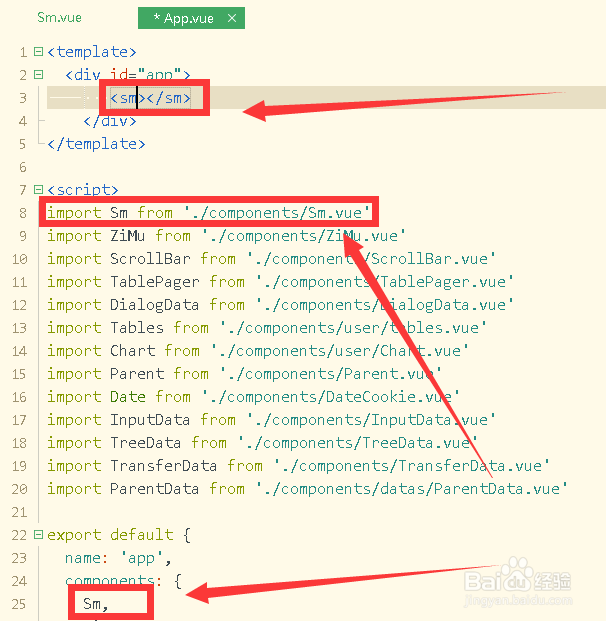
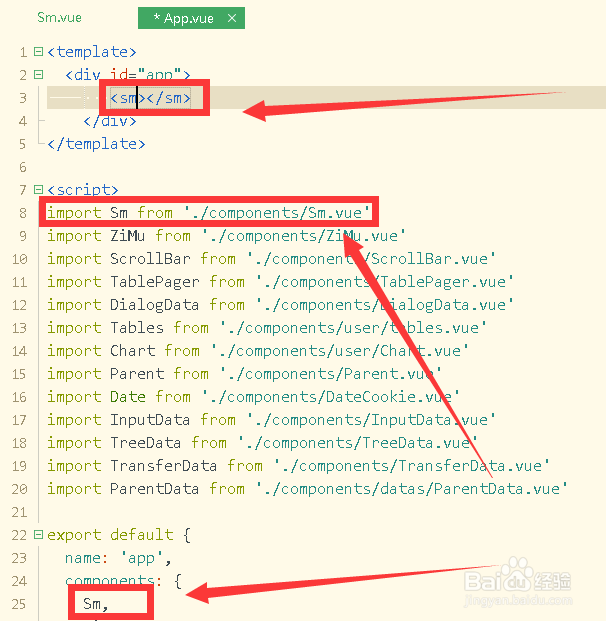
5/7打开App.vue文件,导入Sm组件并在界面代码中使用这个组件
 6/7
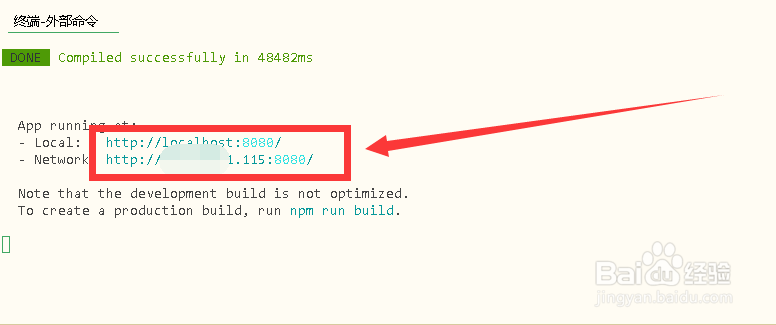
6/7在项目文件夹鼠标右键,使用命令npm run serve运行项目
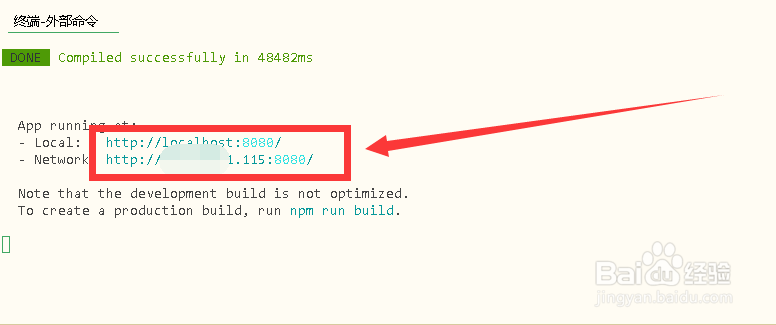
 7/7
7/7打开浏览器,在地址栏输入访问地址,然后回车,查看到输入框显示内容
 总结
总结1、创建项目
2、新建文件
3、插入元素
4、声明变量
5、修改变量
6、导入组件
7、保存运行
8、查看结果
 注意事项
注意事项注意vue在data生命周期中怎么使用变量
注意vue周期函数有哪些以及用法
VUE生命周期使用变量JAVASCRIPTCSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.ff371.cn/art_87361.html
上一篇:如何通过智能手机或平板电脑进行打印或扫描?
下一篇:脍炙人口麻辣灯笼鸡
 订阅
订阅